Resumen de la IA
¿Necesita modificar las cadenas del selector de fecha para los meses (largos y cortos) así como Ddill le mostrará cómo cambiar este texto usando PHP.
El selector de fecha WPForms se genera utilizando el script de fecha Flatpickr, que construye el selector de fecha utilizando JavaScript.
Por defecto, las cadenas del calendario Date Picker están en inglés y el primer día de la semana del calendario será el domingo.

Si desea localizar las cadenas de idioma utilizadas en el selector de fecha, tenemos un tutorial aparte con más detalles.
Modificación de las cadenas del selector de fechas
Ajustando el código siguiente, puede modificar o traducir las cadenas utilizadas para los días y los meses en el calendario, así como ajustar el primer día de la semana.
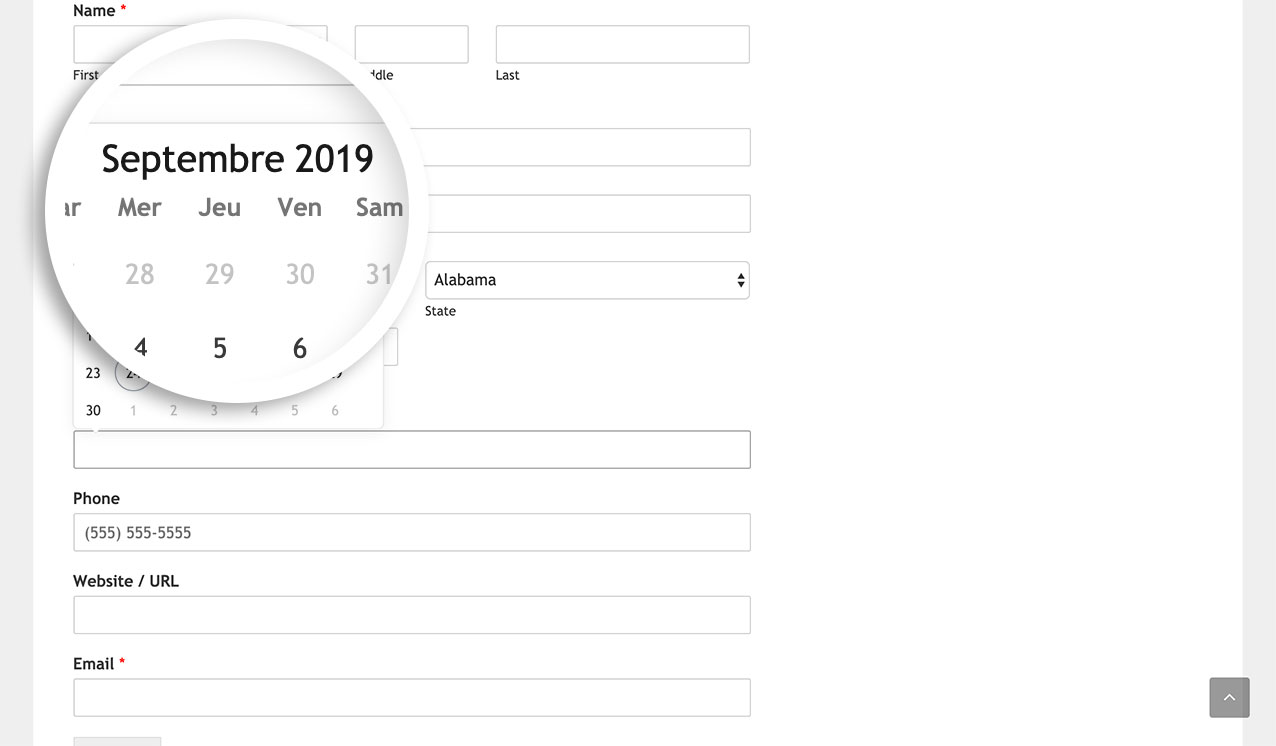
En este ejemplo, hemos traducido los días y los meses al francés y también hemos cambiado el primer día de la semana por el lunes.
Tendrás que copiar el código que aparece a continuación y añadirlo a tu sitio. A continuación, modifique el idioma para que coincida con lo que necesita.
Si necesitas ayuda sobre cómo y dónde añadir snippets a tu sitio, consulta este tutorial.
/**
* Translate strings for WPForms date picker and modify the first day of the week.
*
* @link https://wpforms.com/developers/modify-date-field-date-picker-strings/
*/
function wpforms_flatpickr_l10_strings_customization() {
?>
<script type="text/javascript">
(function () {
if ( typeof flatpickr === 'undefined' ) {
return;
}
if ( ! flatpickr.hasOwnProperty( 'l10ns' ) ) {
return;
}
var flatpickrL10n = flatpickr.l10ns.default;
if ( typeof wpforms_settings !== 'undefined' && wpforms_settings.hasOwnProperty( 'locale' ) ) {
flatpickrL10n = Object.assign( {}, flatpickrL10n )
flatpickr.l10ns[wpforms_settings.locale] = flatpickrL10n;
}
flatpickrL10n.firstDayOfWeek = 1;
flatpickrL10n.weekdays = {
shorthand: [ 'Dim', 'Lun', 'Mar', 'Mer', 'Jeu', 'Ven', 'Sam' ],
longhand : [ 'Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi' ]
};
flatpickrL10n.months = {
shorthand: [ 'Janv', 'Févr', 'Mars', 'Avr', 'Mai', 'Juin', 'Juil', 'Août', 'Sept', 'Oct', 'Nov', 'Déc' ],
longhand : [ 'Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre' ]
};
})();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpforms_flatpickr_l10_strings_customization' );
Ahora, cuando veas el desplegable del Selector de fechas, verás los cambios al instante.

Alternativamente, también puedes traducir el selector de fecha usando una librería desde un script, simplemente sigue los pasos de esta documentación también.
Y ya está. Ha actualizado correctamente la cadena de los meses del Selector de fecha. ¿Desea personalizar aún más el campo Fecha / Hora? Eche un vistazo a nuestro artículo sobre Cómo personalizar las opciones de fecha del campo Fecha/Hora.
