Resumen de la IA
¿Desea limitar el rango permitido en el Campo Numérico con WPForms? Hay varias formas de establecer valores mínimos y máximos para la entrada numérica.
Este tutorial le mostrará los métodos disponibles para implementar límites de rango en sus formularios.
Configuración del formulario
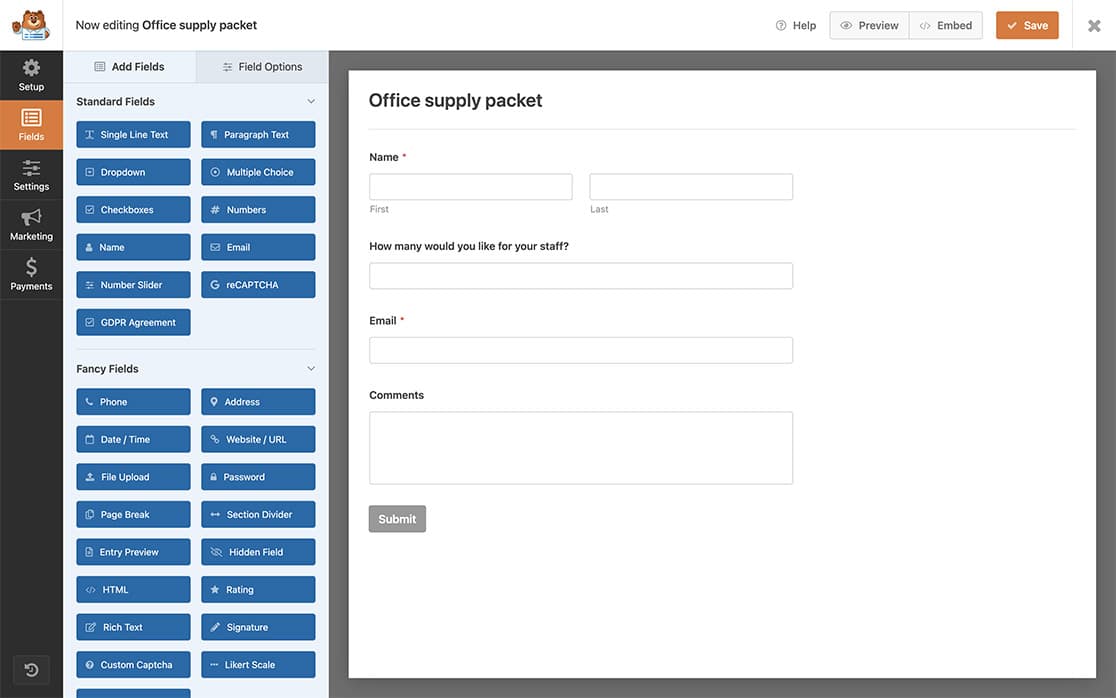
Empecemos creando nuestro formulario e incorporando en él el campo Números. Si necesita ayuda para crear su formulario, consulte esta documentación para obtener instrucciones paso a paso.

Configuración de los límites de alcance básicos
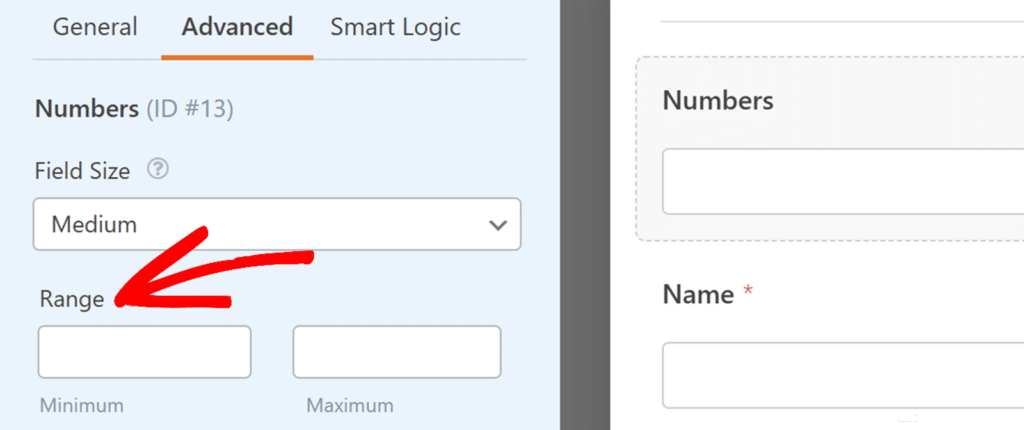
El campo Números incluye controles de rango en el panel Opciones de campo. Basta con introducir los valores mínimo y máximo en los campos Rango para restringir la entrada del usuario.

