Résumé de l'IA
Souhaitez-vous rendre le message de confirmation de votre formulaire plus attrayant ? En ajoutant une animation de confettis, vous pouvez créer une expérience excitante et mémorable lorsque les utilisateurs soumettent leur formulaire avec succès.
Ce guide vous montrera comment intégrer des animations de confettis et de feux d'artifice dans vos messages de confirmation.
Mise en place du formulaire
Tout d'abord, vous devez créer votre formulaire. Pour les besoins de ce tutoriel, nous ajouterons un simple formulaire de contact avec les champs Nom, Email et Texte du paragraphe.
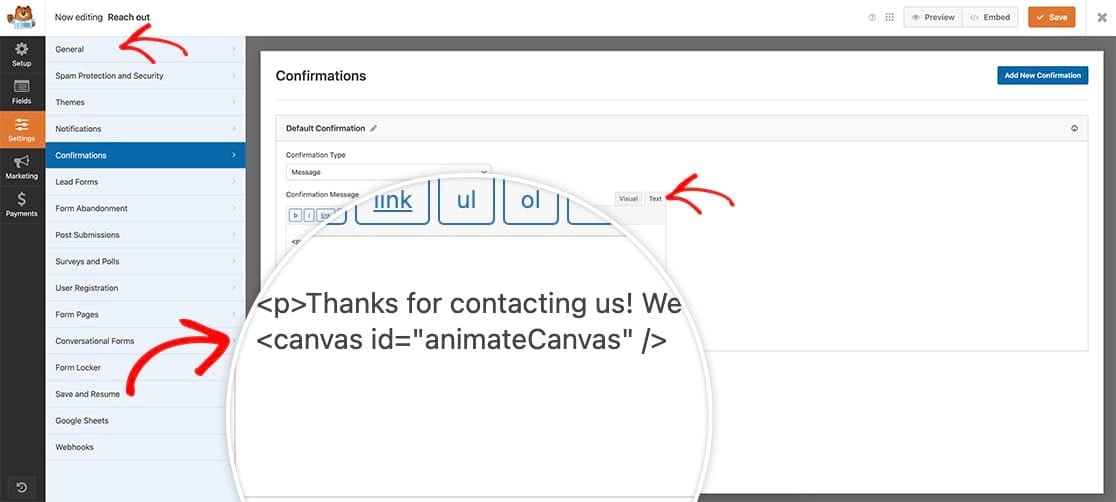
Une fois que vous avez ajouté vos champs, cliquez sur le bouton Paramètres puis cliquez sur Confirmations. A l'intérieur du Message de confirmation il suffit d'ajouter <canvas id="animateCanvas" />.

L'ajout de cet élément de canevas et de cet identifiant nous permet de contrôler l'endroit où les confettis apparaîtront. Nous voulons qu'ils apparaissent uniquement dans le message de confirmation, c'est pourquoi nous ajoutons un élément que nous pouvons cibler spécifiquement dans notre extrait de code.
Ajout de styles de toile
Ajoutez ce CSS à votre site pour positionner correctement l'animation. Si vous n'êtes pas sûr de savoir comment ajouter un CSS personnalisé, veuillez consulter notre guide sur l'ajout de CSS à WordPress.
canvas#animateCanvas {
position: fixed;
top: 0;
left: 0;
z-index: 1000; /* ensure canvas is above other content */
pointer-events: none; /* allow clicks to pass through the canvas */
}
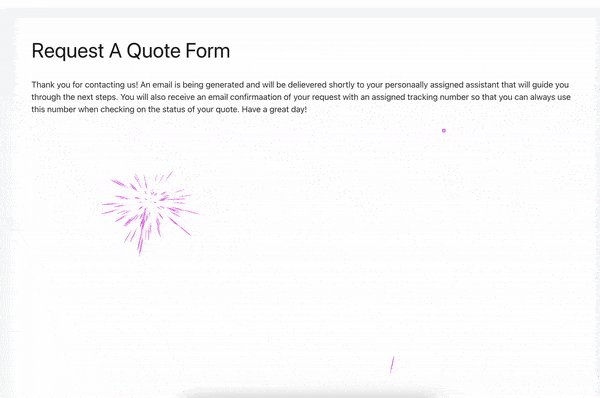
Ajout de l'animation des confettis
Il est maintenant temps d'ajouter l'extrait de code qui fera la magie. Si vous ne savez pas comment ajouter un code personnalisé, veuillez consulter notre guide sur l'ajout d'extraits de code sur WordPress.
Personnalisation de l'animation
Vous pouvez modifier ces valeurs dans le code pour personnaliser l'animation :
- SPRITE_WIDTH : Largeur des morceaux de confettis
- SPRITE_HEIGHT : Hauteur des confettis
- PAPER_LENGTH : Quantité de confettis
- ROTATION_RATE : Vitesse de rotation
- COULEURS : Gamme de couleurs de confettis
- DURATION : Durée de l'animation (en millisecondes)
- LONGUEUR : Quantité totale de confettis.

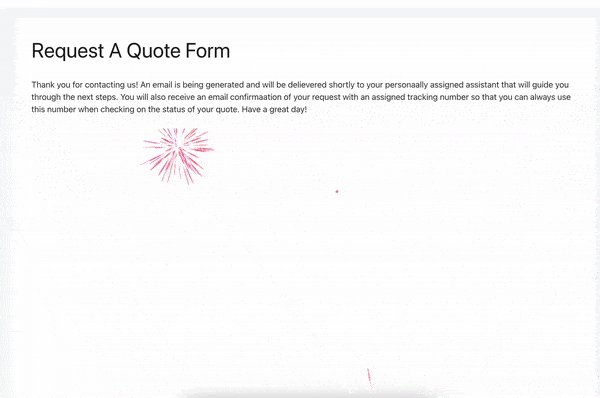
Alternative : Animation de feux d'artifice
Pour obtenir un effet de feu d'artifice au lieu de confettis, remplacez le code des confettis par le code d'animation du feu d'artifice (voir le code complet dans la documentation ci-dessus). La procédure d'installation reste la même.

Et c'est tout ce dont vous avez besoin ! Vous avez maintenant ajouté avec succès une animation de confettis à votre message de confirmation. Vous souhaitez ajouter de la neige à la place ? Consultez notre tutoriel sur Comment ajouter une animation de neige tombante à votre message de confirmation.
