Resumen de la IA
¿Le gustaría personalizar las opciones de Opciones Dinámicas para sus campos Casilla de verificación, Opción múltiple y Desplegable? Si utiliza Opciones Dinámicas pero desea excluir entradas, páginas o categorías específicas, ¡este es su tutorial!
Los campos Opciones múltiples, Casillas de verificación y Desplegables pueden configurarse para mostrar dinámicamente títulos de entradas o páginas como Opciones dinámicas.
Por defecto, cuando se activa Opciones dinámicas, se mostrarán todos los elementos publicados de ese tipo de entrada o taxonomía específica.
Por ejemplo, cuando Opciones dinámicas está configurado como Tipo de entrada, y la Fuente de tipo de entrada dinámica está configurada como Entradas, todas las entradas publicadas se mostrarán como opciones de campo.

Para nuestro tutorial, mostraremos un desplegable de títulos de entradas generados dinámicamente desde nuestro sitio.
Creación del formulario
Para empezar, vamos a crear un formulario que capture el nombre, el correo electrónico, la posibilidad de que el visitante seleccione la entrada que más le ha gustado y también una sección de comentarios.
Por este motivo, añadiremos a nuestro formulario los campos Nombre, Correo electrónico, Desplegable y Texto de párrafo.
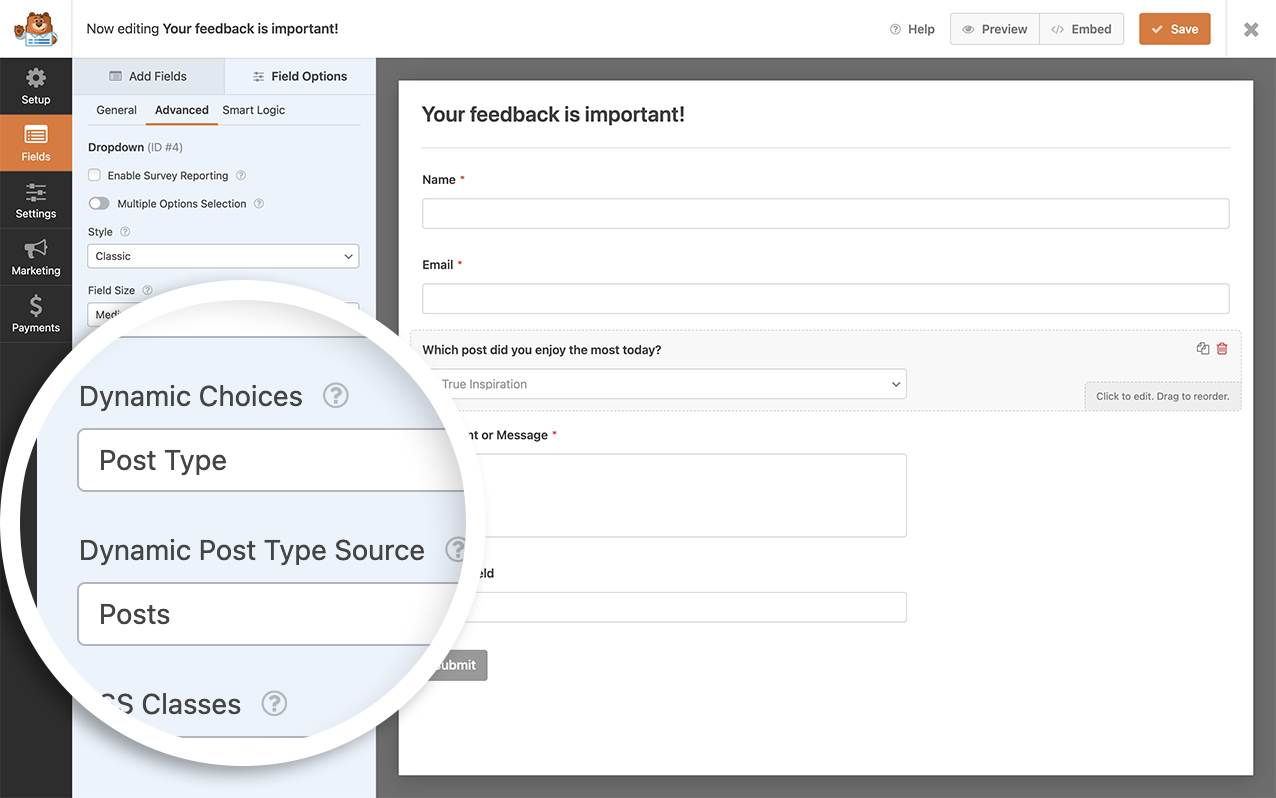
Una vez que haya añadido el campo desplegable, haga clic en Opciones avanzadas y, en el menú desplegable Opciones dinámicas, haga clic en Tipo de entrada. Esto hará que aparezca otro menú desplegable para Dynamic Post Type Source. Cuando veas este segundo desplegable, selecciona Posts en el desplegable y haz clic en Save en el formulario.

