Resumen de la IA
¿Quieres agilizar la experiencia de rellenado de formularios de tus usuarios en WordPress? Rellenar automáticamente los campos del formulario con información de un formulario anterior puede mejorar la experiencia del usuario y garantizar la precisión de los datos. Este tutorial te guiará a través del proceso de pasar información entre formularios utilizando cadenas de consulta precompletadas.
Antes de entrar en los pasos para conseguirlo, vamos a hablar un poco sobre las cadenas de consulta y por qué son increíbles.
¿Qué son las cadenas de consulta?
Piense en las cadenas de consulta como útiles mensajeros entre las distintas partes de su sitio web. Son fragmentos de información que se añaden al final de una URL para ayudar a las páginas web a comunicarse entre sí. Suelen aparecer después de un signo de interrogación en una dirección web, seguidas de pares clave-valor separados por ampersands.
¿Cómo funcionan?
Imagina que estás rellenando un formulario en un sitio web. Al pulsar Enviar, el formulario envía sus datos al servidor del sitio web. Pero, ¿y si quieres pasar esos datos a otro formulario o página sin que el usuario tenga que volver a rellenarlo? Ahí es donde entran en juego las cadenas de consulta.
Al añadir cadenas de consulta a la URL de redireccionamiento tras el envío del formulario, básicamente estás diciendo: "Oye, aquí tienes algo de información del primer formulario. Utilízala para rellenar los campos del siguiente. Es como dejar un rastro de migas de pan para que tu sitio web lo siga.
¿Por qué son beneficiosas?
- Ahorro de tiempo: a los usuarios les encanta la comodidad. Las cadenas de consulta les ahorran la molestia de volver a escribir la información que ya han proporcionado.
- Precisión: ¿Alguna vez ha cometido un error al rellenar un formulario? Con las cadenas de consulta, extraes los datos directamente del primer formulario, lo que reduce la posibilidad de errores.
- Mayores conversiones: Al agilizar el proceso de cumplimentación de formularios, facilita a los usuarios la realización de acciones en su sitio web, lo que se traduce en mayores tasas de conversión.
- Experiencia fluida: Se trata de que los usuarios naveguen sin problemas. Los formularios autorellenables crean un recorrido fluido por tu sitio web, mejorando la experiencia del usuario.
