Résumé de l'IA
Vue d'ensemble
Vous souhaitez personnaliser le champ Authorize.net? Vous pouvez facilement modifier l'apparence de ce champ. Par exemple, nous allons styliser le champ de la carte de crédit pour qu'il soit sur une seule ligne. Pour ce faire, nous devons utiliser un peu de CSS pour que chaque champ s'affiche en ligne.
Mise en place
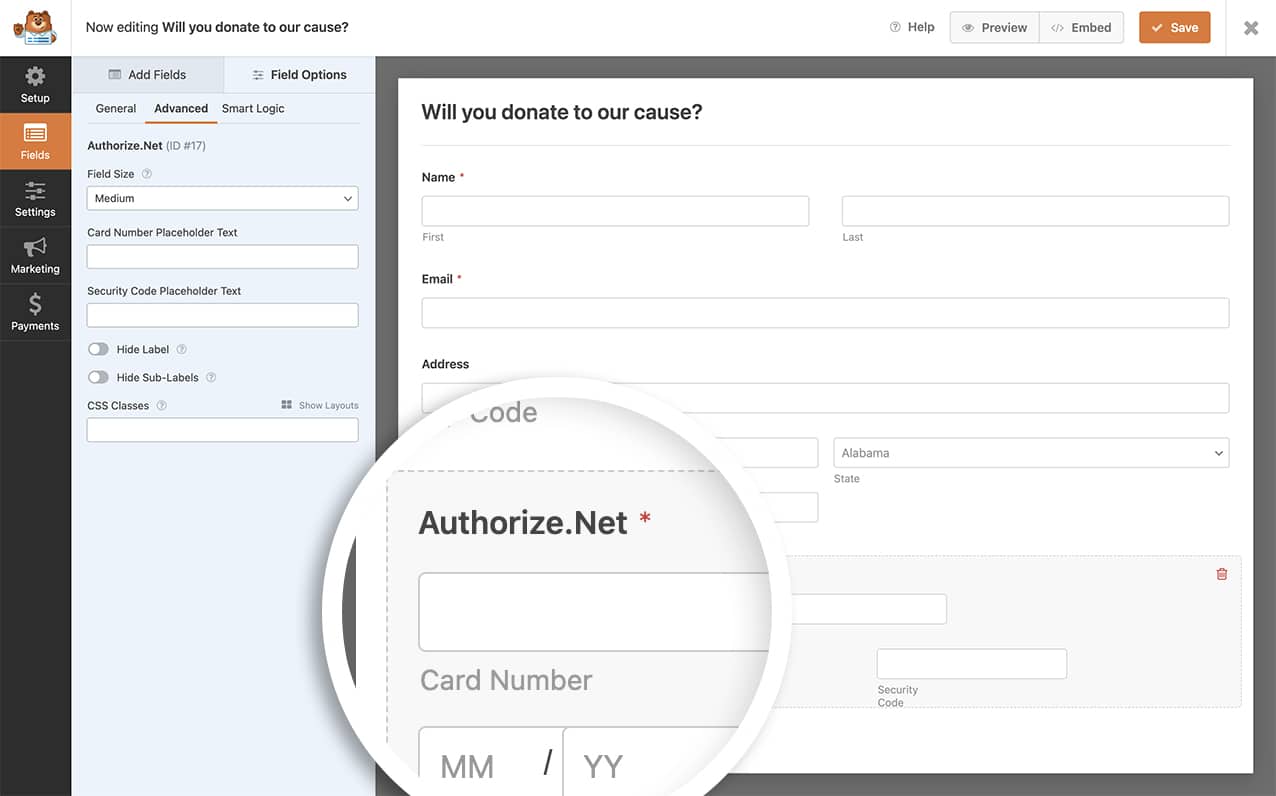
Vous devez d'abord créer un formulaire et y ajouter le champ Authorize.net.
Si vous avez besoin d'aide pour créer un formulaire Authorize.net, veuillez consulter cette documentation.

