Resumen de la IA
¿Le gustaría mostrar una imagen después de su formulario? Con un pequeño fragmento de PHP, puede añadir fácilmente su imagen, un vídeo o un mensaje justo debajo del botón Enviar.
En este tutorial, vamos a guiarte a través de los pasos para conseguirlo.
Creación del formulario
En primer lugar, tendrás que crear un nuevo formulario o editar uno existente para acceder al generador de formularios. En el constructor de formularios, sigue adelante y añade los campos que necesites al formulario.

Añadir el fragmento
Este fragmento de código se puede utilizar para añadir cualquier cosa debajo de su formulario. Puedes añadir una imagen, un vídeo o simplemente texto. Para añadir nuestra imagen después del botón Enviar, tendrás que copiar y pegar este fragmento en tu sitio.
Si necesita ayuda para añadir fragmentos a su sitio, consulte este tutorial.
En nuestro ejemplo, estamos limitando este fragmento a sólo el formulario ID 999. Tendrá que sustituir este ID por el ID del formulario al que desea dirigirse. Si no está seguro de cuál es el ID de su formulario y necesita ayuda para encontrarlo, consulte este tutorial.
/**
* Output something after your form(s).
*
* @link https://wpforms.com/developers/how-to-display-an-image-after-your-form/
*/
function wpf_dev_frontend_output_after( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo '<img src="'.get_template_directory_uri().'/images/secured-site.jpg" alt="Verified by Visa" width="80" height="80">';
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after', 10, 2 );
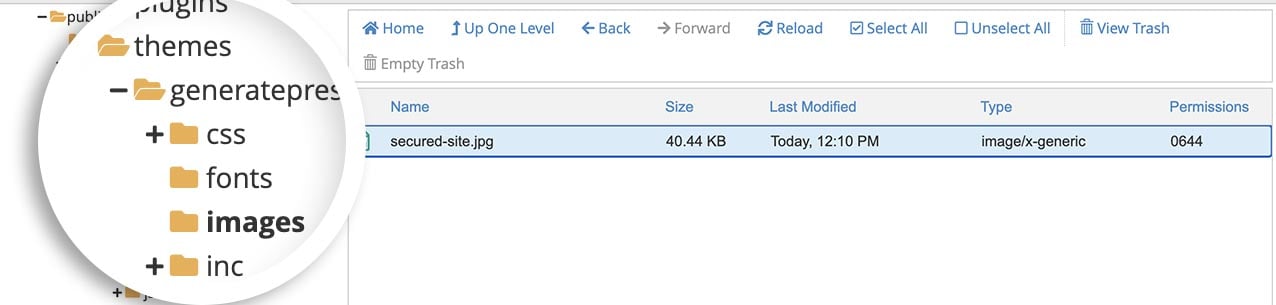
El código anterior src="'.get_template_directory_uri().'/images/ busca un directorio (una carpeta) en su servidor llamado imágenes dentro del directorio de su tema. Así que la imagen tiene que estar en la carpeta de imágenes en el servidor.

Alternativamente, puede simplemente subir una imagen a la biblioteca multimedia de su sitio y actualizar el valor después de src= con la URL de la imagen. Este es el aspecto que tendrá el fragmento actualizado si utiliza una imagen de la biblioteca multimedia de WordPress.
/**
* Output something after your form(s).
*
* @link https://wpforms.com/developers/how-to-display-an-image-after-your-form/
*/
function wpf_dev_frontend_output_after( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo '<img src="http://myexamplesite.com/wp-content/uploads/2021/01/image-name.jpg " alt="Verified by Visa" width="80" height="80">';
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after', 10, 2 );

