Résumé de l'IA
Introduction
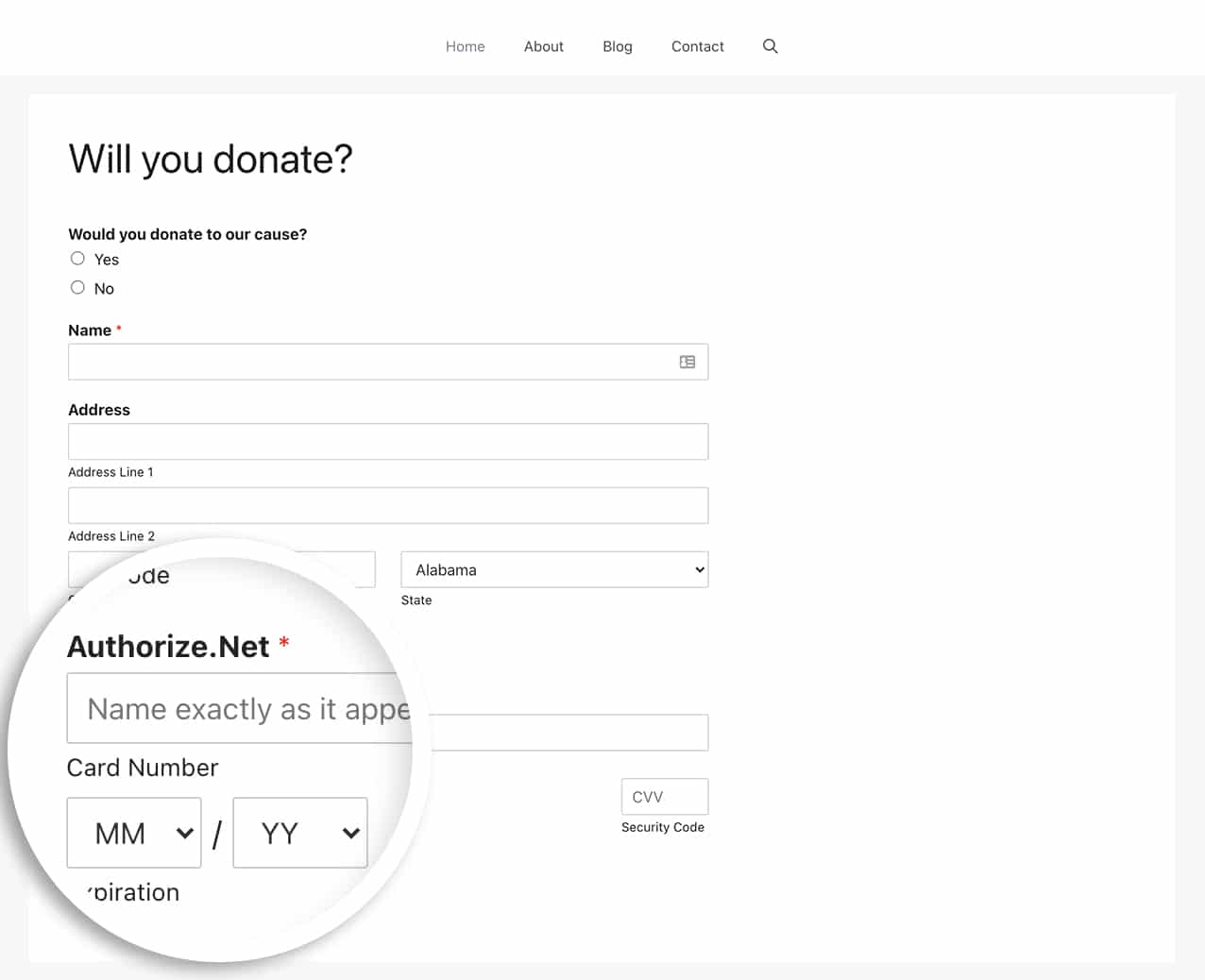
Souhaitez-vous personnaliser l'espace réservé Authorize.net qui apparaît dans le champ du numéro de carte de crédit? En utilisant le CSS, vous pouvez facilement styliser non seulement le champ du numéro, mais aussi celui du code de sécurité. Dans ce tutoriel, nous vous montrerons les feuilles de style CSS nécessaires pour styliser ces deux champs.
Par défaut, le champ dans lequel vous saisissez votre carte de crédit est stylisé.

