Resumen de la IA
Introducción
¿Desea proteger con contraseña un botón de envío? ¿Sabías que ya puedes proteger con contraseña un formulario entero siguiendo la guía detallada de esta documentación? Sin embargo, puede haber ocasiones en las que sólo desee colocar la contraseña en el botón Enviar y, en este tutorial, le mostraremos cómo hacerlo. ¡Vamos a empezar!
Creación del formulario
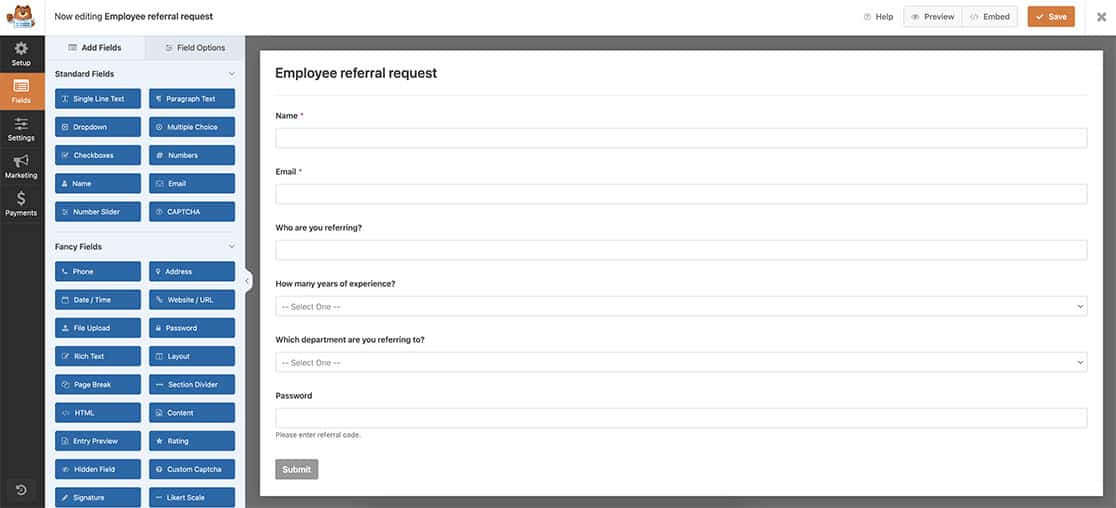
Para empezar, cree un nuevo formulario y añada sus campos. Si necesitas ayuda para crear un formulario, consulta esta útil guía.

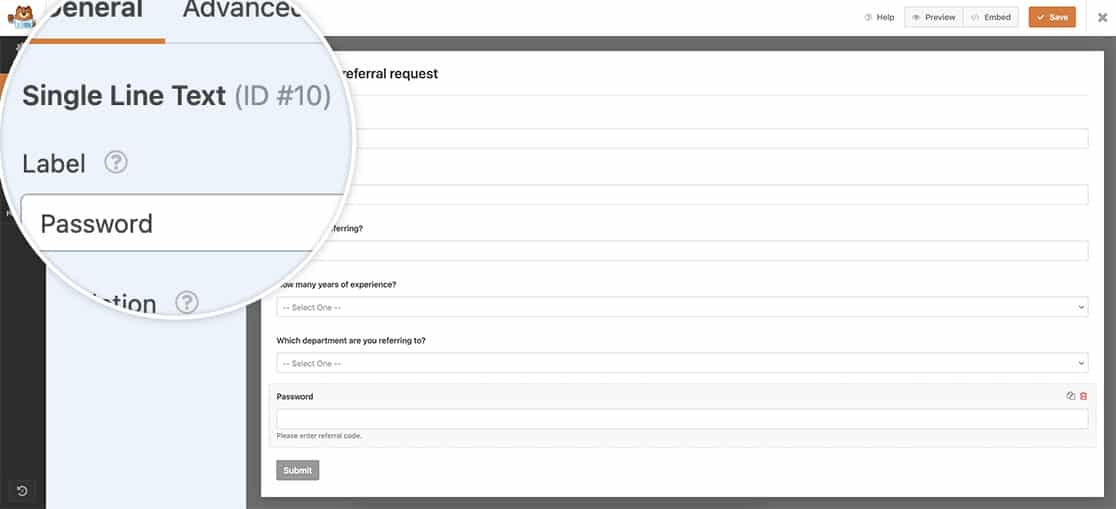
El último campo de nuestro formulario es un campo de texto de una sola línea que utilizaremos para que los visitantes introduzcan una contraseña.

Añadir el fragmento
Ahora es el momento de añadir el fragmento a su sitio. Si no estás seguro de dónde o cómo añadir snippets a tu sitio, revisa esta guía detallada paso a paso.
/**
* Password-protect a submit button
*
* @link https://wpforms.com/developers/how-to-password-protect-a-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-137 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-137 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Password logic for Submit button
function wpf_dev_password_submit() {
?>
<script>
jQuery(function($){
// Look only at form ID 137 and field ID 10
$( "#wpforms-137-field_10" ).change(function(){
var selectedval = $( "#wpforms-137-field_10" ).val();
if(selectedval === "employee referral code 896"){
$( ".wpforms-submit" ).addClass( "show-submit" );
} else {
window.location = "https://myexamplesite.com/thank-you";
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_password_submit', 10 );
Este fragmento de código ocultará automáticamente el botón Enviar cuando se cargue el formulario por defecto. A medida que se rellenan los campos, permanecerá oculto hasta llegar al campo ID 10. Si la contraseña introducida no coincide exactamente con el código de referencia del empleado 896, que distingue entre mayúsculas y minúsculas y espacios, el formulario no se enviará y el usuario será redirigido a una página de agradecimiento. Si la contraseña se introduce correctamente, se mostrará el botón y el formulario podrá enviarse. Recuerde actualizar este fragmento para reflejar la contraseña que desea utilizar.
Recuerde que tendrá que actualizar el fragmento anterior de #wpforms-137-field_10 para que coincida con su propio ID de formulario y campo. Si necesita ayuda para encontrar estos ID, consulte este tutorial.
Y eso es todo lo que necesita para proteger con contraseña un botón Enviar. ¿Le gustaría enviar automáticamente un formulario basándose en una opción del formulario? Eche un vistazo a nuestro artículo sobre Cómo enviar automáticamente un formulario con una opción de campo.
Relacionado
Acción de referencia: wpforms_wp_footer_end
