Resumen de la IA
¿Desea evitar que los usuarios introduzcan números en los campos de texto de una línea? Aunque puede utilizar máscaras de entrada para restringir los campos únicamente a caracteres alfabéticos, esta guía le mostrará cómo crear una solución más flexible que permita tanto las letras mayúsculas como las minúsculas y, al mismo tiempo, bloquee los números.
En este tutorial, le mostraremos el fragmento de código necesario para restringir los números en estos campos.
Configuración del formulario
En primer lugar, cree un nuevo formulario y añada un campo de texto de una sola línea que desee restringir. Para nuestro ejemplo, lo usaremos como campo Nombre de usuario. Si necesitas ayuda para crear un formulario, consulta nuestra guía para crear tu primer formulario.
Anote el ID del formulario y el ID del campo, ya que los necesitará para el código. Si no estás seguro de cómo encontrar estos ID, consulta nuestra guía sobre cómo encontrar los ID de formulario y de campo.
Añadir el código de validación
Este código impedirá el envío del formulario si se detectan números en el campo. Si necesitas ayuda para añadir código a tu sitio, consulta nuestra guía sobre cómo añadir código personalizado a un sitio WordPress.
Sustituya los siguientes valores en el código PHP:
- En la línea 11: Sustituya 1000 por su ID de formulario
- En la línea 17: Sustituya 25 por su ID de campo
- En la línea 22: Sustituya de nuevo 25 por su ID de campo
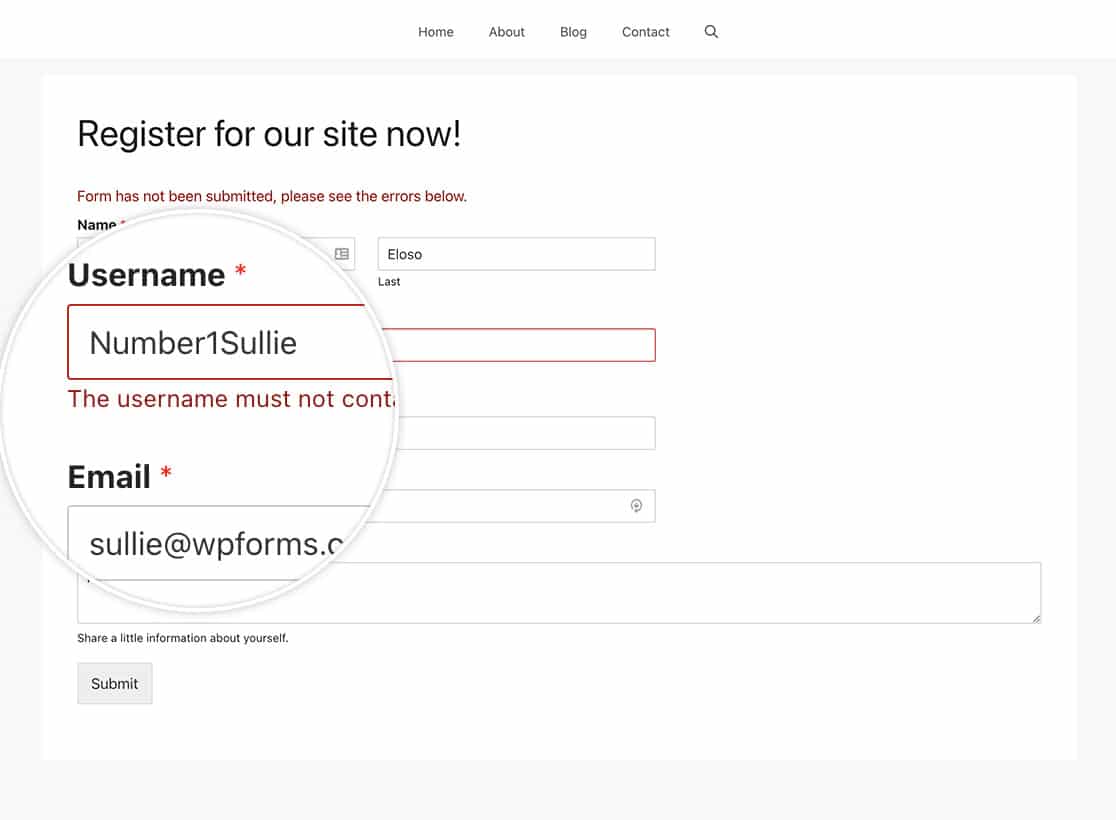
Si el campo Nombre de usuario contiene algún número al enviar el formulario, aparecerá un mensaje de error y el formulario no se enviará.

Opción de validación en tiempo real
Si prefiere evitar que los usuarios introduzcan números antes de enviar el formulario, puede implementar la validación en tiempo real. He aquí cómo hacerlo:
Para empezar, edite el formulario y, con el campo Texto en línea única seleccionado, haga clic en la pestaña Avanzadas de Opciones de campo y añada sin números al campo Clases CSS.
A continuación, añada este código JavaScript a su sitio:
Una vez añadido el fragmento, aparecerá inmediatamente un mensaje de error alertando al visitante del error de validación cuando salte o haga clic fuera del campo.
Acción de referencia
¿Desea también impedir que se introduzcan caracteres especiales en un campo de formulario de Texto en una línea? Consulte el tutorial Cómo restringir caracteres especiales de un campo de formulario.
