Resumen de la IA
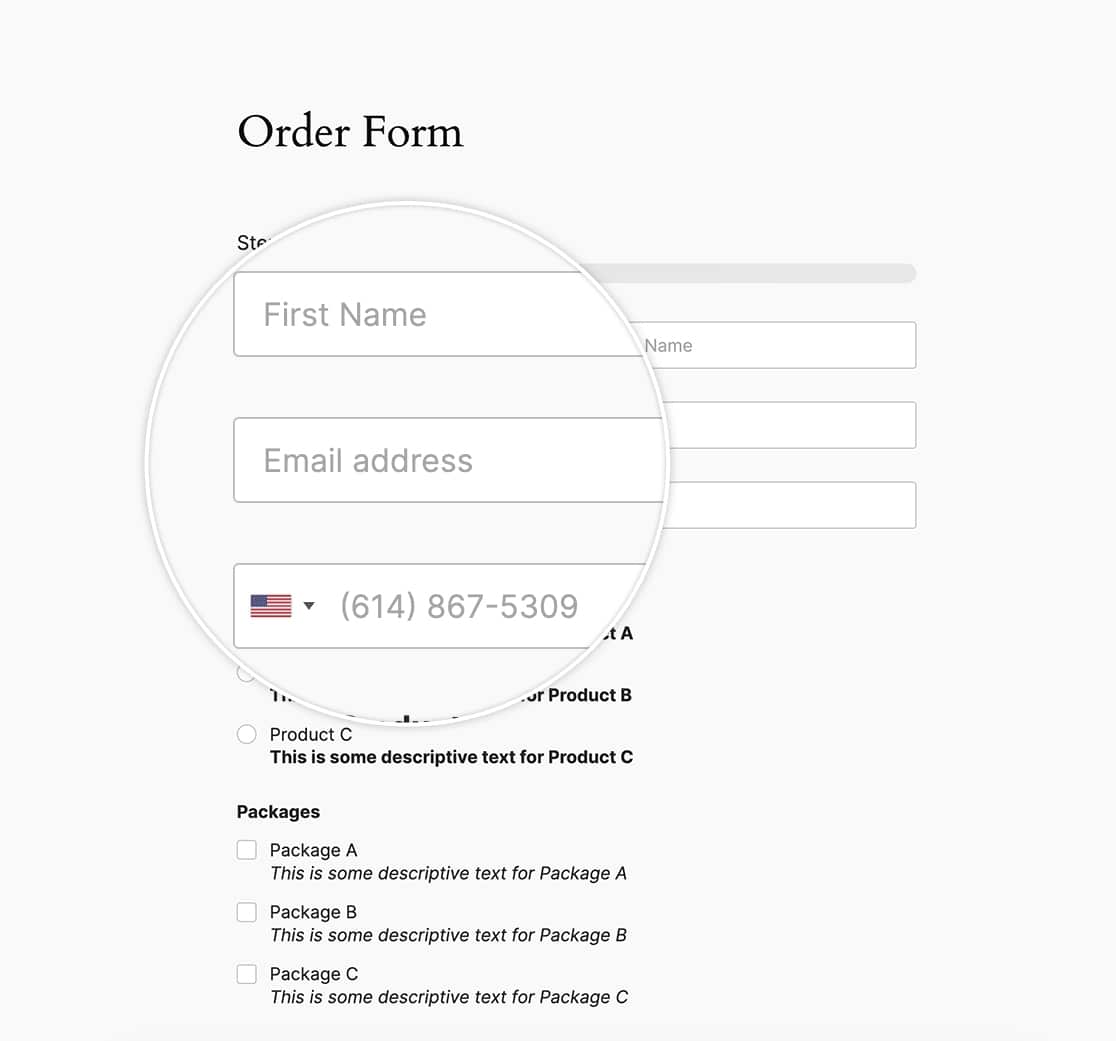
¿Está interesado en personalizar la apariencia del texto del marcador de posición en sus campos de formulario WPForms? Con unas pocas líneas de CSS personalizado, puede lograrlo fácilmente. El texto del marcador de posición sirve como información temporal dentro de un campo y desaparece cuando un usuario interactúa con el campo. En el siguiente artículo, le guiaremos a través del proceso de estilizar el texto del marcador de posición para sus campos de formulario.
