Resumen de la IA
¿Le gustaría rellenar automáticamente los campos del formulario cuando los usuarios hacen clic en los enlaces de su página? Utilizando enlaces de anclaje y JavaScript, puede rellenar campos de formulario con texto predefinido cuando los visitantes hagan clic en enlaces específicos.
Esta guía le mostrará cómo implementar esta población de formularios dinámicos.
Comprender el concepto
Cuando un usuario haga clic en un enlace de anclaje (como #diario o #semanal), capturaremos esa interacción y rellenaremos automáticamente un campo de formulario con el texto correspondiente. Esto es útil para:
- Formularios de selección de servicios
- Formularios de consulta sobre productos
- Formularios de solicitud de ayuda
- Formularios de contacto con asuntos predefinidos
Configuración del formulario
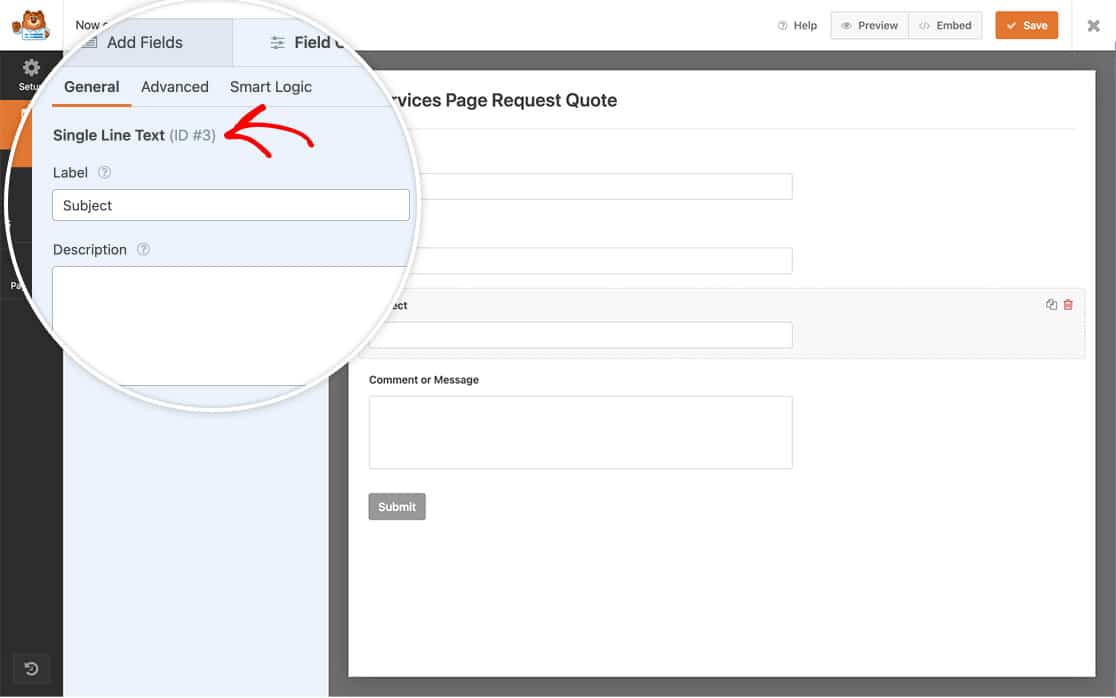
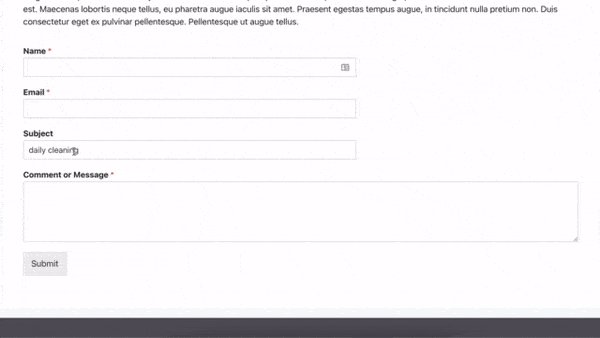
En primer lugar, vamos a crear nuestro formulario. Es uno sencillo con campos para Nombre, Dirección de correo electrónico, Asunto (Texto de una línea) y Mensaje (Texto de párrafo).
