Resumen de la IA
¿Le gustaría crear un diseño de formulario más compacto mostrando las etiquetas junto a sus campos en lugar de encima de ellos? Aunque WPForms muestra las etiquetas por encima de los campos de forma predeterminada, puede modificar fácilmente este diseño usando CSS para mostrar las etiquetas y los campos uno al lado del otro.
Este tutorial le mostrará cómo conseguir este diseño horizontal profesional.
Configuración del formulario
En primer lugar, tendrá que crear su formulario y añadir los campos que desee. Si necesitas ayuda, consulta esta guía para crear tu primer formulario.
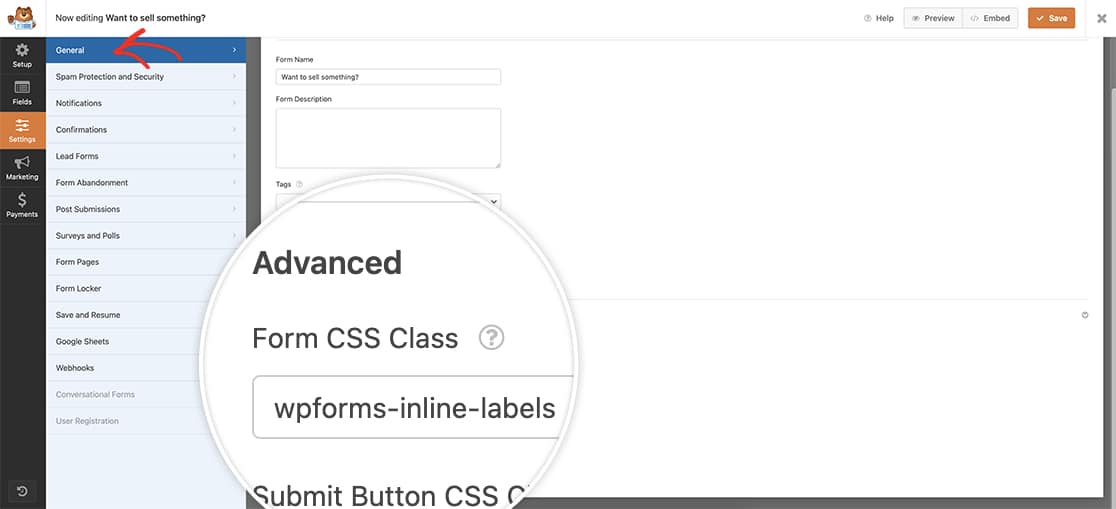
Una vez creado el formulario, haga clic en el botón Ajustes " Generalpulse el botón Avanzado para abrir estas opciones. Una vez allí, dentro del Clase CSS de formularioañada la clase wpforms-inline-labels.
Esta clase CSS nos permite dirigirnos a formularios específicos en lugar de afectar a todos los formularios de su sitio.

Añadir el estilo de etiqueta
Ahora es el momento de añadir el código CSS a tu sitio. Si no estás seguro de cómo añadir CSS a tu sitio, consulta esta guía sobre cómo añadir estilos CSS personalizados.
