Résumé de l'IA
Vue d'ensemble
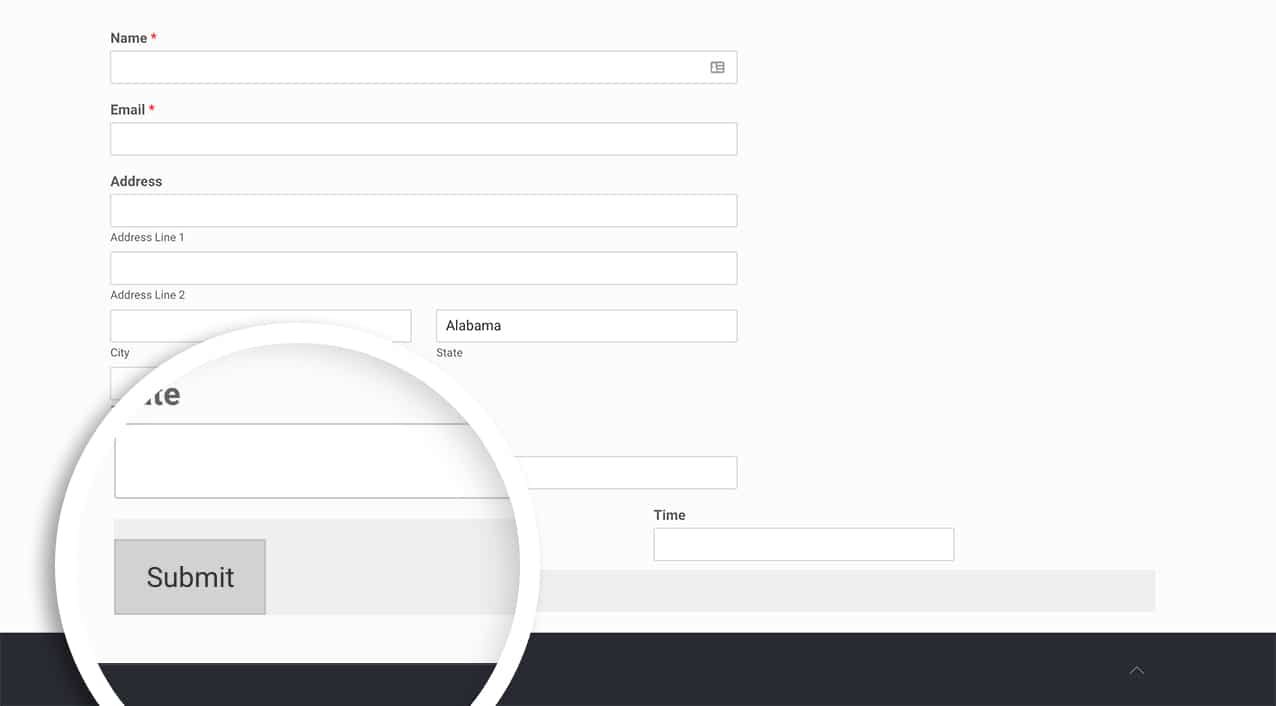
Utilisez-vous le thème BE et remarquez-vous une superposition lorsque vous survolez votre bouton Soumettre? Cette superposition est due à un style par défaut que le thème ajoute à tous les boutons, mais elle peut être facilement corrigée pour vos formulaires par l'ajout d'un petit extrait CSS.

Mise en place
Il suffit de copier et de coller cette feuille de style CSS sur votre site. Si vous avez besoin d'aide pour ajouter des feuilles de style CSS à votre site, veuillez consulter ce tutoriel.
.wpforms-page-button:after,
.wpforms-submit:after {
display: none !important;
}
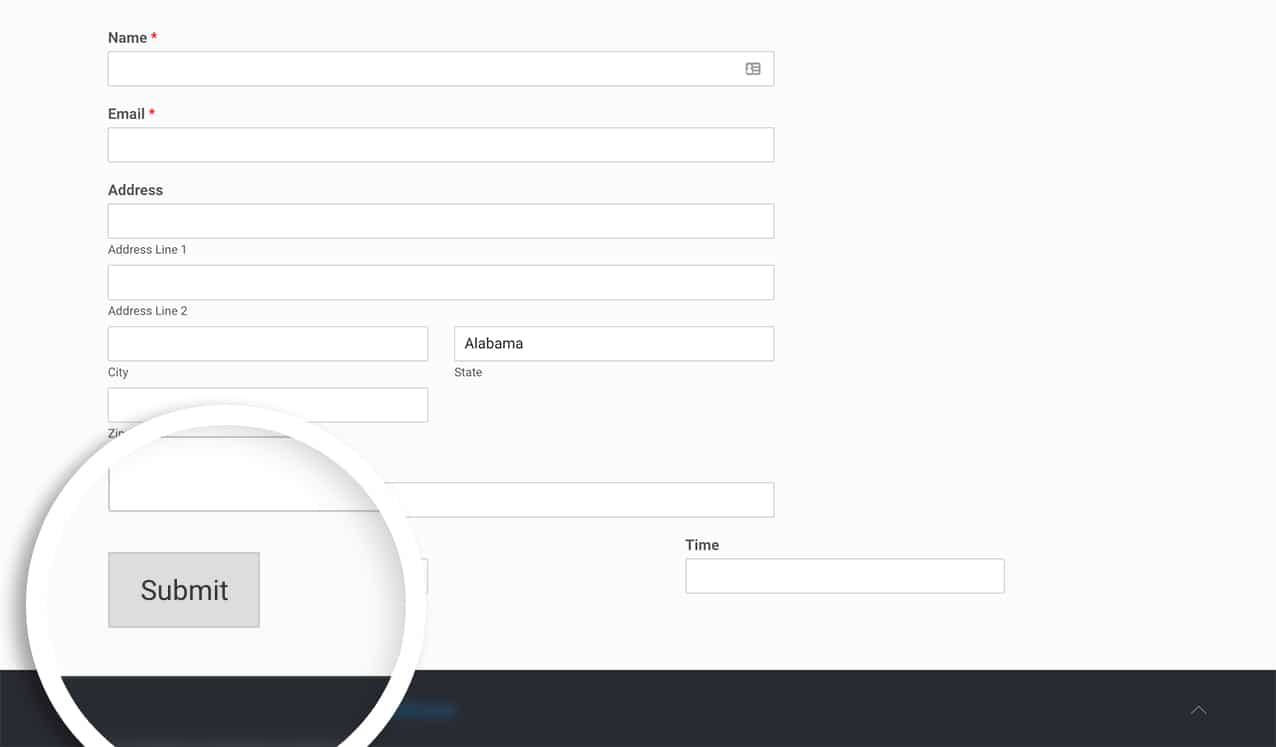
Une fois le CSS ajouté, vous ne verrez plus ce recouvrement sur vos boutons de soumission pour WPForms.

Et c'est tout ! Voulez-vous essayer d'autres tutoriels CSS ? Jetez un coup d'œil à notre tutoriel sur la façon d'ajouter des feuilles de style CSS au champ Focus du formulaire.