Para obtener más información sobre las funciones del campo Números, consulte nuestra guía sobre el uso del campo Números.
Implantación de controles de alcance avanzados
Para requisitos especializados como la imposición de números pares o mensajes de validación personalizados, puede utilizar JavaScript para implementar controles de rango personalizados. Si necesitas orientación sobre cómo añadir fragmentos de código, consulta esta guía sobre cómo añadir código personalizado en WordPress.
Añadir la clase CSS
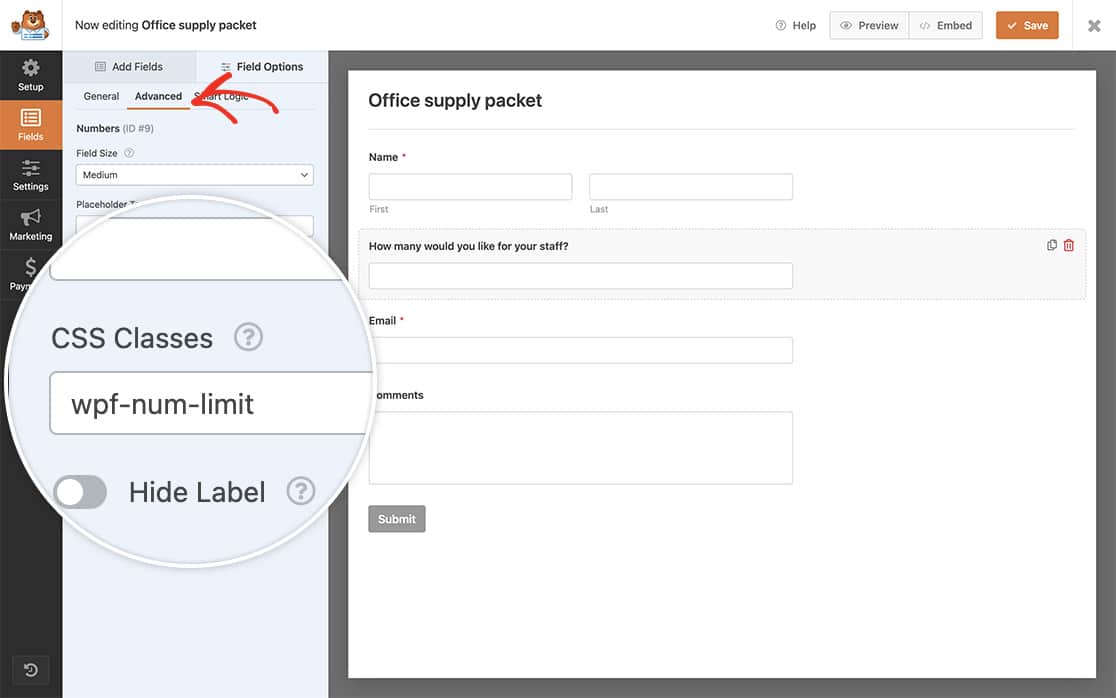
En primer lugar, vamos a añadir una clase CSS al campo para asegurarnos de que cada vez que haya un icono Números con esta clase en particular, este fragmento se pondría en acción. Para añadir una clase CSS a un campo, abra el constructor de formularios, haga clic en el botón Números para abrir el Opciones de campo panel. A continuación, haga clic en Avanzado y en el Clases de CSSAñadir wpf-num-limit .

Añadir el fragmento de código
Ahora, integremos el fragmento.
Este fragmento en particular impone un valor mínimo de 5 y un valor máximo de 20 para cualquier Números con una clase CSS denominada wpf-num-limit.
