Resumen de la IA
Introducción
¿Te gustaría enlazar el logo de Form Pages desde tu formulario a tu página de inicio? En este tutorial, vamos a crear un formulario utilizando el complemento WPForms Form Pages, cargar un logotipo para nuestro formulario y, a continuación, añadir un fragmento de código que vincule ese logotipo a nuestra página de inicio mediante un pequeño fragmento de código.
Creación del formulario
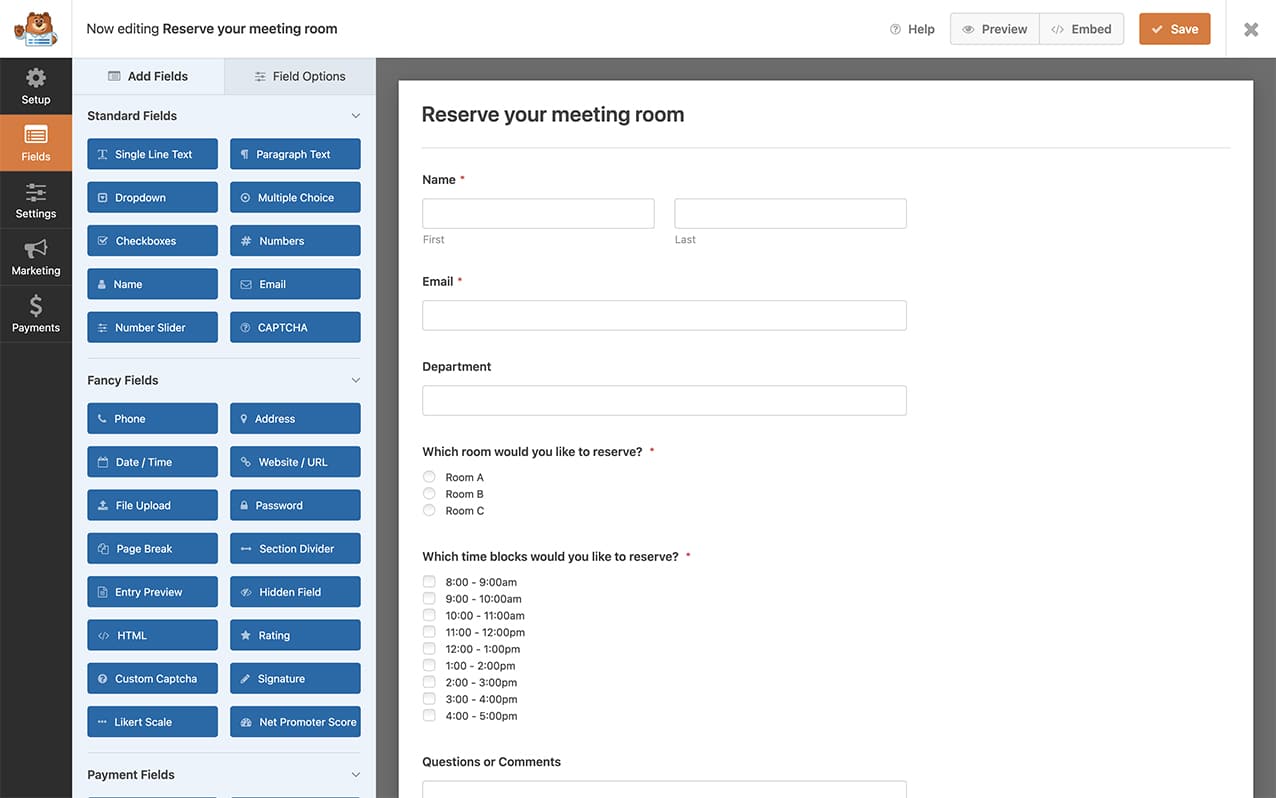
En primer lugar, tendremos que crear un nuevo formulario y añadir nuestros campos a este formulario. Para el propósito de este tutorial, vamos a crear un formulario de reserva con algunos campos básicos.

Habilitación de páginas de formularios
A continuación, tendrá que habilitar el formulario para utilizar Form Pages. Si necesitas ayuda con esto, consulta esta documentación.