Preguntas frecuentes
Estas son las respuestas a algunas de las principales preguntas que vemos sobre la adición de imágenes después de que el botón de envío en WPForms.
P: ¿Cómo puedo mostrar texto con un enlace después del formulario?
R: Si sólo desea mostrar un texto con un enlace, puede utilizar este fragmento.
En este ejemplo, mostraremos un mensaje "Powered by Stripe" con un enlace que abrirá una nueva ventana a Stripe.
/**
* Output Text after your form(s).
*
* @link https://wpforms.com/developers/wpforms_frontend_output_after/
*/
function wpf_dev_frontend_output_after_display_text( $form_data, $form ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #999.
if ( absint( $form_data[ 'id' ] ) !== 999 ) {
return;
}
// Run code or see example echo statement below.
echo _e( '<p> Powered by <strong> <a href="https://stripe.com/" target="_blank">Stripe</a> </strong> | <a href="link-to-terms" target="_blank">Terms and Privacy!</a>.', 'plugin-domain' );
}
add_action( 'wpforms_frontend_output_after', 'wpf_dev_frontend_output_after_display_text', 10, 2 );
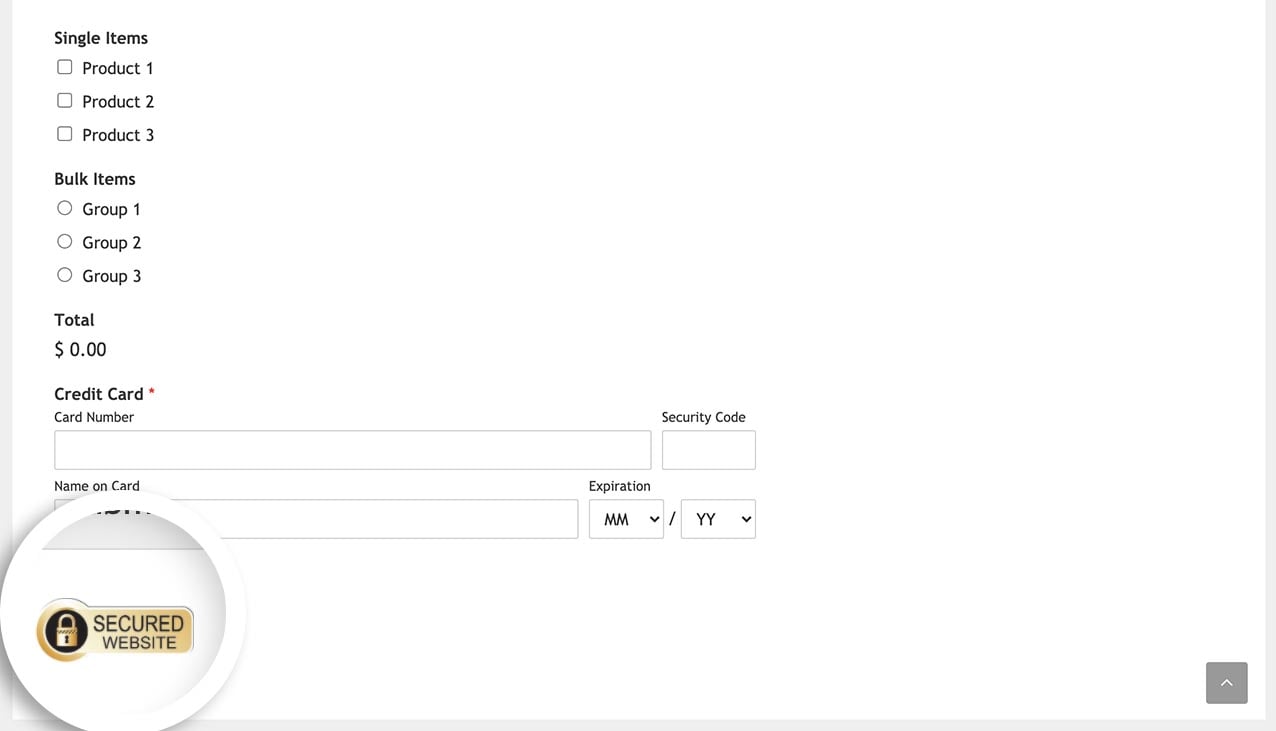
Ya está. Ha añadido correctamente una imagen después de su formulario.
A continuación, ¿te gustaría cambiar la imagen de precarga que se muestra al hacer clic en enviar? Echa un vistazo a nuestro artículo sobre cómo cambiar el icono de precarga al enviar.
Relacionado
Acción de referencia: wpforms_frontend_output_after