En pocas palabras, las cadenas de consulta son como hilos mágicos que conectan diferentes partes de su sitio web. Pasan información entre formularios, haciendo la vida más fácil tanto para ti como para tus usuarios. Con menos escritura y más automatización, ¡todo el mundo gana!
Dicho esto, ¡entremos de lleno!
Utilización de las cadenas de consulta
Empezaremos creando dos formularios distintos. Si necesitas ayuda para crear formularios, consulta esta documentación.
1) Creación del formulario de la página de inicio
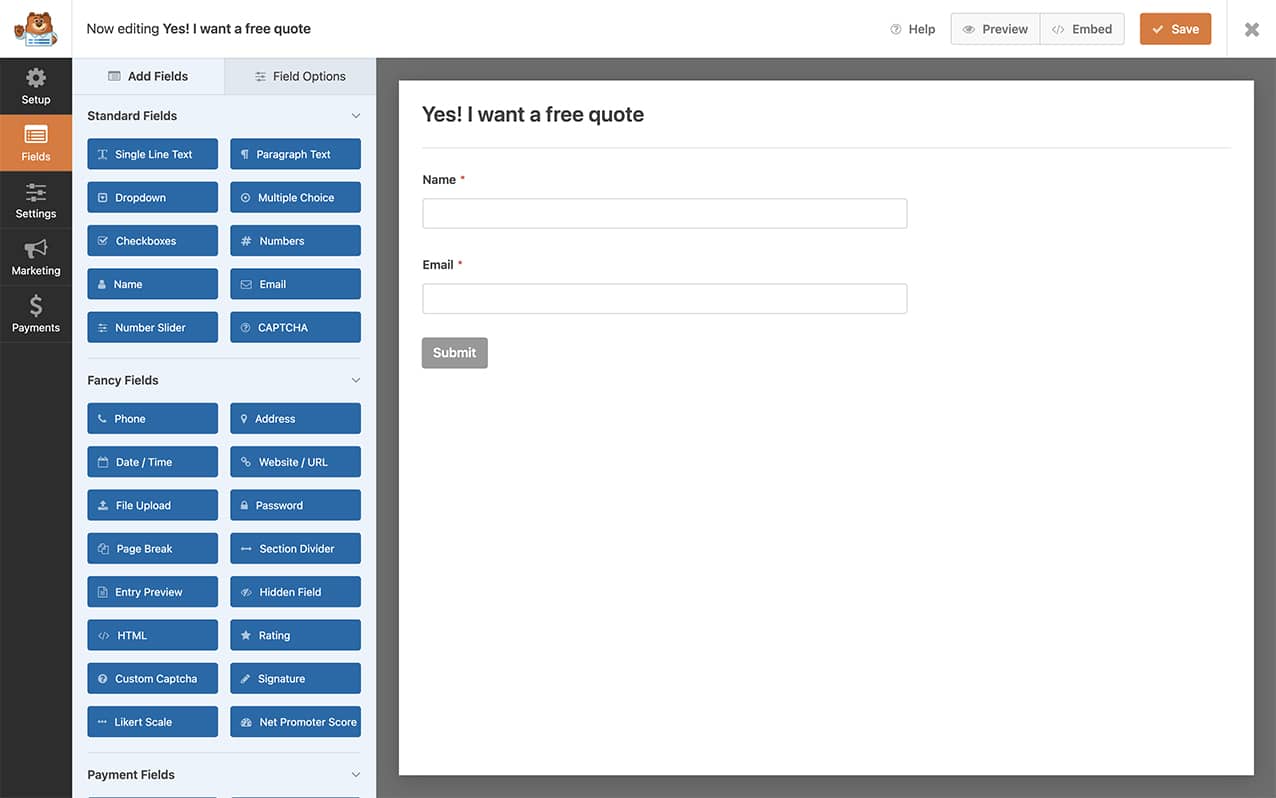
Primero, crea tu primer formulario y añade todos los campos que necesites a este formulario.
Haga clic en Guardar por ahora, ya que volveremos a este formulario más adelante.

2) Crear un formulario adicional
En este paso vamos a crear otro formulario que recibirá la información pre-rellenada. Añade todos los campos necesarios, asegurándote de que se alinean con la información que quieres pre-rellenar.
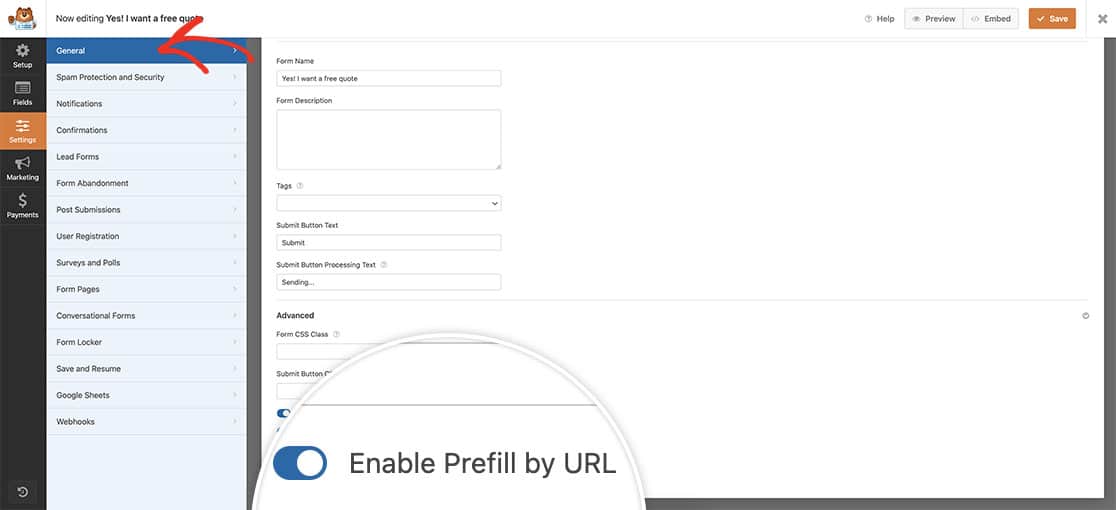
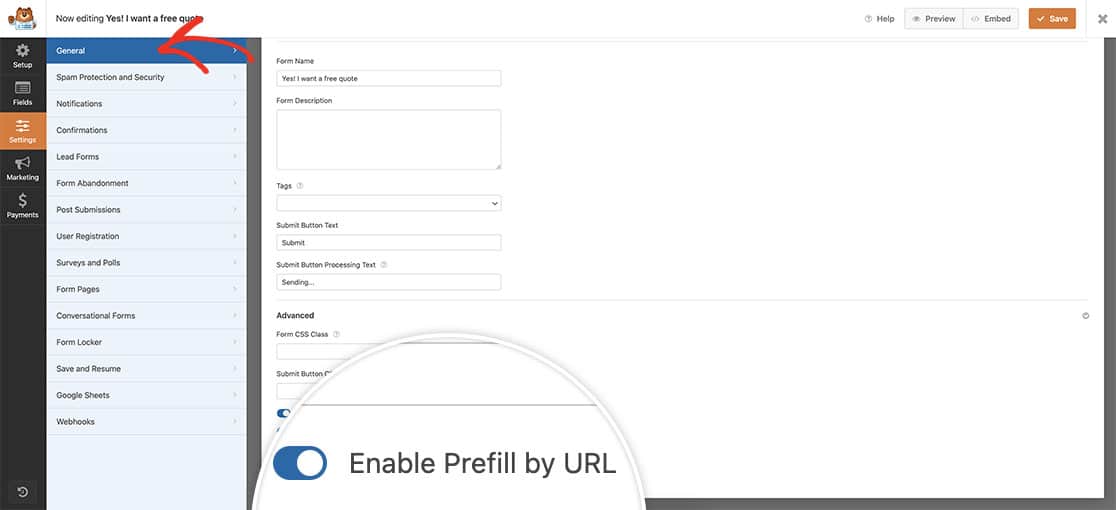
A continuación, vaya a la pestaña Configuración " General y haga clic en la flecha desplegable para acceder a las opciones avanzadas. Aquí, puede activar el botón para Activar Precompletar por URL.