Tenga en cuenta que el estilo predeterminado para el texto del marcador de posición puede ser heredado de diferentes fuentes, incluyendo su tema de WordPress, la configuración de WPForms (dependiendo de su configuración), o la configuración del navegador del usuario.

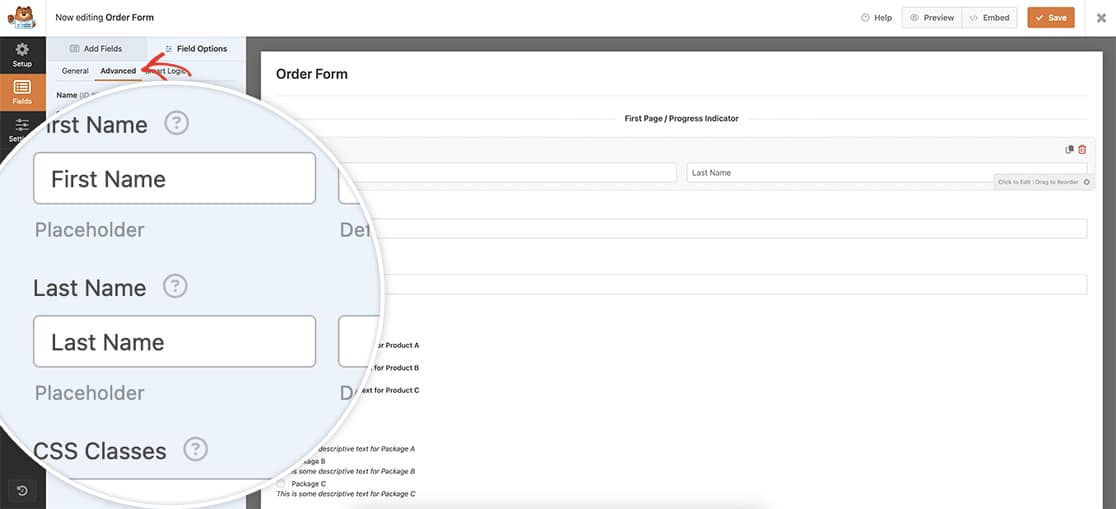
Antes de empezar a dar estilo a los marcadores de posición, primero debemos crear un formulario que utilice este texto. Una vez que haya creado su formulario, tendrá que añadir su texto Marcador de posición para cada campo de la ficha Avanzado de la configuración de campo.

Si necesita ayuda para añadir texto de marcador de posición, consulte esta documentación.
Estilizar el texto del marcador de posición
Al aplicar estilos al texto del marcador de posición, es esencial incluir varios selectores, cada uno con su propio prefijo de proveedor. Esto garantiza que los estilos se apliquen de forma coherente en los distintos navegadores y versiones. Aunque el CSS pueda parecer repetitivo, incluir todos los selectores es crucial para una compatibilidad completa con los navegadores.
Para implementar estos estilos en tu sitio, simplemente añade el siguiente CSS. Si no está seguro de dónde o cómo añadir CSS personalizado, puede consultar nuestro tutorial sobre el tema.