Añadir el fragmento para incluir entradas de una sola categoría
Incluso puedes personalizar aún más estas opciones utilizando fragmentos de código. Puedes incluir sólo entradas de una categoría en particular o incluso excluir entradas de una categoría en particular.
Por ejemplo, en nuestro tutorial, queremos mostrar sólo los mensajes de una categoría específica, por lo que nuestro fragmento de código se añadirá que sólo poblar nuestro desplegable con mensajes de la categoría 11.
Si necesita ayuda para añadir fragmentos de código a su sitio, consulte este tutorial.
/**
* Limit posts or pages displayed by category.
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dynamic_choices_categories( $args, $field, $form_id ) {
// For field #10 in form #851, only show entries in category #37
if ( '851' == $form_id && '10' == $field[ 'id' ] ) {
$args[ 'category' ] = '22';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_dynamic_choices_categories', 10, 3 );
Recuerde cambiar su ID de formulario y campo en sus fragmentos de código para que coincidan con su número de ID de formulario y campo. Si necesita ayuda para encontrar sus números de ID de formulario y campo, consulte este tutorial.
Limitación de varios formularios para varios identificadores de categoría
¿Sabías que también puedes tener este fragmento de código para varios formularios y campos?
El código siguiente limita las opciones dinámicas dentro de dos formularios diferentes:
- ID de campo
1de ID de formulario363para mostrar sólo las entradas con el ID de categoría11 - ID de campo
20de ID de formulario225para mostrar sólo las entradas de la categoría ID5
/**
* Limit posts or pages displayed by category.
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dynamic_choices_categories( $args, $field, $form_id ) {
// For field #1 in form #363, only show entries in category #11
if ( '363' == $form_id && '1' == $field[ 'id' ] ) {
$args[ 'category' ] = '11';
// For field #20 in form #225, only show entries in category #5
} elseif ( '225' == $form_id && '20' == $field['id'] ) {
$args[ 'category' ] = '5';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_dynamic_choices_categories', 10, 3 );
Limitación por taxonomía
Una taxonomía es un término utilizado en WordPress para definir cosas como Categorías y Etiquetas.
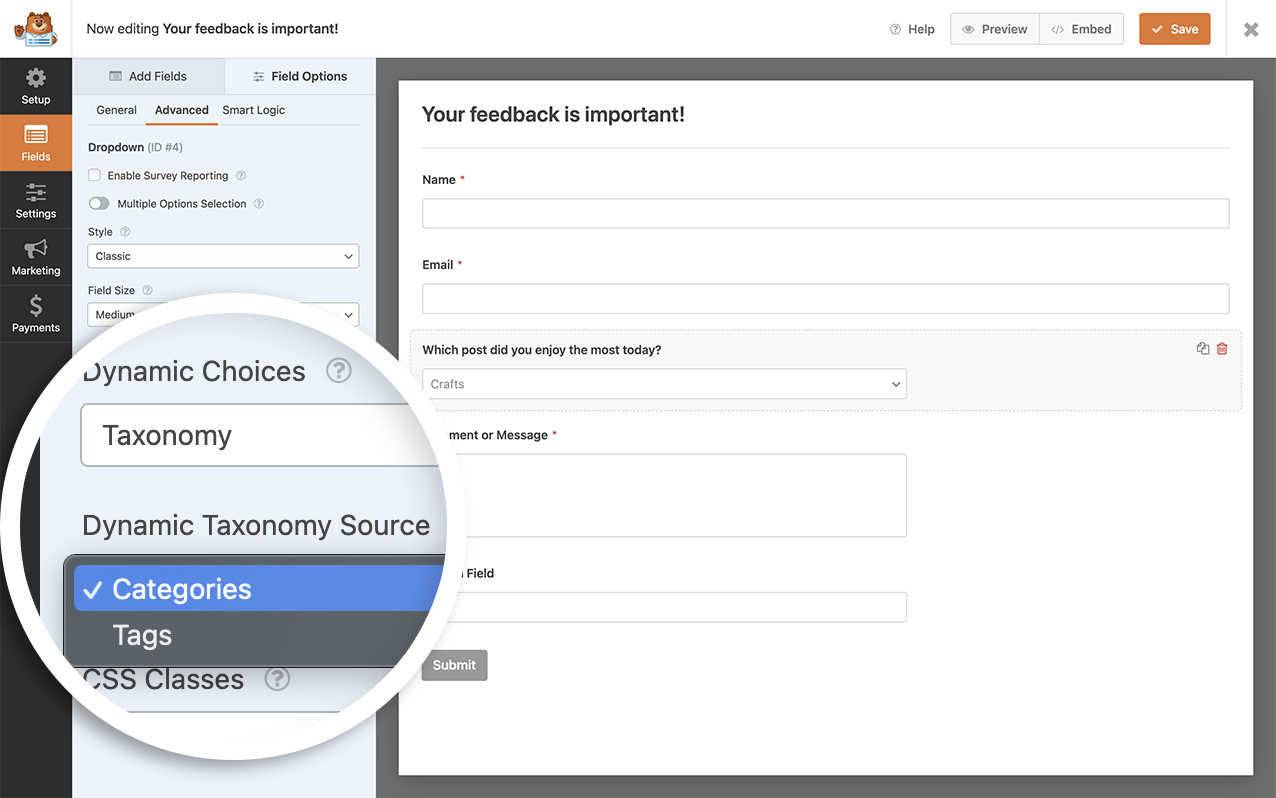
Si las Opciones Dinámicas se establecen en Taxonomía, y la Fuente de Taxonomía Dinámica se establece en Categorías, todas las categorías se utilizarán para las opciones de campo.

Sin embargo, puede excluir categorías específicas utilizando el siguiente fragmento.
/**
* Exclude categories from dynamic choices.
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dev_dynamic_choices_exclude( $args, $field, $form_id ) {
if ( is_array( $form_id ) ) {