Si necesita orientación para crear su formulario, consulte nuestra guía para crear su primer formulario.
A continuación, anote los números de identificación del formulario y de los campos. Los necesitarás para el fragmento de código. Si no está seguro de cómo encontrar estos ID, consulte nuestra guía sobre cómo encontrar ID de formularios y campos.

Configuración de las notificaciones de formularios
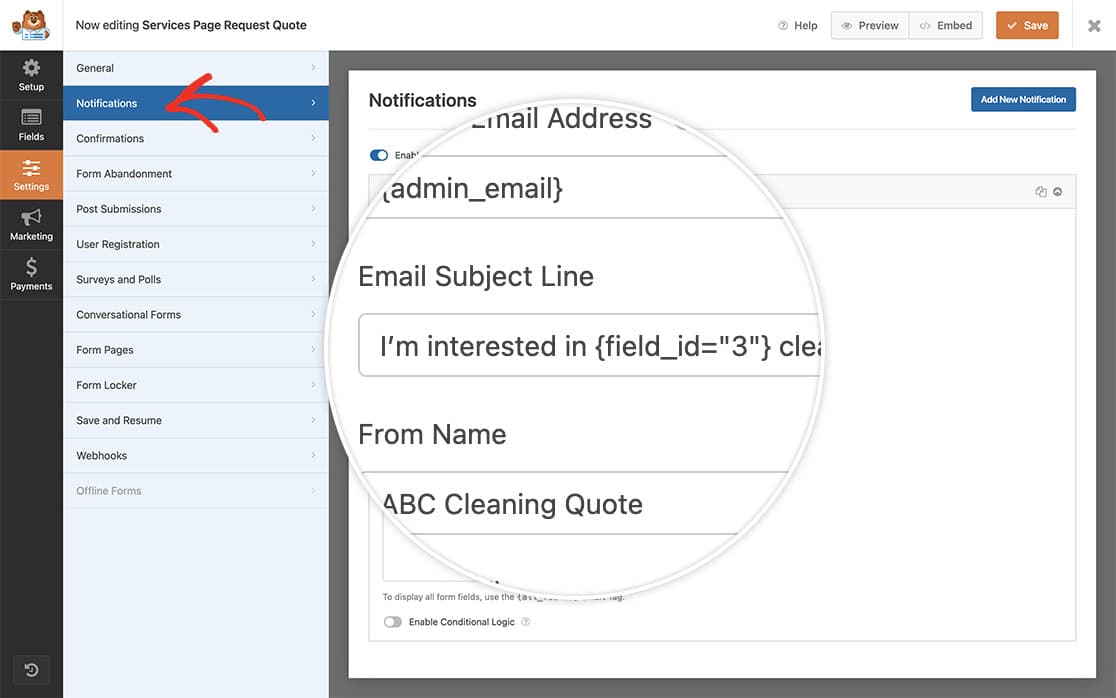
En este paso, haremos que nuestro campo Asunto rellene automáticamente el campo Asunto de la pestaña Notificaciones del creador de formularios.
Sólo tiene que ir a la pestaña Notificaciones y, en el campo Asunto, escribir el texto que desee junto con el ID del campo, del mismo modo que utiliza las etiquetas inteligentes en otras partes del creador de formularios.
In our example, our field ID is 3, so our Subject line will be: “I’m interested in {field_id=”3″} cleaning for my company”.

Creación de enlaces de anclaje
A continuación, vamos a crear una nueva página en nuestro sitio con enlaces de anclaje y el formulario que acabamos de hacer.