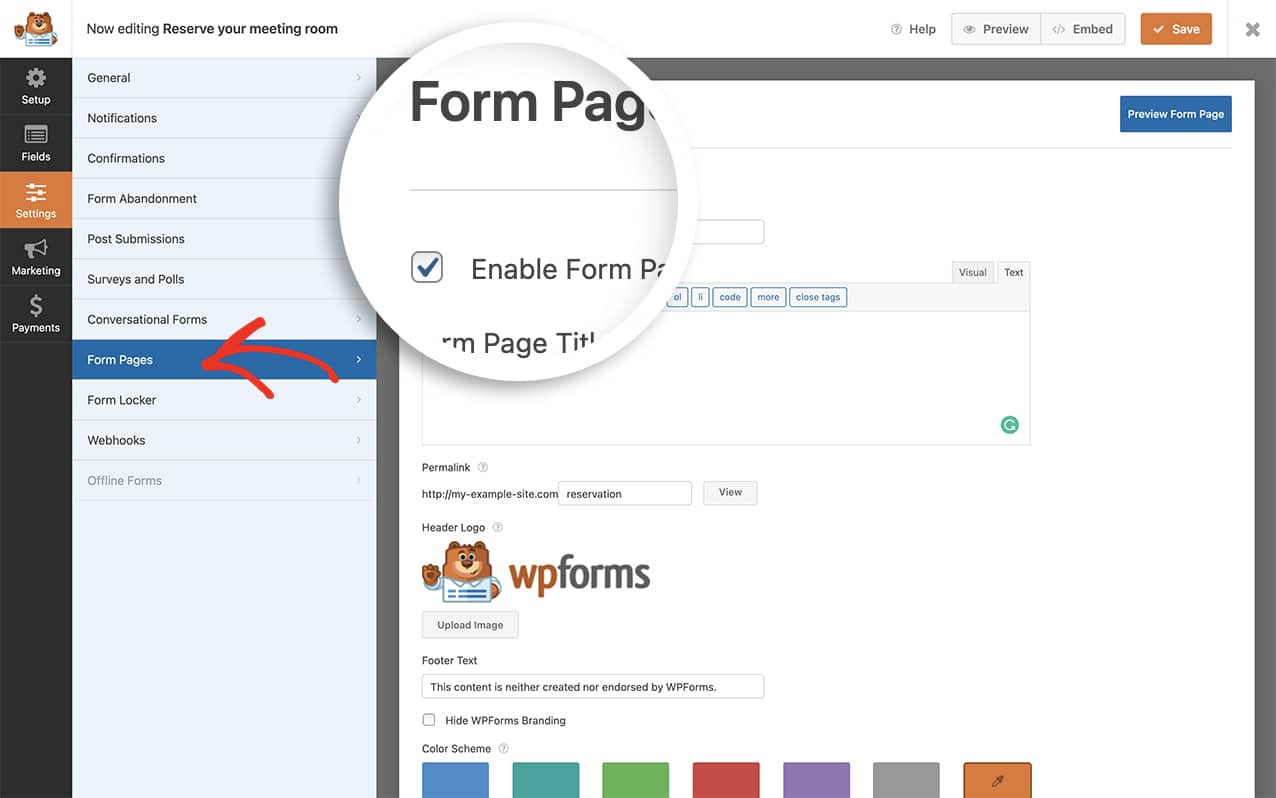
En el constructor de formularios, haga clic en Configuración y luego en Páginas de formulario para habilitar esto para su formulario.

