Resumen de la IA
¿Desea evitar que los usuarios introduzcan espacios en determinados campos del formulario? Esto puede ser útil para nombres de usuario, direcciones de correo electrónico u otros campos en los que los espacios podrían causar problemas.
Esta guía le mostrará cómo deshabilitar la tecla de espacio en campos de formulario específicos utilizando una clase CSS y JavaScript simple.
Comprender la necesidad
Al crear formularios que requieren formatos de entrada específicos, como nombres de usuario o códigos, evitar los espacios puede ayudar a mantener la integridad de los datos. Por ejemplo, en un formulario de registro de usuario, es posible que desee nombres de usuario sin espacios para garantizar la coherencia de las credenciales de inicio de sesión.
Configuración del formulario
En primer lugar, cree su formulario y añada los campos en los que desea desactivar la tecla de espacio. Si necesitas ayuda para crear un formulario, consulta nuestra guía para crear tu primer formulario.
Para el propósito de este tutorial, vamos a crear un formulario de registro de usuario en el que nuestros visitantes pueden establecer sus propios nombres de usuario. Dado que esto será lo que utilizan para iniciar sesión en nuestro sitio, no queremos permitir ningún espacio en este campo.
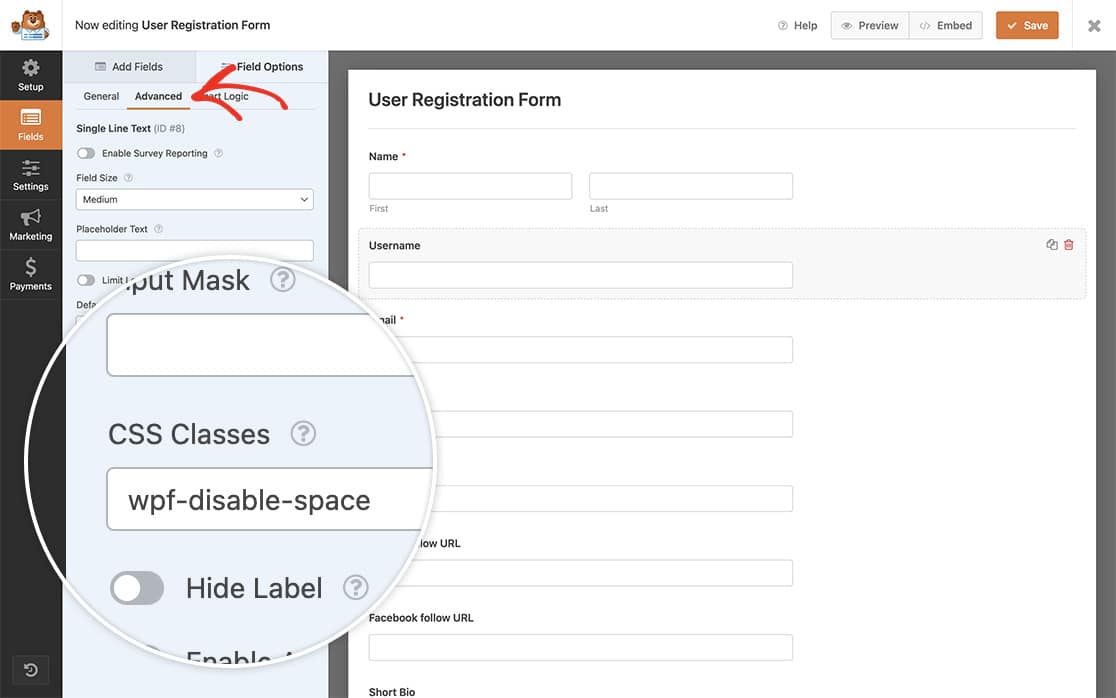
Empezaremos añadiendo un campo de formulario Single Line Text. Una vez añadido, vamos a añadir un nombre de clase específico que vamos a utilizar en nuestro fragmento para desencadenar la secuencia de comandos para ejecutar.
Sólo tiene que añadir el wpf-disable-space a la Clases de CSS en el campo Avanzado ficha.

Desactivar la tecla de espacio
Ahora es el momento de añadir el fragmento a nuestro sitio.
Si necesitas ayuda sobre cómo y dónde añadir snippets a tu sitio, consulta este tutorial.
En event.key en el fragmento seguido del signo de tres iguales representa una tecla de teclado específica pulsada. En el caso de la barra espaciadora, la tecla es simplemente un espacio vacío.
Ahora, cuando el usuario intente entrar en el campo Nombre de usuario de nuestro formulario, no podrá introducir un espacio para el nombre de usuario.
Todo lo que necesita hacer para todos los formularios futuros es sólo añadir el nombre de la clase CSS especial al campo Clases CSS en la pestaña Avanzadas del campo mientras está dentro del constructor de formularios.
Y ya está. Ha desactivado con éxito la tecla de espacio dentro de su campo de formulario. A continuación, ¿le gustaría evitar cualquier carácter especial dentro de un campo de formulario? Eche un vistazo a nuestro tutorial sobre Cómo restringir caracteres especiales de un campo de formulario.