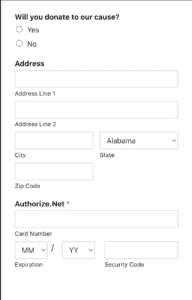
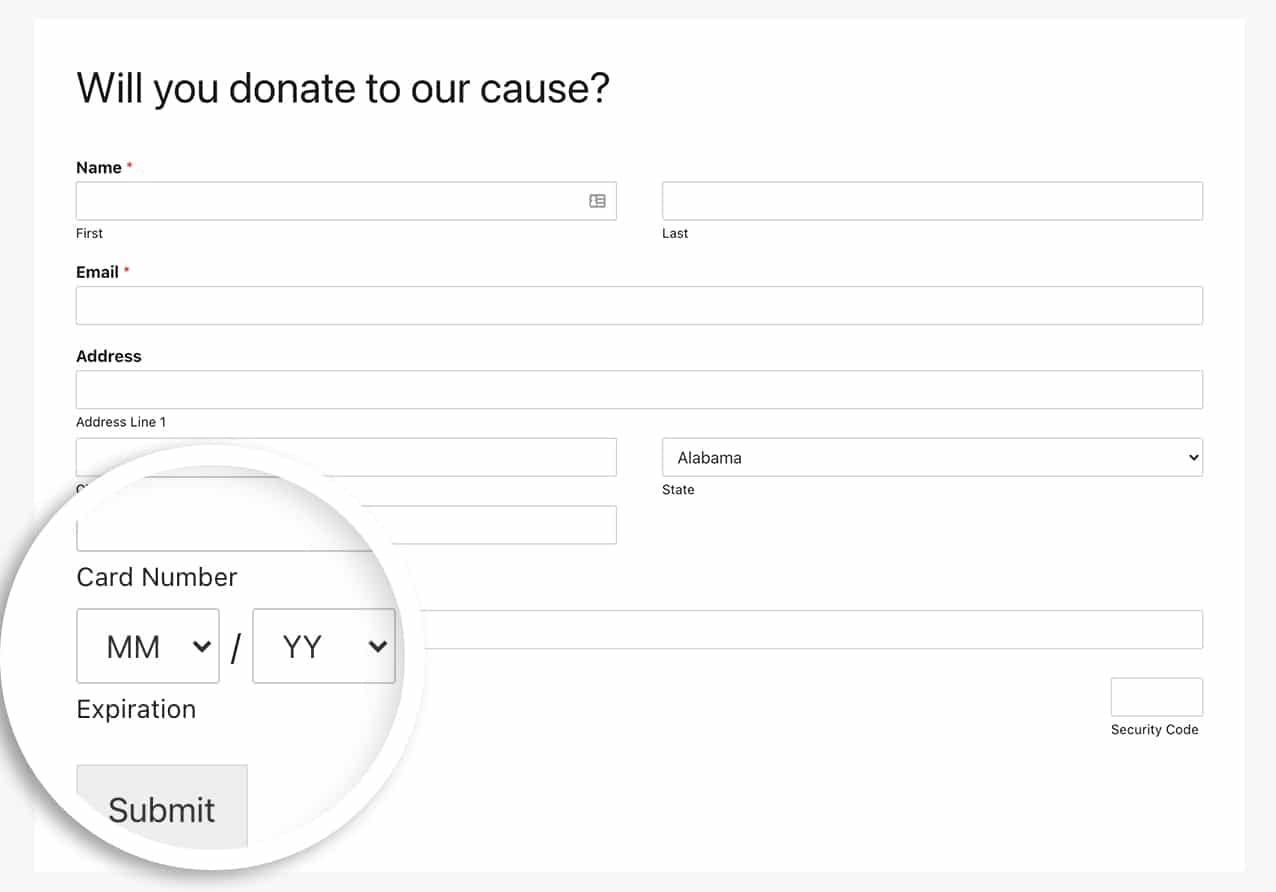
Les champs Numéro de carte, Date d'expiration et Code de sécurité ont un style par défaut qui place le numéro de carte sur une ligne et le reste sur la ligne suivante.

Ajout du CSS pour personnaliser le champ Authorize.net
Il est maintenant temps d'ajouter le CSS afin d'obtenir les trois champs sur une seule ligne.
Si vous avez besoin d'aide pour ajouter des feuilles de style CSS à votre site, consultez ce tutoriel.