$form_id = $form_id[ 'id' ];
}
// Only on form #212 and field #16
if ( $form_id == 212 && $field[ 'id' ] == 16 ) {
// Category IDs to exclude
$args[ 'exclude' ] = '4,5,6,11';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_taxonomy_args', 'wpf_dev_dynamic_choices_exclude', 10, 3 );
Este fragmento excluirá las categorías con IDs 4,5,6 y 11 de las opciones de elección dinámicas. Si sustituye exclude con include en el fragmento anterior, sólo mostrará las categorías con los ID que haya añadido.

Mostrar sólo los mensajes futuros
/*
* Only display future posts in the dynamic choices
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dev_only_future_posts( $args, $field, $form_id ) {
// Only run this snippet on form ID 2575 & only on field ID 19
if ( '2575' == $form_id && '19' == $field[ 'id' ] ) {
// If the Dynamic Choices is set to Post Type
// Look for and only display the posts that have been scheduled with a future date
$args[ 'post_status' ] = [ 'publish', 'future' ];
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_dev_only_future_posts', 10, 3 );
Mostrar sólo los mensajes del usuario conectado actualmente
/*
* Set the number of days to delete partial entries when using the Save and Resume addon
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dev_only_loggedin_user_posts( $args, $field, $form_id ) {
// Only run this snippet on form ID 2519 & only on field ID 3
if ( '2519' == $form_id && '3' == $field[ 'id' ] ) {
// If the Dynamic Choices is set to Post Type
// Look for and only display the posts that have been scheduled with a future date
$args[ 'author' ] = get_current_user_id();
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_dev_only_loggedin_user_posts', 10, 3 );
Mostrar publicaciones de un ID de autor concreto
/**
* Only show posts from a particular author ID
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dynamic_choices_author( $args, $field, $form_id ) {
// Only run on form ID 526
if ( '526' == $form_id ) {
// The author ID is equal to 9
$args[ 'author' ] = '9';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_dynamic_choices_author', 10, 3 );
Mostrar sólo categorías de niños
/**
* Display only child categories
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dev_dynamic_choices_include( $args, $field, $form_id ) {
if ( is_array( $form_id ) ) {
$form_id = $form_id[ 'id' ];
}
// Only on form #122 and field #11
if ( $form_id == 122 && $field[ 'id' ] == 11 ) {
// Category IDs to include - 87 is parent; 88 and 89 are child categories of this parent
$args[ 'include' ] = '87,88,89';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_taxonomy_args', 'wpf_dev_dynamic_choices_include', 10, 3 );
Preguntas frecuentes
P: ¿Cómo puedo personalizar esto para una categoría de Woocommerce?