Si necesitas ayuda para entender los enlaces de anclaje o para crearlos, echa un vistazo a este tutorial de WPBeginner.
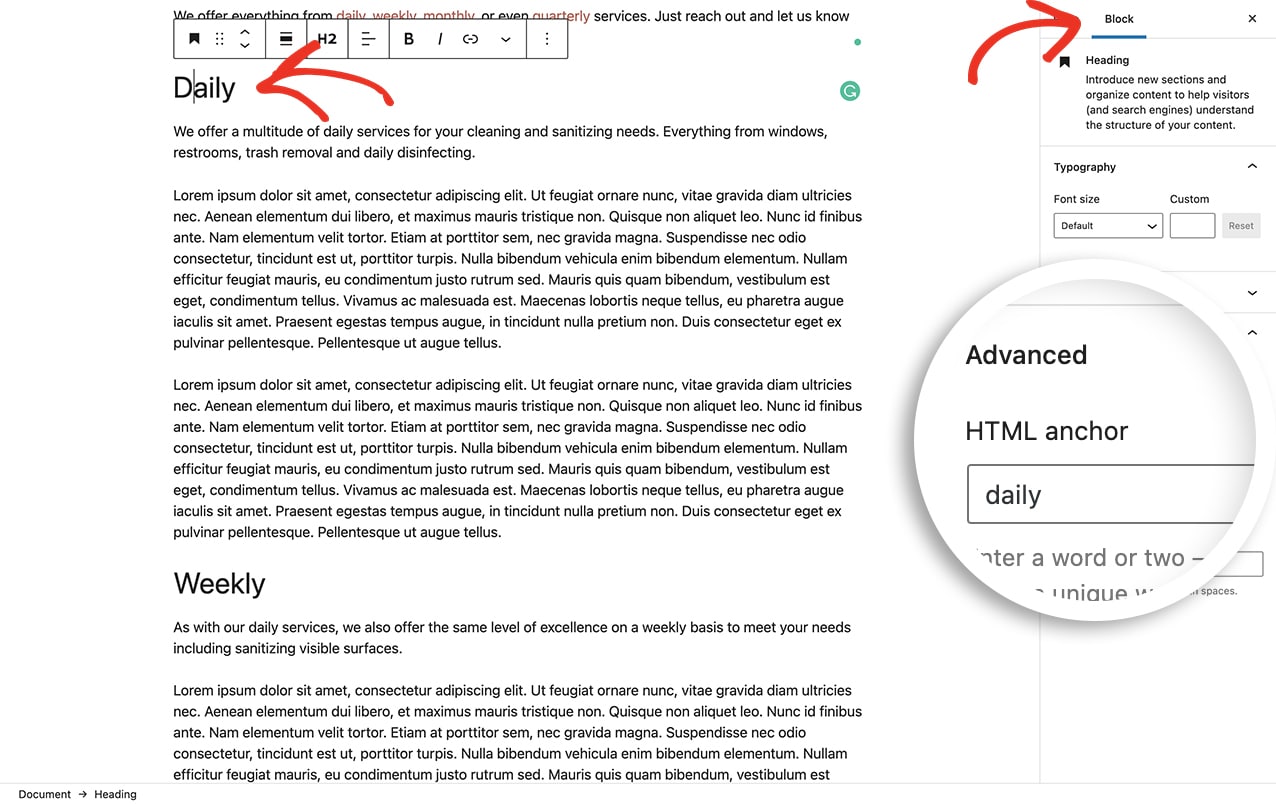
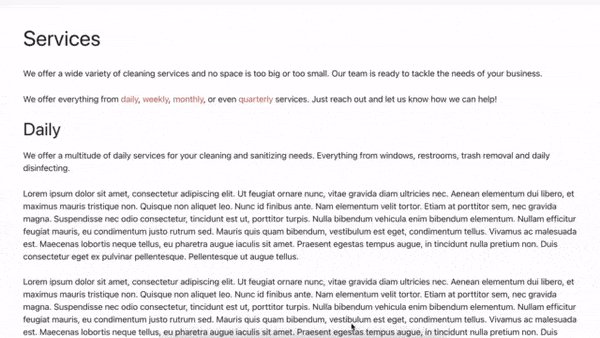
Para crear enlaces de anclaje, simplemente escriba el contenido de su página y utilice Encabezados en WordPress. En el editor de bloques, seleccione un encabezado, vaya a la pestaña Avanzado y añada el texto que desea utilizar para el enlace de anclaje. WordPress recomienda que sea corto, sin espacios, o que utilice guiones para varias palabras. Por ejemplo, "acerca de nosotros" para una sección "Acerca de nosotros".