3) Configuración de la redirección al enviar el formulario
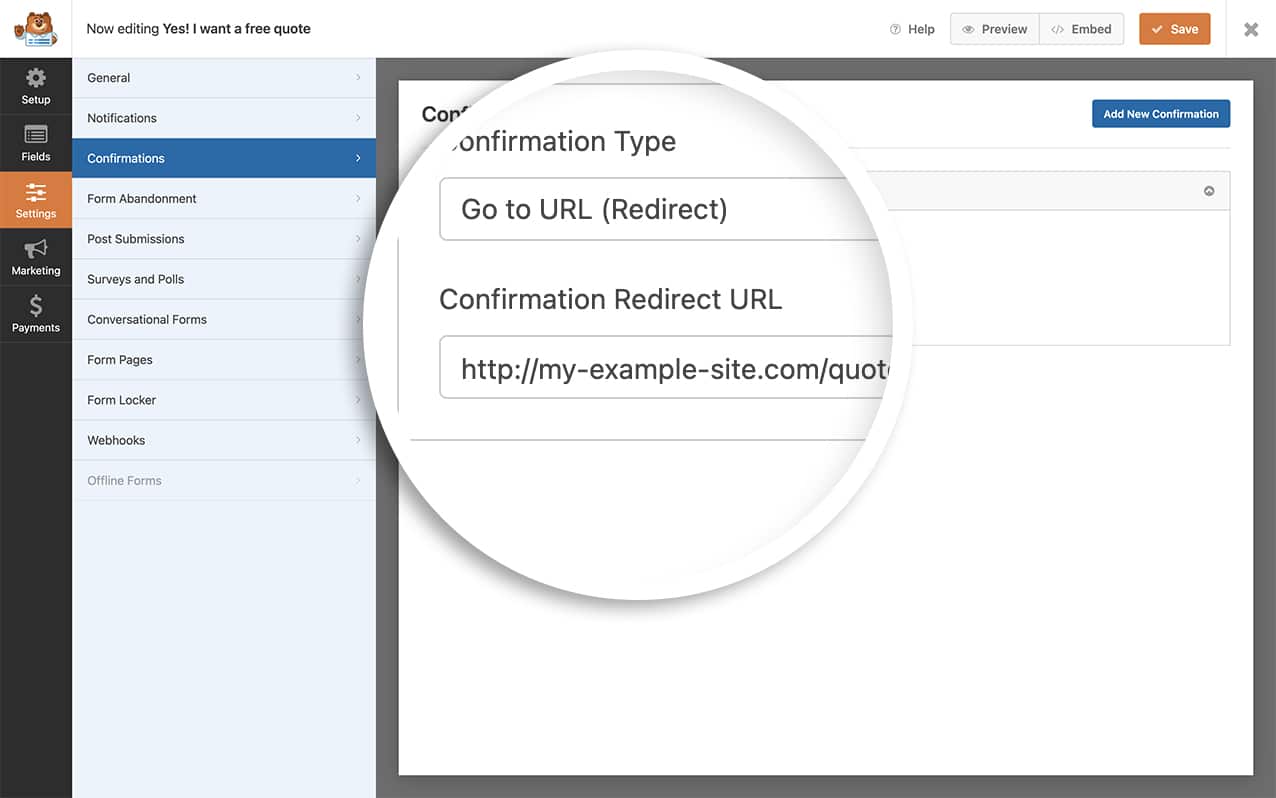
Ahora es el momento de juntarlo todo. Vamos a editar el formulario que creamos en el primer paso, el formulario de la página de inicio. En el constructor de formularios, ve a Configuración " Confirmaciones.
Una vez aquí, cambie el Tipo de Confirmación a Ir a URL (Redirigir) y en el campo URL de Redirección de Confirmación, copie y pegue esta URL.
http://example.com/quote/?wpf1036_1={field_id="1"}&wpf1036_2={field_id="2"}
Con esa URL de arriba, habrá algunas cosas que tendrás que cambiar. Tales como:
- Sustituya ejemplo.com por su propio dominio.
- Sustituya la palabra cita por el nombre de su página.
- Ajustar
wpf1036_1ywpf1036_2para que coincida con el ID de formulario del formulario receptor y los respectivos ID de campo. - Actualización
{field_id="1"}con el ID de campo del formulario de la página de inicio para el Nombre campo.

Si necesita ayuda para encontrar sus números de identificación de campo específicos, eche un vistazo a este tutorial.
Una vez que haya añadido esto a su URL de redirección de confirmación, haga clic en Guardar en el formulario.
