Résumé de l'IA
Introduction
Souhaitez-vous changer l'icône de préchargement sur vos WPForms ? Il y a une icône de préchargement par défaut utilisée sur tous les WPForms lorsque l'option Enable AJAX form submission est activée sur votre formulaire. Si vous souhaitez personnaliser cette icône avec la vôtre, vous devez ajouter un petit snippet PHP pour le faire. Dans ce tutoriel, nous allons vous montrer comment y parvenir.
Création du formulaire
Tout d'abord, nous allons commencer par créer notre formulaire et ajouter nos champs.
![]()
Activation d'AJAX dans les paramètres du formulaire
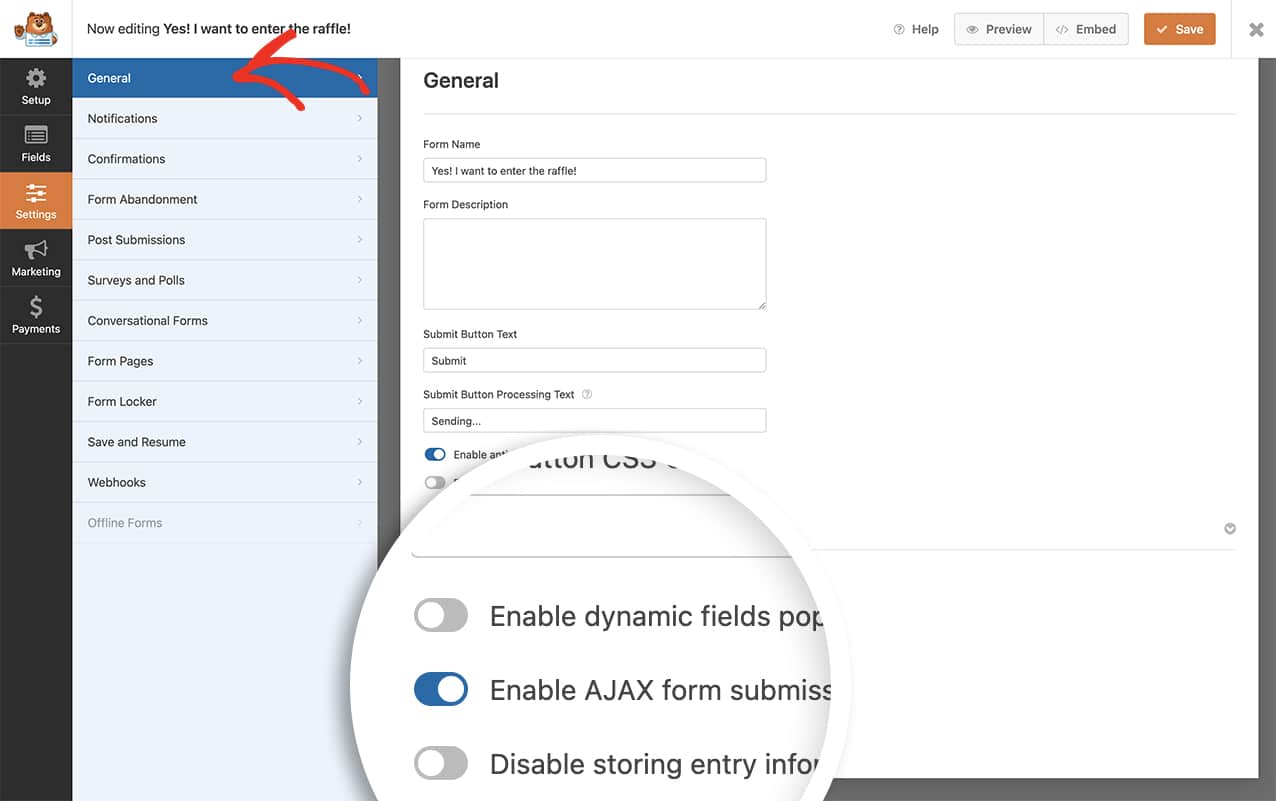
Ensuite, vous devez vous assurer que vous activez AJAX. Pour ce faire, cliquez sur Paramètres et sur Général, cliquez sur Avancé pour ouvrir les options avancées et activez l'option Activer la soumission de formulaire AJAX pour activer AJAX.

Ajout du snippet
Ensuite, vous devrez copier et coller cet extrait sur votre site. Si vous avez besoin d'aide pour ajouter des extraits à votre site, veuillez consulter ce tutoriel.
/**
* Change the pre-loader icon
*
* @link https://wpforms.com/developers/how-to-change-the-pre-loader-icon-on-submit/
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
// Enter the URL to the loading image in between the single quotes
return 'http://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
L'ajout de ce snippet modifiera l'URL où se trouve l'icône de chargement.
![]()
Et le tour est joué ! Vous avez réussi à modifier l'icône. Vous souhaitez savoir comment positionner le champ Description au-dessus du champ du formulaire ? Consultez l'article Comment positionner la description du champ au-dessus du champ du formulaire.
En rapport
Référence du filtre : wpforms_display_submit_spinner_src