Création du formulaire
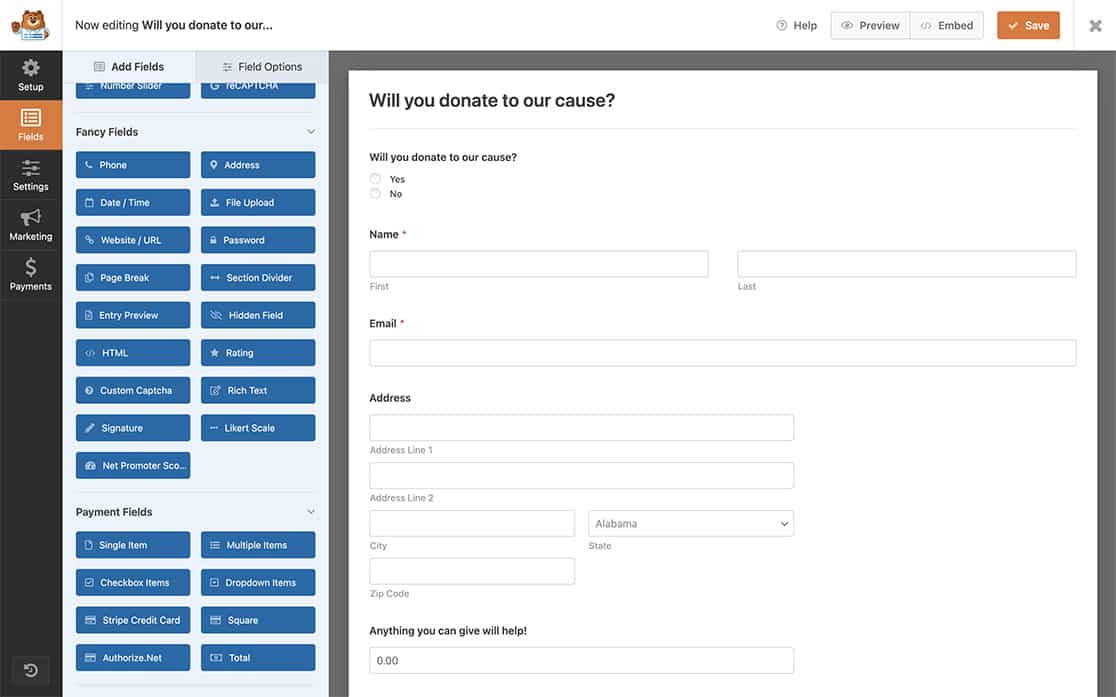
Nous commencerons par créer un simple formulaire de don et par ajouter le champ Authorize.net Credit Card. Si vous avez besoin d'aide pour créer ce type de formulaire, veuillez consulter cette documentation.

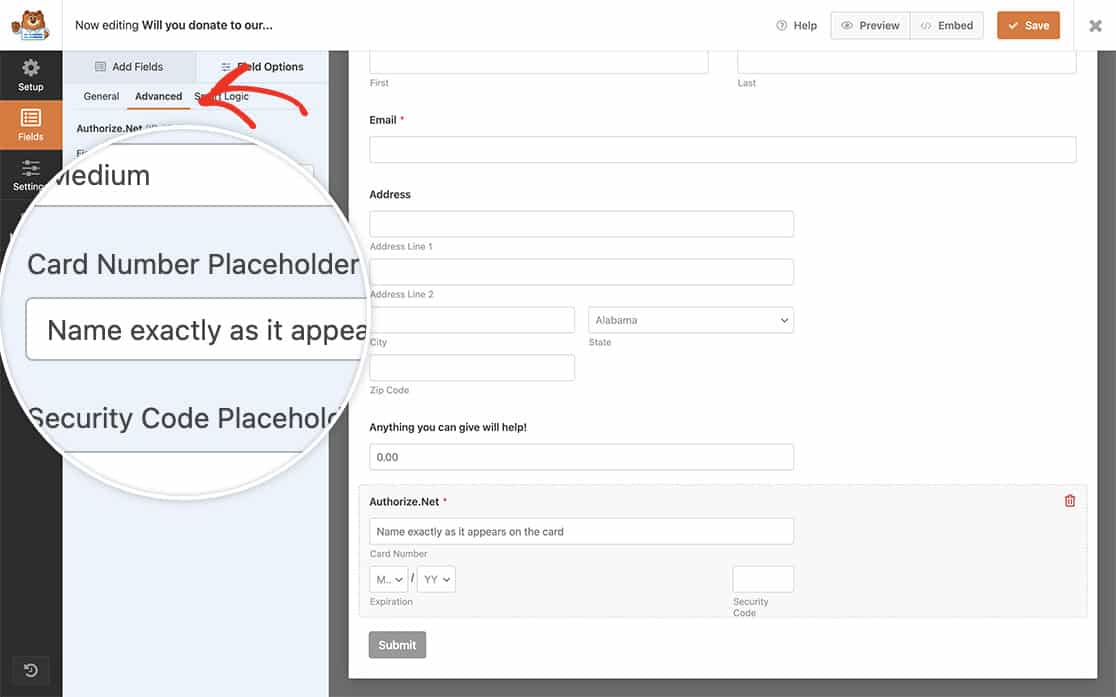
Une fois que vous avez ajouté le champ du formulaire Authorize.net, accédez aux options du champ et cliquez sur l'onglet Avancé. À partir de là, vous pouvez ajouter le texte de l'espace réservé.