.wpforms-field-authorize_net .wpforms-field-row {
float: left !important;
width: 45% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 3%;
}
.wpforms-field-authorize_net-expiration {
width: 50% !important;
float: left !important;
max-width: 50% !important;
}
.wpforms-field-authorize_net-expiration div {
max-width: 40% !important;
float: left !important;
width: 40% !important;
}
.wpforms-field-authorize_net-expiration span {
float: left !important;
display: inline-block;
width: 8% !important;
max-width: 8% !important;
margin: 0 5% 0 5% !important;
}
.wpforms-field-authorize_net-code {
float: right !important;
max-width: 45% !important;
}
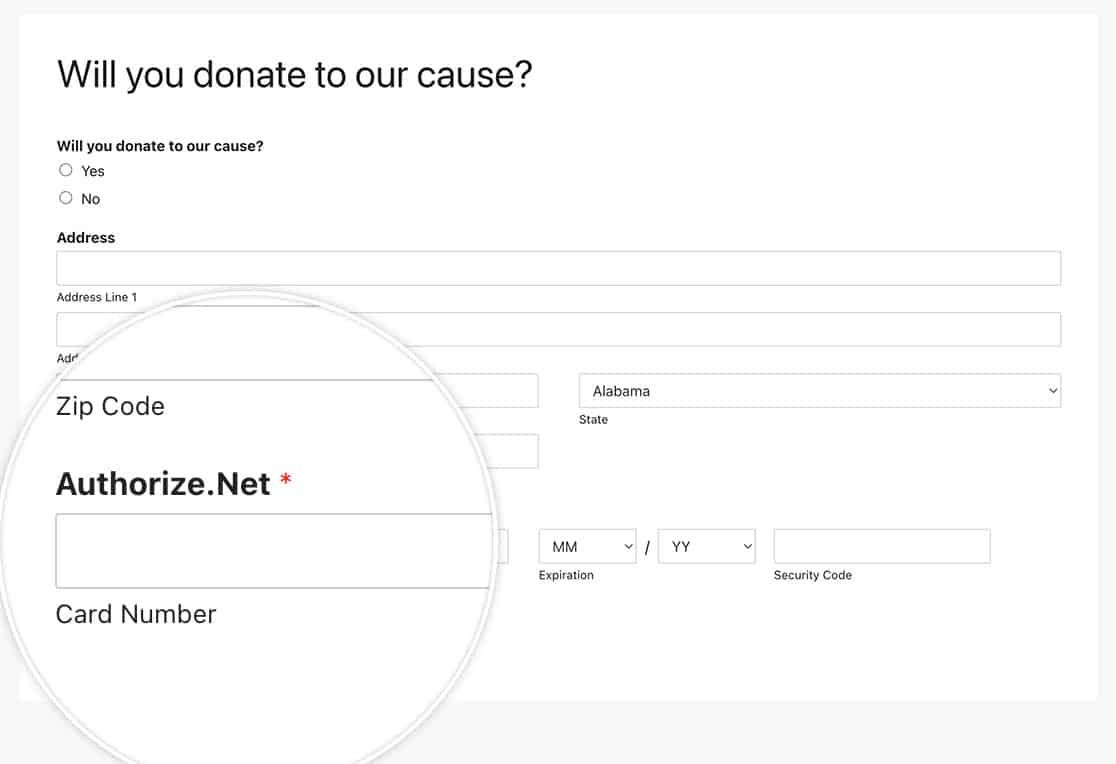
La feuille de style CSS ci-dessus styliserait tous les champs de carte de crédit Authorize.net de la même manière.
Avec ce CSS, nous avons maintenant personnalisé le champ Authorize.net pour que tous les champs soient sur une seule ligne.

C'est tout ce dont vous avez besoin pour personnaliser le champ du formulaire Authorize.net. Souhaitez-vous également envoyer l'adresse avec le paiement Authorize.net ? Consultez notre tutoriel sur la façon d'envoyer une adresse avec les paiements Authorize.net.
FAQ
Q : Comment puis-je revenir à des lignes simples sur les appareils mobiles ?
R : Pour les écrans plus petits, vous voudrez que tous vos champs soient empilés en rangées. Pour contrebalancer la feuille de style CSS mentionnée dans cet article, pour les appareils mobiles, vous voudrez peut-être aussi ajouter cette feuille de style CSS.
@media (max-width: 600px) {
.wpforms-field-authorize_net .wpforms-field-row {
float: none !important;
width: 100% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 0;
}
}