Résumé de l'IA
Souhaitez-vous personnaliser l'aspect du champ de formulaire Net Promoter Score? Avec un peu de CSS, vous pouvez facilement modifier l'aspect et la convivialité de ce champ de formulaire sur votre site. Dans ce tutoriel, nous allons vous montrer comment utiliser CSS pour modifier le style de ce champ.
Ajout du champ du formulaire
Tout d'abord, vous devez créer un formulaire et vos champs ainsi que le champ Net Promoter Score dans votre formulaire, puis configurer les options que vous souhaitez pour ce champ.
Si vous avez besoin d'aide, veuillez consulter la documentation.
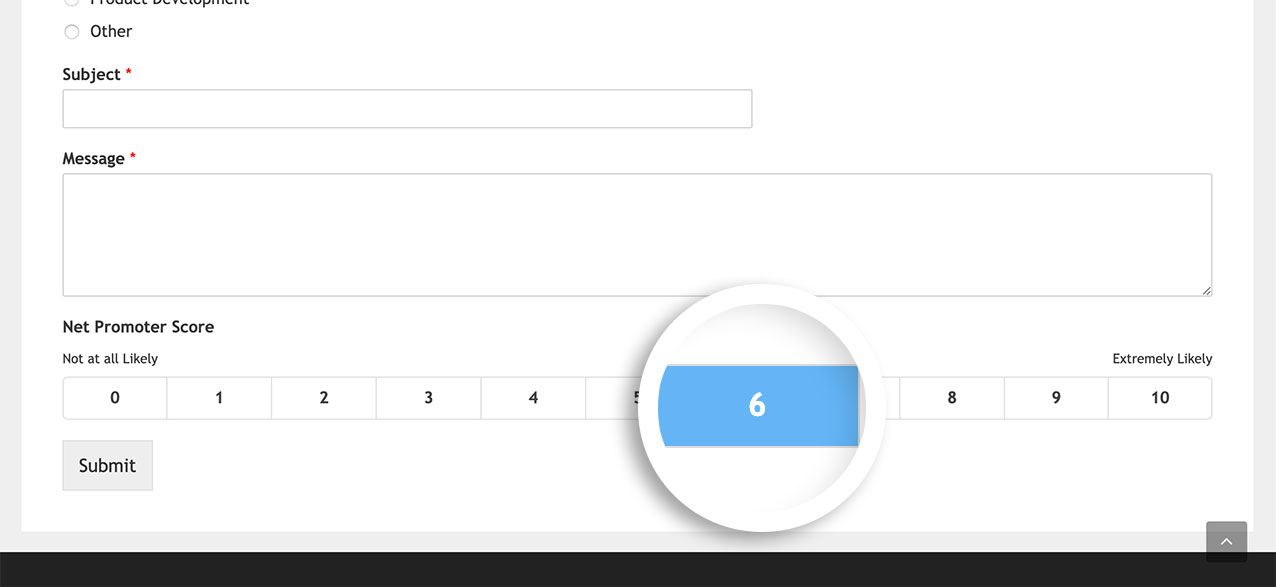
Personnaliser le Net Promoter Score
Ensuite, vous devrez copier ce CSS sur votre site. Si vous avez besoin d'aide pour ajouter du CSS à votre site, consultez ce tutoriel.
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td input[type=radio]:checked+label {
background-color: #64B5F6;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover
{
background-color: #64B5F6;
color: #ffffff;
}
form#wpforms-form-548 .wpforms-field-net_promoter_score table.modern tbody tr td label:hover:after {
border: none;
}
La feuille de style CSS ci-dessus ne sera appliquée qu'au formulaire dont l'ID est 548. Avant d'enregistrer ce CSS, vous devrez mettre à jour l'ID du formulaire pour qu'il corresponde au vôtre.
Si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire, veuillez consulter ce tutoriel.

Et le tour est joué ! Vous avez réussi à utiliser CSS pour personnaliser le champ de formulaire Score de recommandation net. Souhaitez-vous personnaliser le style des icônes du champ de formulaire Évaluations? Consultez notre article intitulé Comment personnaliser l'apparence des icônes de notation.
FAQ
Q : Comment puis-je modifier le texte qui apparaît (Pas du tout probable) ?
R : Vous pouvez également modifier le texte qui apparaît à l'aide de CSS.
form#wpforms-form-548 span.not-likely:before {
content: "Not at all satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.extremely-likely:before {
content: "Completely satisfied";
font-size: 14px !important;
}
form#wpforms-form-548 span.not-likely, form#wpforms-form-548 span.extremely-likely {
font-size: 0;
}
Sachez que si vous utilisez des feuilles de style CSS pour modifier le texte à l'intérieur d'une forme quelconque, votre texte ne sera pas traduisible sur les sites multilingues.