Para nuestro tutorial, tendremos secciones diarias, semanales, mensuales y trimestrales.

Para cada encabezamiento, insertaremos un enlace de anclaje de una palabra. Por ejemplo, la sección Diario tendrá el enlace de anclaje diario.
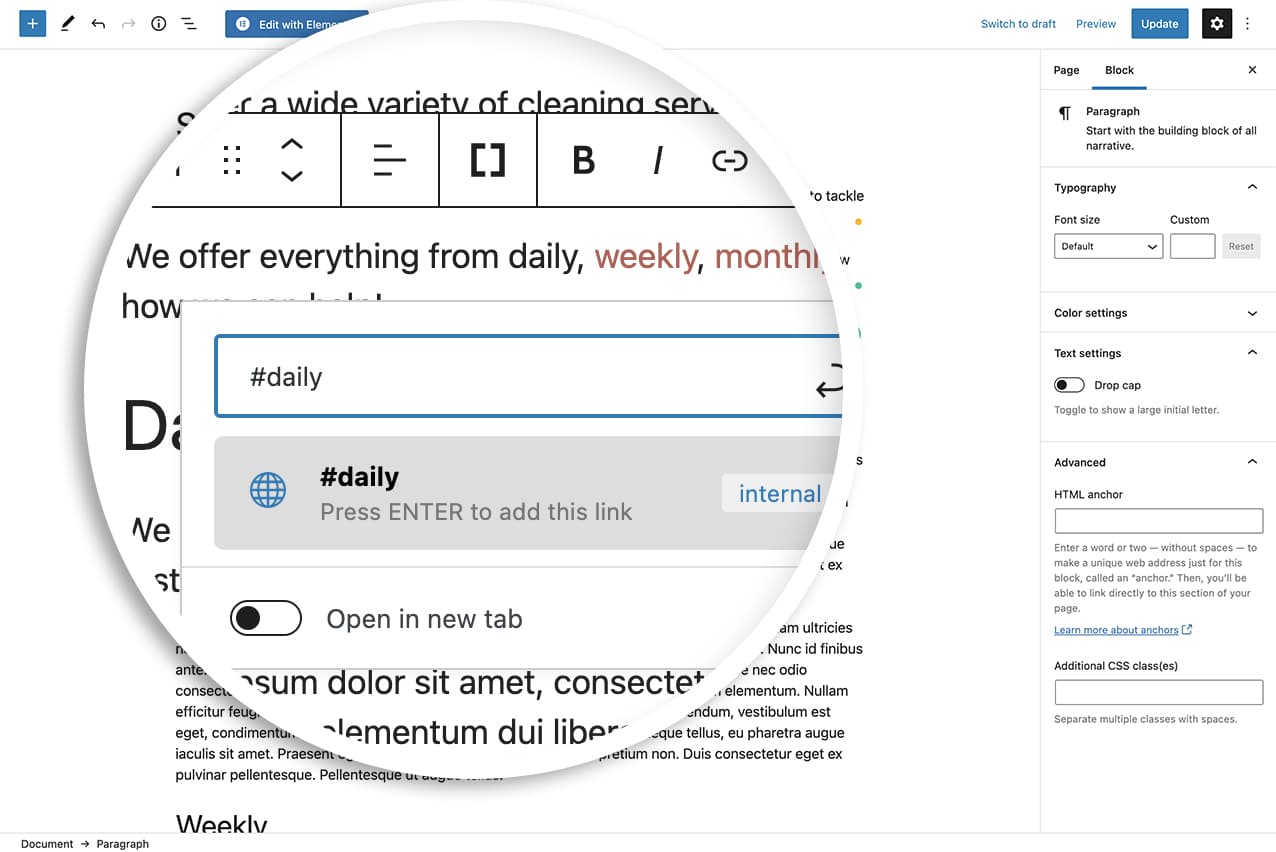
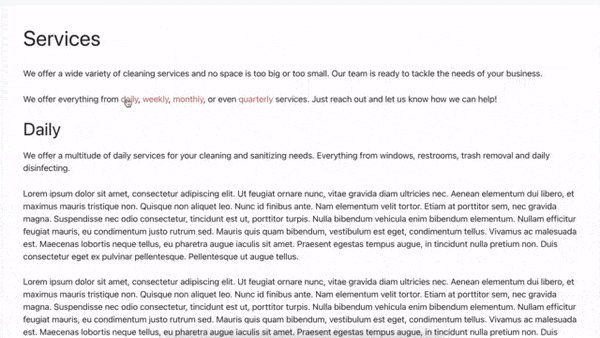
Una vez que hayamos añadido los enlaces de anclaje, seleccionaremos texto en el contenido que saltará a cada sección cuando se haga clic en él y rellenará el campo Asunto de nuestro formulario.
Para enlazar texto a los enlaces de anclaje, añadiremos un enlace como es habitual en WordPress. Selecciona el texto, haz clic en el icono de la cadena y, en lugar de una URL completa, añade un signo de almohadilla y, a continuación, la palabra del enlace de anclaje. Por ejemplo, #diario.

WordPress asignará automáticamente a cada enlace un data-id único basado en el nombre del enlace. Así que #diario tendrá un data-id de #diario.
Haremos lo mismo para las secciones #semanal, #mensual y #trimestral de nuestra página.
Rellenar el formulario con el texto del enlace de anclaje
Ahora es el momento de añadir el snippet que lo unirá todo. Si necesitas ayuda para añadir snippets a tu sitio, consulta este tutorial.

Y ya está. ¿Sabías que puedes hacer algo muy parecido dentro del propio formulario? Eche un vistazo a nuestro tutorial sobre Cómo añadir una tabla de contenidos para formularios largos.
Acción de referencia
Preguntas frecuentes
P: ¿Puedo utilizar también un nombre de clase o ID de CSS?
R: ¡Por supuesto! Si prefieres activar el JavaScript por una clase CSS o ID, sólo tienes que cambiar el script. Por ejemplo, si los nombres de sus clases CSS fueran daily-link, weekly-link, monthly-link y quarterly-link, el fragmento de código sería el siguiente.
/**
* Populate field from anchor link.
*
* @link https://wpforms.com/developers/how-to-populate-a-form-field-from-an-anchor-link/
*/
function wpf_dev_autofill_field() {
?>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery( 'a.daily-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "daily cleaning";
});
jQuery( 'a.weekly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "weekly cleaning";
});
jQuery( 'a.monthly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "monthly cleaning";
});
jQuery( 'a.quarterly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "quarterly cleaning";
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofill_field', 10 );
Si utiliza un ID en lugar de una clase, sustituya el punto por una almohadilla en cada uno de los enlaces. Ejemplo: a#enlace-diario.
Y ya está. A continuación, ¿te gustaría crear algunas etiquetas inteligentes personalizadas? Echa un vistazo a nuestro tutorial sobre la creación de etiquetas inteligentes personalizadas para más detalles.