Cargar su logotipo
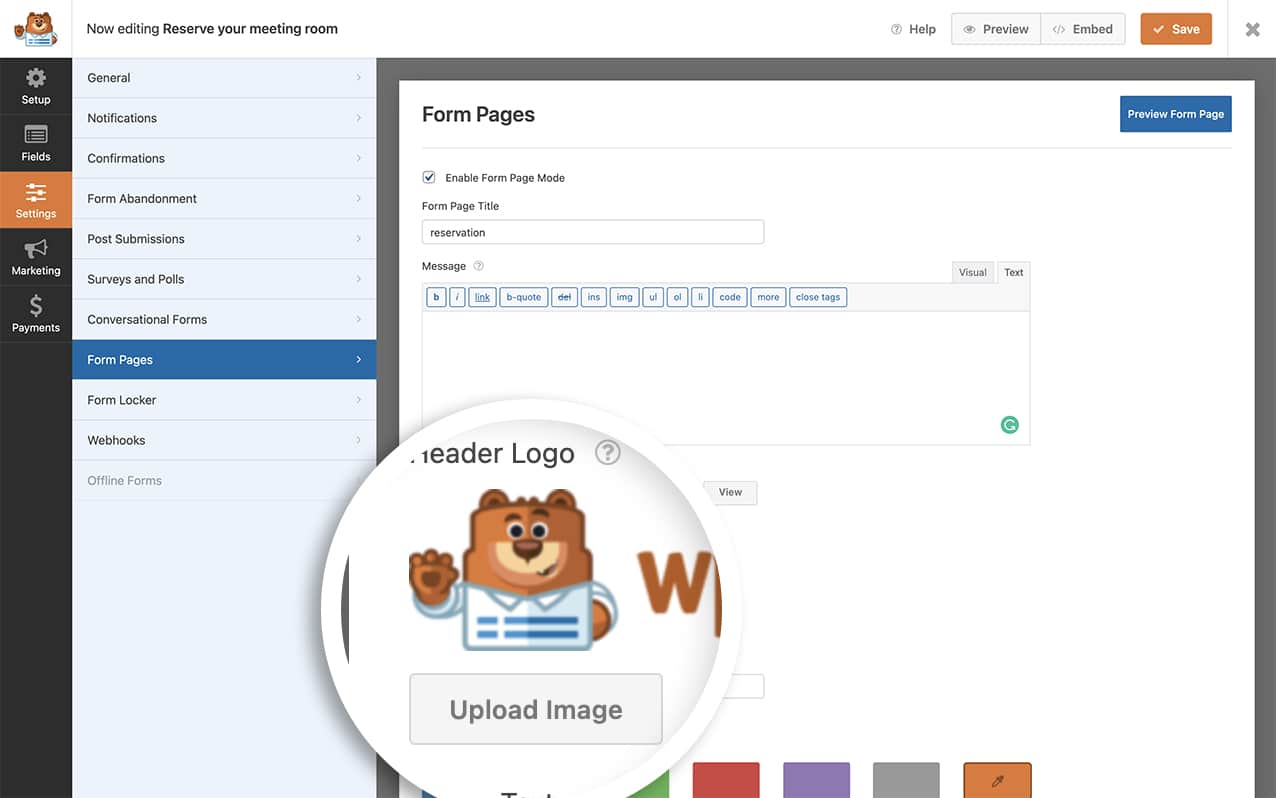
En la pestaña Páginas de formulario, haga clic en Cargar imagen y cargue su logotipo. Una vez completado, haga clic en Guardar para guardar los cambios.

Por defecto, esta imagen no enlaza con nada. En el siguiente paso, vamos a añadir un fragmento de código que enlazará esta imagen a la página de inicio.
Añadir el fragmento para vincular el logotipo de su formulario
Ahora es el momento de añadir un fragmento a su sitio que convertirá la imagen de su logotipo en un enlace. Si necesitas ayuda para añadir snippets a tu sitio, consulta este tutorial.
/**
* Link your form logo on form pages.
*
* @link https://wpforms.com/developers/how-to-link-your-form-pages-form-logo/
*/
function wpf_dev_form_pages_add_link() {
?>
<script type="text/javascript">
jQuery( function( $ ) {
// Could be removed if changes are needed in all form pages on the site.
var formID = 375;// ID of form page form to which apply changes.
if ( $( '#wpforms-' + formID ).length === 0 ) {
return;
}
// Detect Form Page image.
var $logo = $( '#wpforms-form-page-page' ).find( '.wpforms-custom-logo img' );
if ( $logo.length > 0 ) {
$logo.wrap($( '<a>',{
href: '/' // "/" could be changed to any link.
}));
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_pages_add_link', 30 );
En el fragmento anterior, var formID = 375 es el número de ID del formulario. Tendrá que cambiarlo para que coincida con el ID de su formulario. Si necesita ayuda para localizar el ID de su formulario, consulte este tutorial.
Por supuesto, no tienes que enlazar la imagen a tu página de inicio, puedes enlazar esta imagen a cualquier URL que desees. Para cambiar el enlace, sólo tiene que sustituir esta línea de código href : '/' // "/" podría ser cambiado a cualquier enlace . a este href: 'http://google.com' // "/" podría ser cambiado a cualquier enlace..
