Resumen de la IA
Visión general
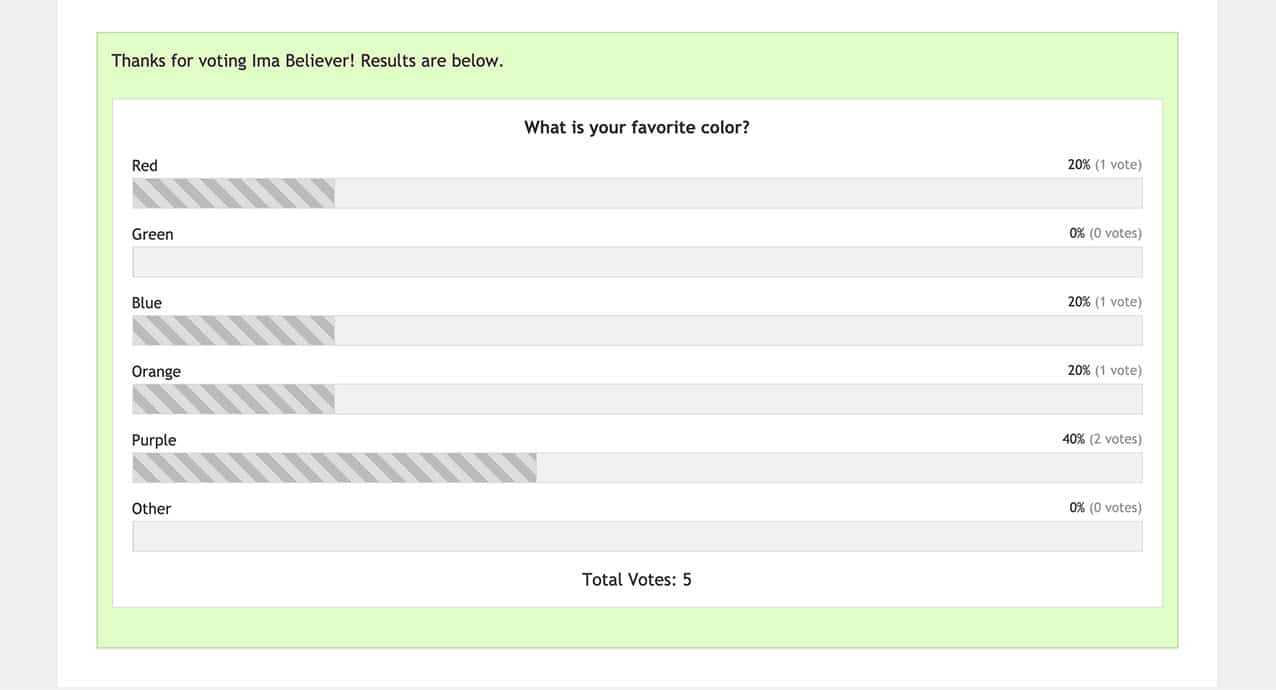
¿Le gustaría dar estilo a la pantalla de resultados de la encuesta que se muestra en la página de confirmación? Al utilizar el complemento de encuestas y sondeos, puede elegir fácilmente mostrar estos resultados dentro de su mensaje de confirmación. Con un poco de CSS puede cambiar fácilmente el estilo de estos resultados. En este tutorial, le explicaremos paso a paso cómo cambiar el estilo de los resultados del sondeo.
Por defecto, el estilo ya se añade a los resultados de la encuesta.

Configurar
A efectos de esta documentación, supondremos que ya ha creado su formulario siguiendo los pasos de este tutorial.
Activación de los resultados del sondeo
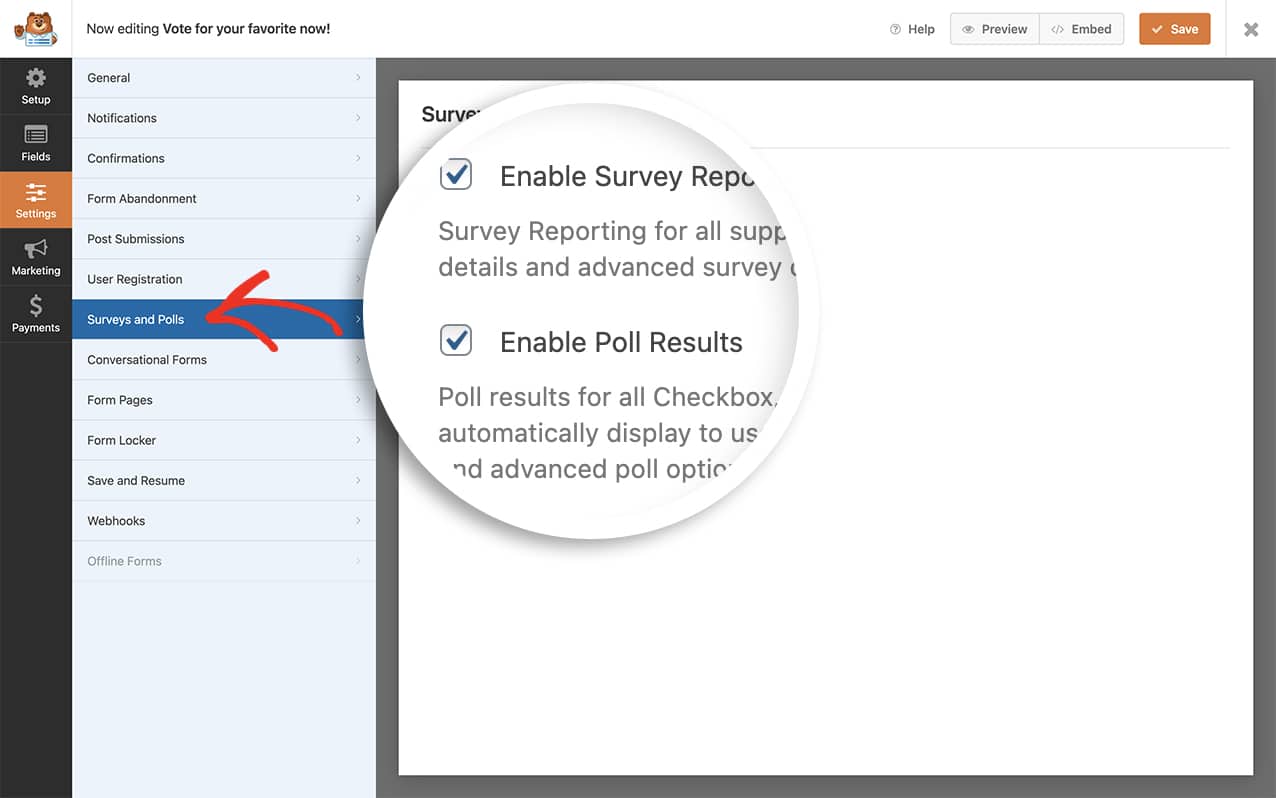
Para empezar, abra el generador de formularios y vaya a la pestaña Configuración " Encuestas y sondeos.
Una vez allí, haga clic en la casilla Activar resultados de encuesta.