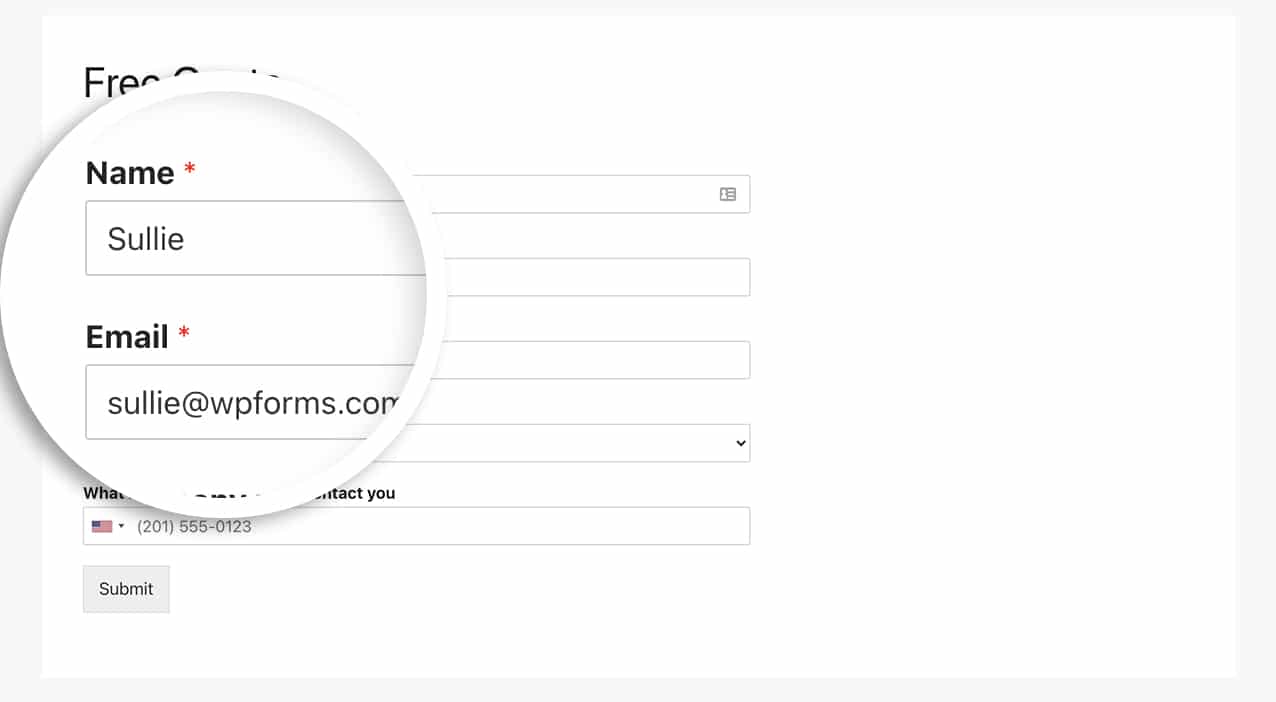
Ahora, cuando los usuarios vean el formulario de la página de inicio, podrán rellenar su nombre y dirección de correo electrónico y, cuando hagan clic en el botón Enviar, la página redirigirá a otro formulario que rellenará automáticamente los campos Nombre y Dirección de correo electrónico con la información recopilada en el formulario de la página de inicio.

Y eso es todo lo que necesitas para utilizar una cadena de consulta para rellenar previamente los campos de tu formulario. ¿Quiere ver con qué otros campos puede usar esto? Eche un vistazo a nuestra documentación sobre Cómo Habilitar la Configuración de Relleno Previo por URL en WPForms.
PREGUNTAS FRECUENTES
P: ¿Por qué no se rellena previamente el siguiente formulario?
R: Si observa que los campos no se rellenan previamente, compruebe que en el segundo formulario está activada esta opción.
Abra el generador de formularios del segundo formulario y vaya a Configuración " pestaña General. A continuación, haga clic en el menú desplegable Avanzado hacia la parte inferior de la pantalla y active el botón para Habilitar Prefill By URL.

P: ¿Qué hago si utilizo un nombre y un apellido para el campo del nombre?
R: Si no utiliza el formato Simple para su nombre, basta con que escriba el campo de su nombre en la URL de esta forma.
http://my-example-site.com/quote/?wpf1036_1_first={field_id="1|first"}&wpf1036_1_last={field_id="1|last"}&wpf1036_2={field_id="2"}
Lo mismo puede decirse del campo Dirección. Su formato para desglosar la dirección sería el siguiente.
&wpf1036_3_address1={field_id="3|address1"}&wpf1036_3_address2={field_id="3|address2"}&wpf1036_3_city={field_id="3|city"}&wpf1036_3_state={field_id="3|state"}&wpf1036_3_postal={field_id="3|postal"}