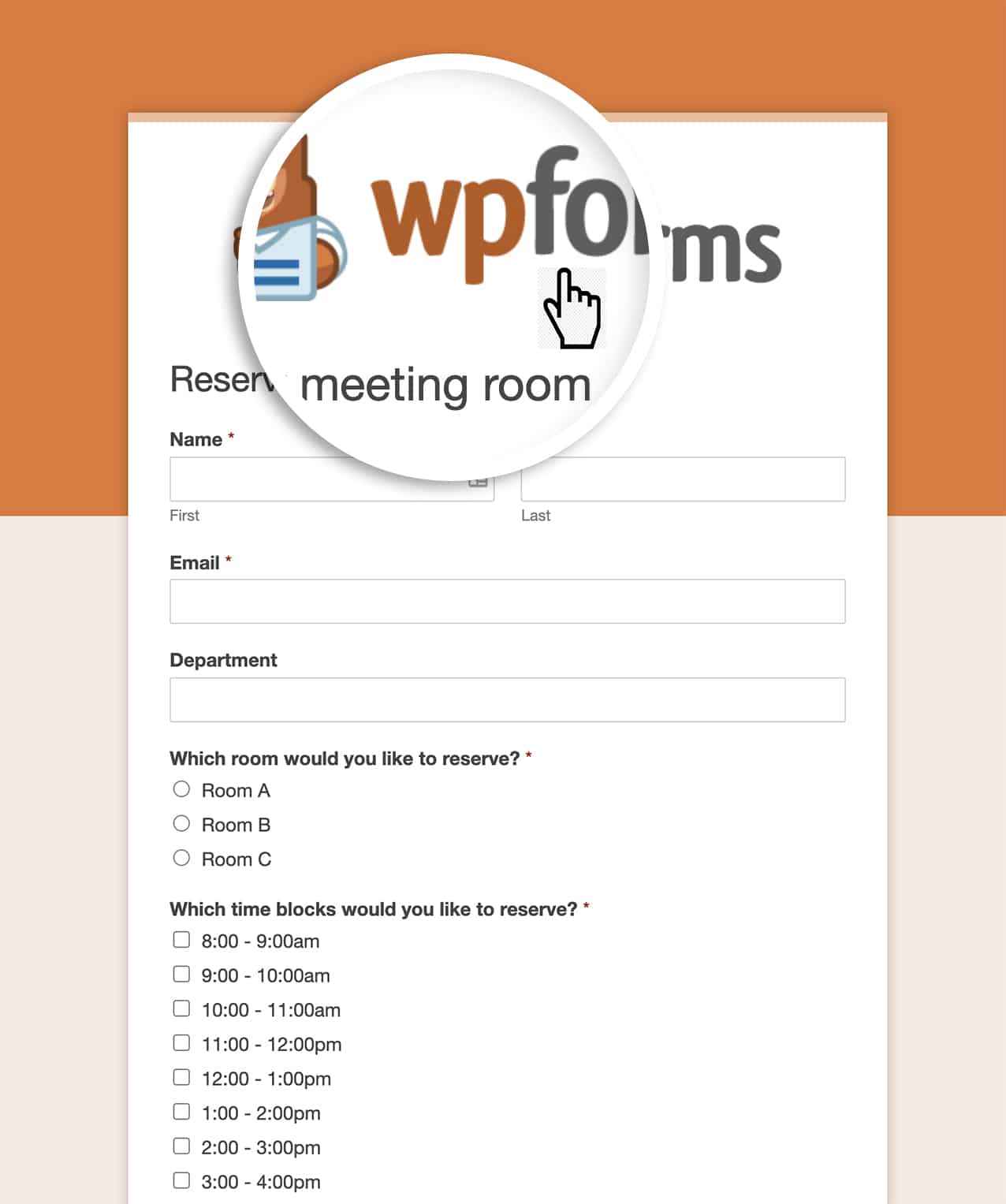
Ahora, cuando veas tu formulario y pases el ratón por encima de la imagen del logotipo, verás el puntero para hacer clic en la imagen.

Y eso es todo lo que necesita para vincular el logotipo de su formulario en sus páginas de formularios. ¿Te gustaría hacer lo mismo con el addon Conversational Forms? Eche un vistazo a nuestro tutorial sobre Cómo vincular el logotipo de su formulario conversacional.
Relacionado
Acción de referencia: wpforms_wp_footer_end