Añadir el código CSS
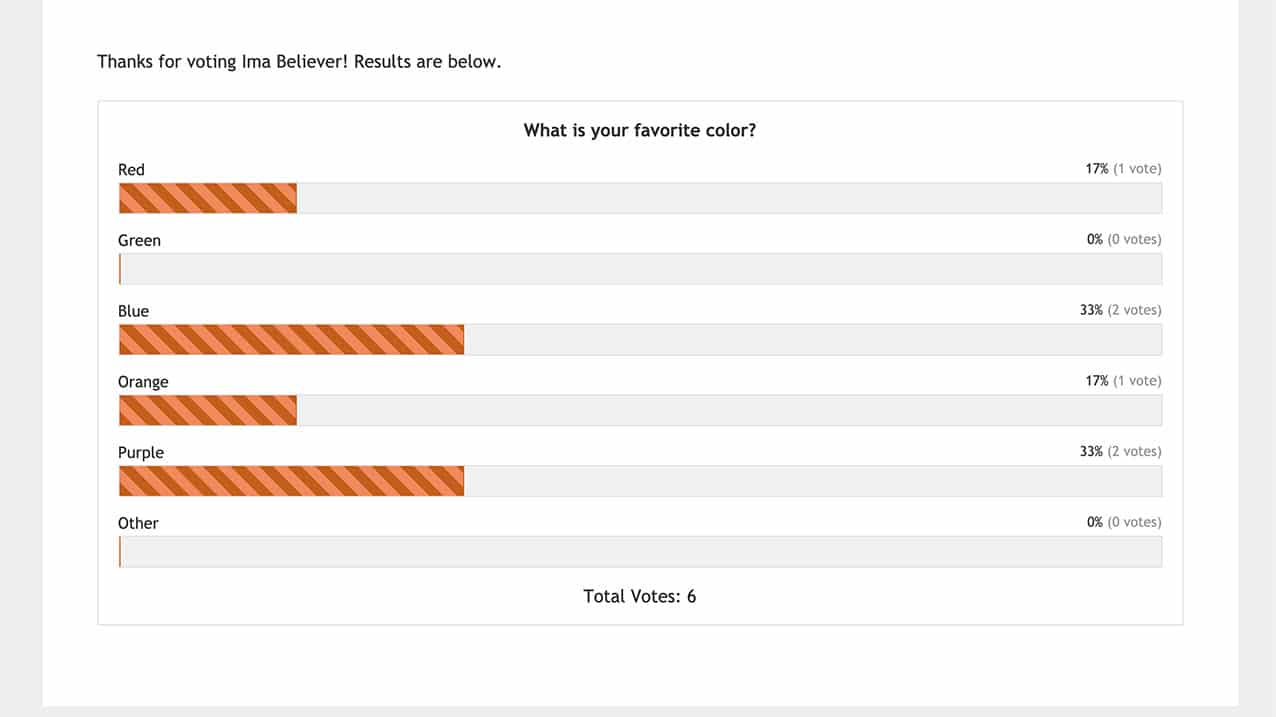
Para dar estilo a los resultados de la encuesta, tendrás que copiar y pegar este CSS en tu sitio. Si necesitas ayuda sobre cómo añadir CSS a tu sitio, consulta este tutorial.
#wpforms-confirmation-194 .wpforms-poll-answer-bar {
background-color: #c45e1b;
background: repeating-linear-gradient(45deg, #c45e1b, #c45e1b 10px, #f08a5d 10px, #f08a5d 20px);
border-right: 1px solid #c45e1b;
}
#wpforms-confirmation-194 {
background: transparent;
border: none;
}
Para una explicación más detallada de los gradientes lineales, consulte la documentación de Mozilla.
Recuerde actualizar el -194 para que coincida con el ID de formulario de su formulario específico. Si necesita ayuda para encontrar su ID de formulario, consulte este tutorial.

Si necesita ayuda para elegir los colores del degradado en el CSS anterior, visite el sitio de degradados CSS para acceder al generador en línea (gratuito).
Y ya está. Ha utilizado correctamente CSS para cambiar el estilo de los resultados de la encuesta en la pantalla de confirmación. ¿Le gustaría aprender a dar estilo a los marcadores de posición de sus campos de formulario? Eche un vistazo a este tutorial sobre Cómo dar estilo al texto de los marcadores de posición de los campos de formulario.