/**
* Limit number range allowed for a Numbers field
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter 5 minimum (5) and maximum (20) amount for the number field
jQuery( '.wpf-num-limit input' ).attr({ 'min':5, 'max':20 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
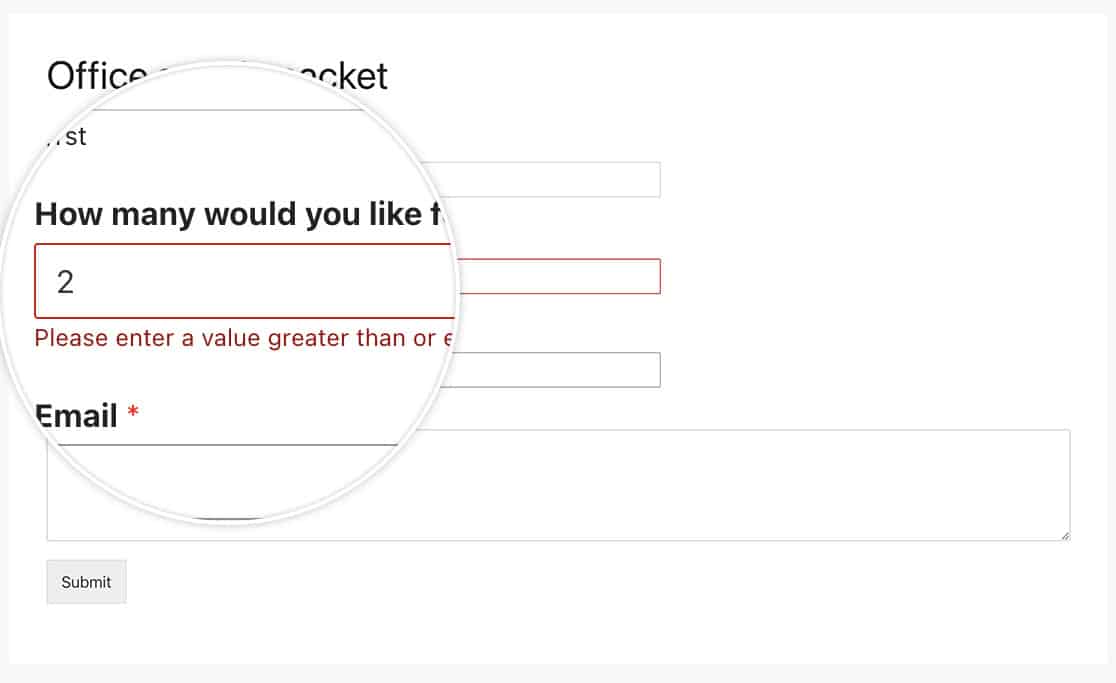
Después de guardar el formulario, los usuarios se encontrarán con un error de validación si intentan introducir un número fuera del rango definido en el código.

Limitar sólo números pares
Para añadir un valor de paso que obligue a seleccionar sólo números pares, utilice el siguiente fragmento de código:
/**
* Limit number range in multiples of 2
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum accepted number is 20
// Maximum accepted number is 40
// Only accept multiples of 2
jQuery( '.wpf-num-limit input' ).attr( { 'min':20, 'max':40, 'step': 2 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Trabajar con varios formularios
Utilice el siguiente fragmento cuando utilice diferentes clases CSS para establecer rangos únicos para diferentes formularios:
En este ejemplo, estamos utilizando el wpf-num-limit-max-under-twenty y wpf-num-limit-max-under-fifty.
/**
* Two different CSS classes in the same function
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum set to 0, maximum set to 20
jQuery( '.wpf-num-limit-max-under-twenty input' ).attr({ 'min':0, 'max':20 });
// Minimum set to 21, maximum set to 50
jQuery( '.wpf-num-limit-max-under-fifty input' ).attr({ 'min':21, 'max':50 });
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Personalización del mensaje de error
Utilice el siguiente fragmento de código para cambiar el mensaje de error predeterminado que aparece cuando los usuarios introducen números no válidos.
/**
* Limit number range allowed for a Numbers field
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum 5, maximum 20
jQuery( '.wpf-num-limit input' ).attr({ 'min':5, 'max':20 } ); // Define number limits
});
// Message to be displayed if the min and or max is not met
jQuery.extend(jQuery.validator.messages, {
max: jQuery.validator.format( "We apologize, there can only be a max allowance of {0}." ),
min: jQuery.validator.format( "We apologize, there needs to be a minimum allowance of {0}." )
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Con esto concluye el proceso. Ha establecido correctamente un valor mínimo y máximo permitido para su campo Números. Si desea personalizar el indicador de campo obligatorio, puede consultar nuestro artículo sobre Cómo cambiar el indicador de campo obligatorio para obtener más información.