R: Para las taxonomías de Woocommerce, en la pestaña Avanzado de su casilla de verificación, desplegable o campo de opción múltiple, establezca las Opciones dinámicas en Producto, y para la Fuente de taxonomía dinámica, seleccione Categorías de productos.
Luego, si sólo desea incluir categorías específicas, encontrará el ID de la misma manera que lo hizo anteriormente. Desde la administración de WordPress, haga clic en Categorías que se encuentra en Productos en el menú de administración de WordPress a la izquierda. Haga clic en Categoría de productos desea el ID. La URL será algo parecido a esto:?taxonomy=product_cat&tag_ID=90&post_type=product&wp_http_referer=%2Fwp-admin%2Fedit-tags.php%3Ftaxonomy%3Dproduct_cat%26post_type%3Dproduct
En este ejemplo, el número de identificación sería 90
Por lo tanto, su fragmento sería el siguiente.
/**
* Include certain Woocommerce categories from dynamic choices.
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dev_dynamic_choices_exclude( $args, $field, $form_id ) {
if ( is_array( $form_id ) ) {
$form_id = $form_id[ 'id' ];
}
// Only on form #2620 and field #11
if ( $form_id == 2620 && $field[ 'id' ] == 11 ) {
// Product Category IDs to include
$args[ 'include' ] = '90,95,98';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_taxonomy_args', 'wpf_dev_dynamic_choices_exclude', 10, 3 );
P: ¿Cómo puedo mostrar sólo ciertos productos de una categoría de Woocommerce?
R: Por supuesto. Usted configuraría sus Opciones Dinámicas aProducto y para la Fuente de Taxonomía Dinámica, seleccionaría Categorías de Productos.
Y en lugar de utilizar el ID de la categoría de producto, utilizaría el nombre.
/**
* Include products from a specific category from dynamic choices.
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dev_dynamic_choices_exclude( $args, $field, $form_id ) {
if ( is_array( $form_id ) ) {
$form_id = $form_id[ 'id' ];
}
// Only on form #2620 and field #11
if ( $form_id == 2620 && $field[ 'id' ] == 11 ) {
// Category IDs to exclude
$args[ 'product_cat' ] = 'Decor';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_dev_dynamic_choices_exclude', 10, 3 );
Decoración es el nombre de nuestra categoría de productos. Recuerde cambiarlo para adaptarlo a sus propias necesidades.
P: ¿Cómo puedo mostrar entradas de una taxonomía personalizada en un campo desplegable de WPForms?
R: Para mostrar entradas de una taxonomía personalizada en un campo desplegable de WPForms, necesita modificar los argumentos de elección dinámicos. Actualmente, los ejemplos proporcionados en nuestra documentación cubren categorías. Aquí hay un ejemplo que muestra cómo personalizar el código para obtener mensajes de una taxonomía específica.
/**
* Customize WPForms dynamic choices to show posts from a specific taxonomy.
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_custom_dynamic_choices( $args, $field, $form_id ) {
// For field #4 in form #25107012, only show entries in taxonomy term ID 8
if ( '25107012' == $form_id && '4' == $field['id'] ) {
$args[ 'tax_query' ] = array(
array(
'taxonomy' => 'samples', // Replace with your custom taxonomy
'field' => 'term_id',
'terms' => array( 8 ), // Replace with your term ID
),
);
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_custom_dynamic_choices', 10, 3 );
En tax_query se utiliza para especificar la taxonomía personalizada (muestras en este ejemplo) y el ID del término (8 en este ejemplo). Debe sustituir "samples" y 8 por su propia taxonomía e ID de término según sea necesario. Para obtener más información sobre las consultas de impuestos, consulte la página Documentación de WordPress.
¡Y eso es todo! Ahora ha aprendido las diversas formas de personalizar las opciones dinámicas en WPForms.
¿Le gustaría saber cómo añadir valores de campo para estos mismos campos de formulario? Eche un vistazo a nuestro artículo sobre Cómo añadir valores de campo para campos desplegables, casillas de verificación y campos de opción múltiple.