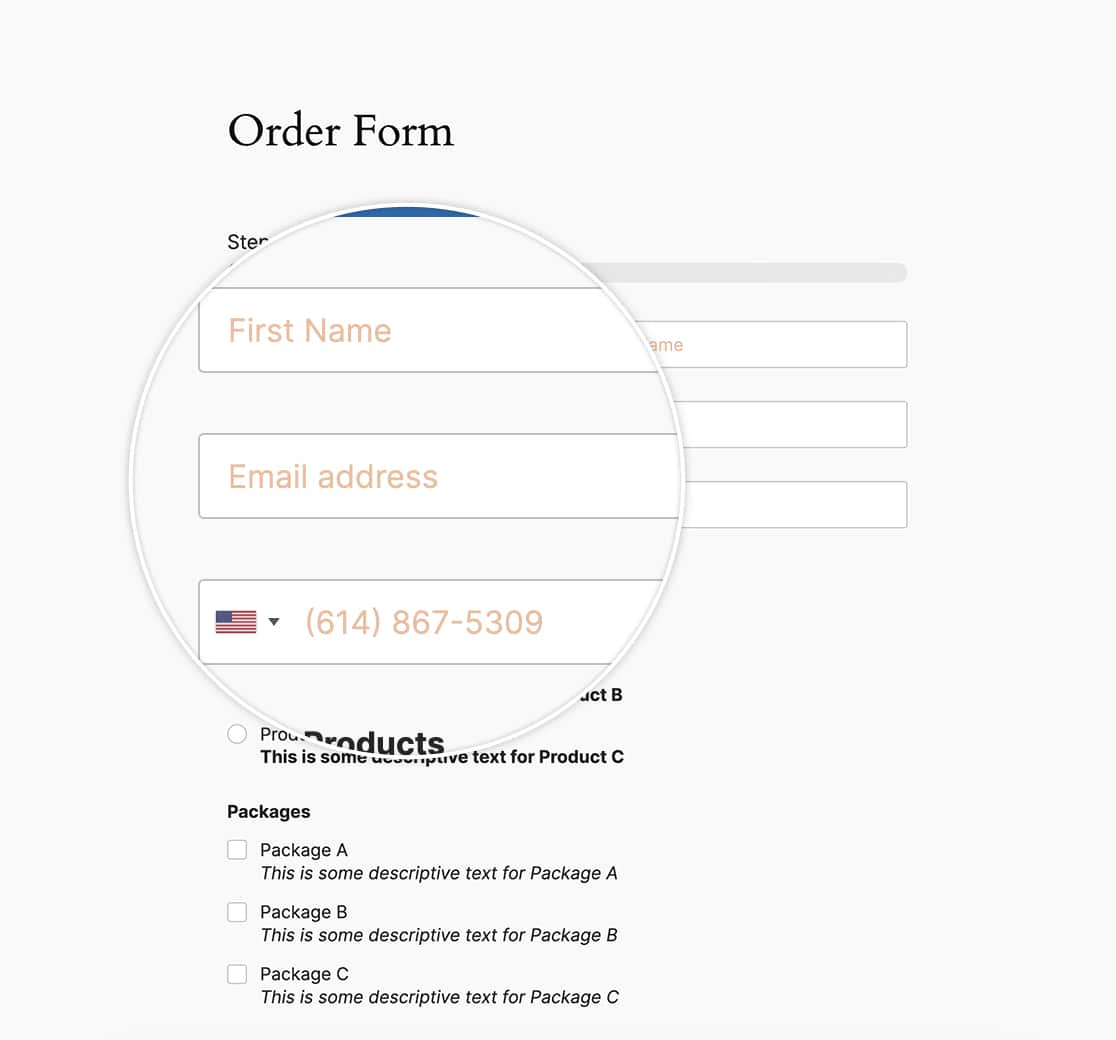
El CSS proporcionado a continuación cambiará todo el texto del marcador de posición WPForms a un color naranja (#e27730):
.wpforms-container ::-webkit-input-placeholder { /* Chrome and Safari */
color: #e27730 !important;
}
.wpforms-container :-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #e27730 !important;
opacity: 1 !important;
}
.wpforms-container ::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #e27730 !important;
opacity: 1 !important;
}
.wpforms-container :-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #e27730 !important;
}
.wpforms-container ::-ms-input-placeholder { /* Microsoft Edge */
color: #e27730 !important;
}
.wpforms-container ::placeholder {
color: #e27730 !important;
}
Firefox aplicará automáticamente una opacidad menor a todos los marcadores de posición de los campos de formulario, haciéndolo más transparente que otros navegadores.
Esto ya se ha solucionado en el CSS anterior estableciendo la opacidad para el CSS específico de Firefox en opacidad: 1;

Y eso es todo lo que necesitas para dar estilo al texto del marcador de posición. ¿Le gustaría cambiar el estilo del mensaje de confirmación utilizando CSS? En nuestro tutorial, Cómo quitar el estilo del cuadro de mensaje de confirmación, le mostraremos cómo cambiar este estilo.
PREGUNTAS FRECUENTES
P: ¿Puedo utilizar este CSS para dar estilo a un campo desplegable?
R: Si desea aplicar estilo al campo desplegable, consulte este artículo.