Ajouter le CSS
Il est maintenant temps d'ajouter le CSS à votre site.
Si vous avez besoin d'aide pour ajouter des feuilles de style CSS à votre site, veuillez consulter ce tutoriel.
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Chrome/Opera/Safari */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Firefox 19+ */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* IE 10+ */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Firefox 18- */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
Le nom de classe CSS input.wpforms-field-authorize_net-cardnumber ne stylera que le champ Numéro de carte, tandis que le nom de classe input.wpforms-field-authorize_net-cardcvc ne stylera que le champ Code de sécurité.
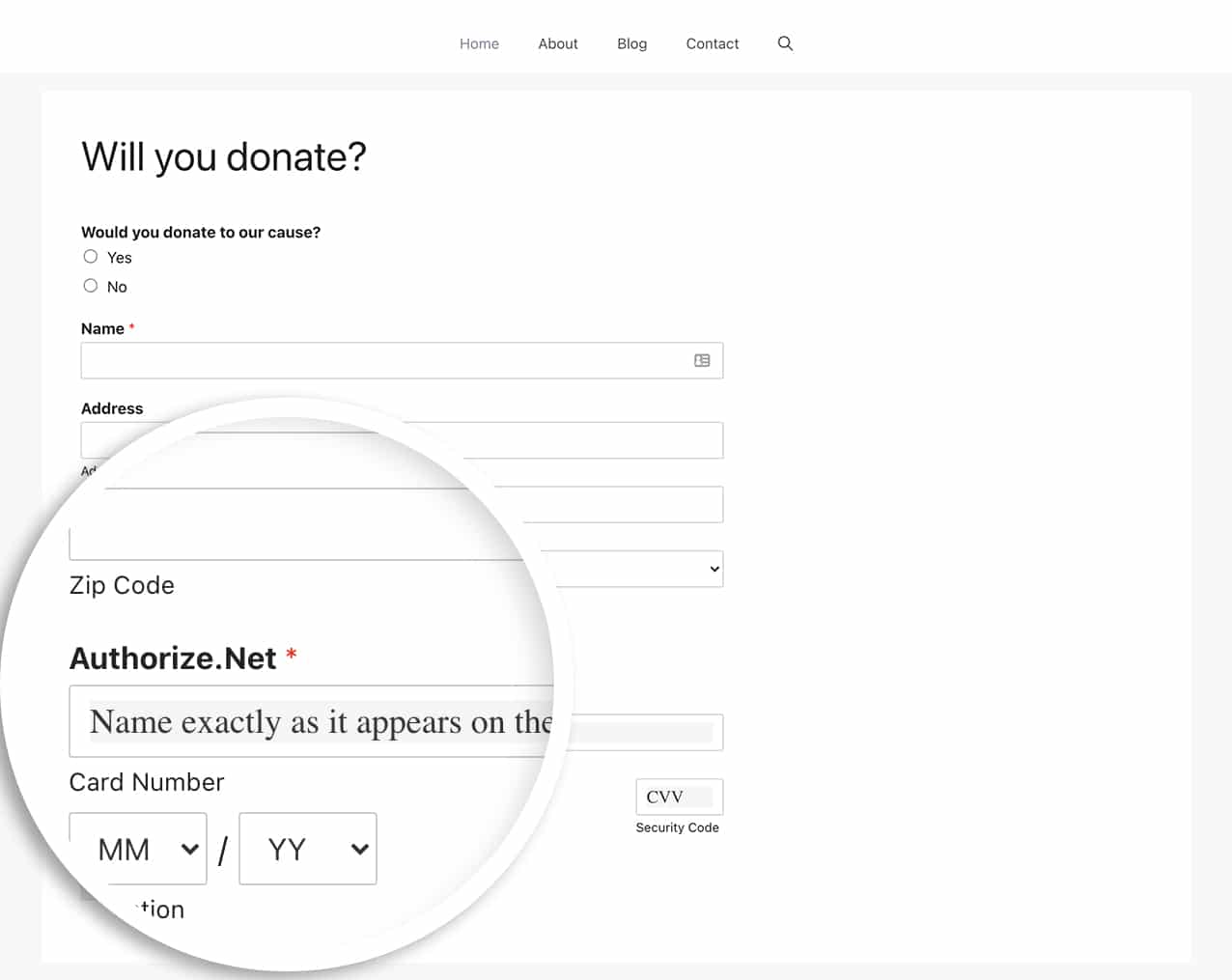
Le CSS ci-dessus stylisera tous les champs de numéro de carte et de code de sécurité pour Authorize.net pour tous les formulaires.

C'est tout ce dont vous avez besoin pour personnaliser les champs de remplacement Authorize.net. Souhaitez-vous également envoyer un numéro de facture ? Jetez un coup d'œil à cet article sur la façon d'envoyer un numéro de facture à Authorize.net Payments.