.wpforms-container.wpforms-inline-labels .wpforms-form .wpforms-field {
display: grid;
grid-template-columns: 225px auto;
align-items: center;
}
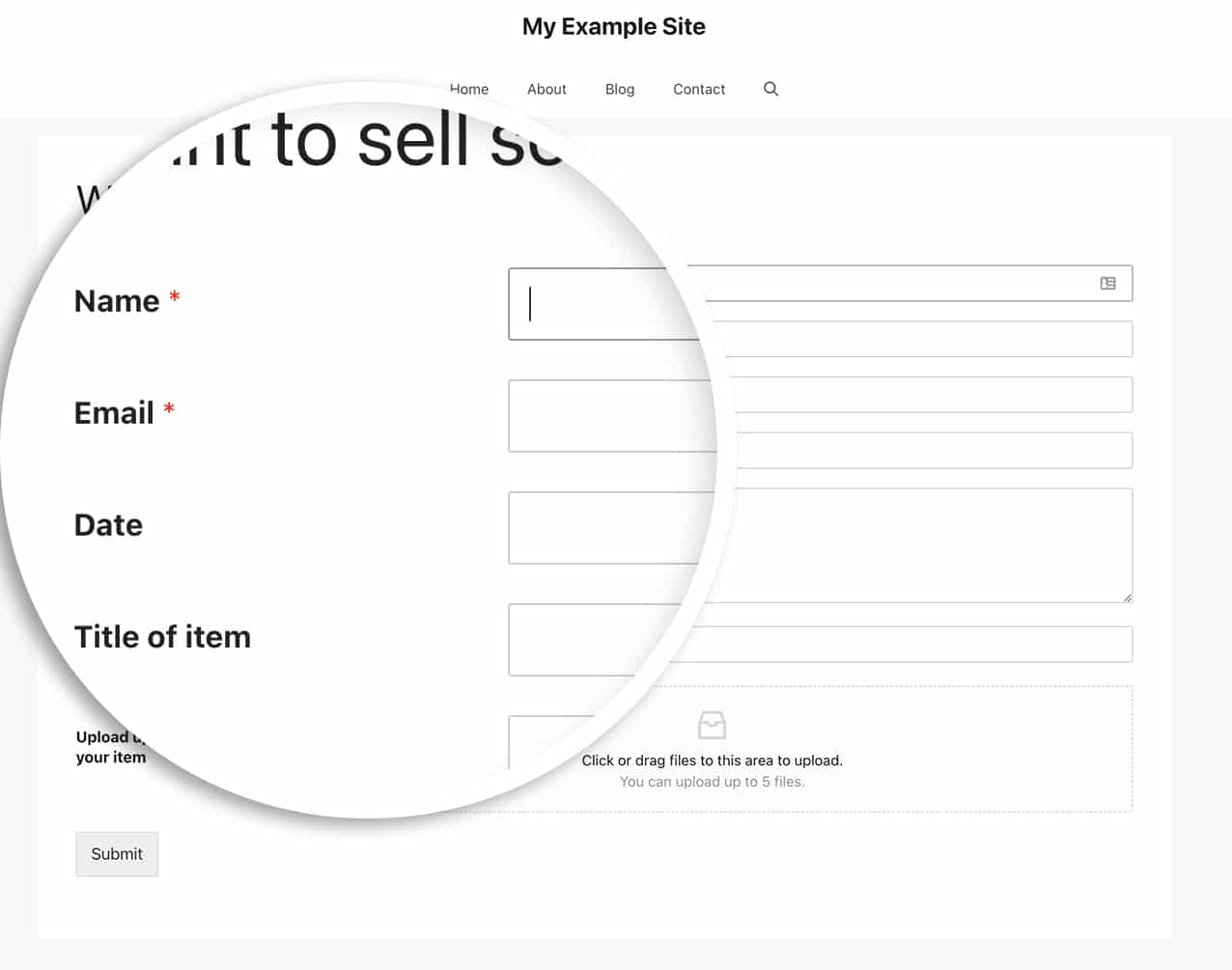
Después de añadir este CSS, verás que las etiquetas del formulario aparecen ahora en la misma línea que los campos del formulario.

Y ya está. ¿Quieres que las etiquetas aparezcan dentro del campo del formulario? Echa un vistazo a nuestro tutorial sobre Cómo crear un formulario con etiquetas flotantes.
Preguntas frecuentes
P: ¿Y si quisiera aplicar esto a todos mis formularios?
R: Si desea esto para todos sus formularios, utilice este CSS en su lugar y omita el paso anterior al añadir la Clase CSS del Formulario. Esto no sería necesario si quisieras aplicarlo a todos los formularios.
.wpforms-container .wpforms-form .wpforms-field {
display: grid;
grid-template-columns: 225px auto;
align-items: center;
}
Ya está. A continuación, ¿quieres explorar más opciones de diseño de formularios? Echa un vistazo a nuestra guía sobre el estilo del botón de envío con CSS.
