Resumen de la IA
¿Le gustaría personalizar el estilo del campo de formulario Escala Likert en WPForms? Si desea cambiar el estilo de este campo para que coincida con los colores de la marca de su sitio, este tutorial le mostrará cómo. Le daremos el ejemplo CSS básico necesario para personalizar el campo de formulario Escala Likert.
Creación del formulario
Empezaremos creando el formulario y añadiendo nuestros campos de formulario incluyendo la Escala Likert.

Si necesita ayuda para crear un formulario con el campo de formulario Escala Likert, consulte la documentación.
Personalización de la escala Likert
A continuación, tendrás que copiar este CSS en tu sitio.
Si no está seguro de cómo hacerlo, consulte este tutorial.
form#wpforms-form-971 .wpforms-field-likert_scale table.classic thead tr {
background-color: #FFE0B2;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=checkbox]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=checkbox]:checked+label:after {
background-color: #FF9800;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td label:hover:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td label:hover:after{
border: 1px solid #EF6C00;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) td {
background-color: #FFF3E0;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) td {
background-color: #FFE0B2;
}
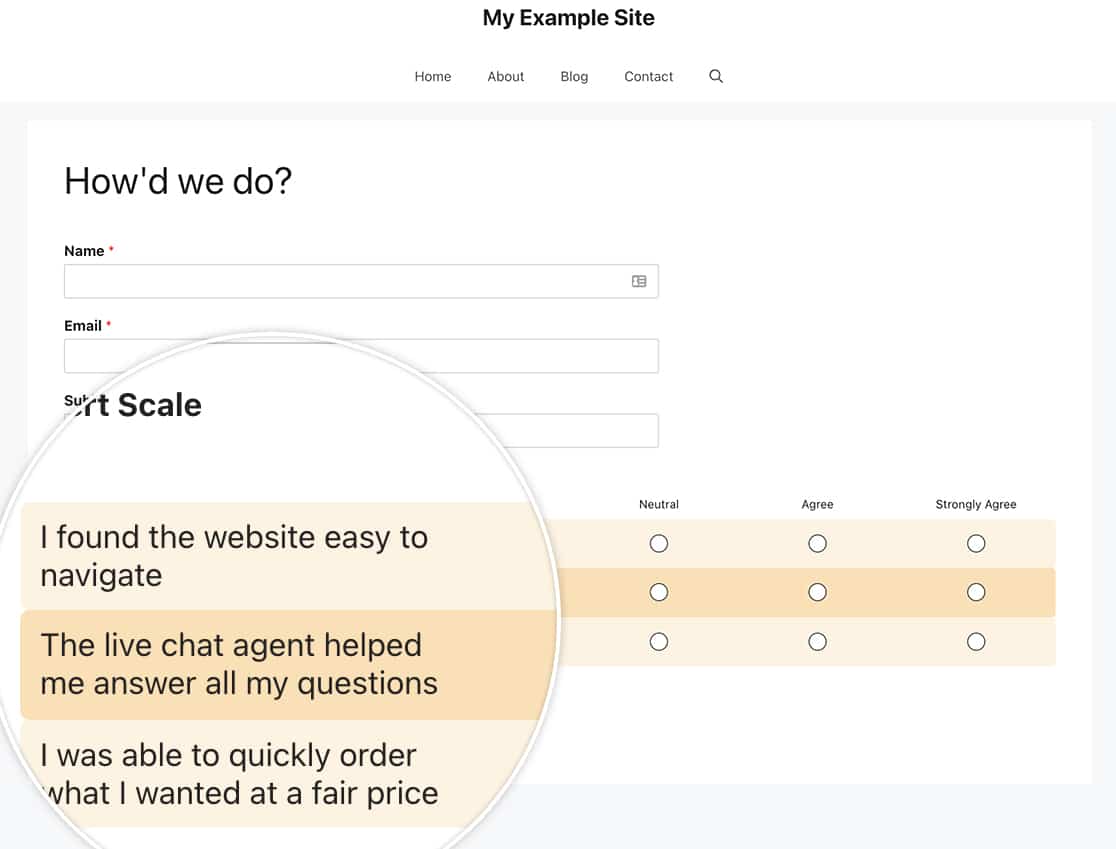
El estilo anterior cambiará los colores de las filas pares e impares, así como el color de la opción cuando esté marcada. Este CSS también cubre los estilos Moderno o Clásico de la Escala Likert.
Tendrá que cambiar el -971, ya que es el ID del formulario de nuestro ejemplo. Tendrá que actualizar este número para que coincida con su propio ID de formulario.
Si necesita ayuda para localizar su ID de formulario, consulte esta documentación.

Y ya está. Simplemente usando CSS puede personalizar el estilo de la Escala Likert en su formulario. ¿Le gustaría personalizar también el estilo del campo de formulario Puntuación neta del promotor? Pruebe nuestro tutorial sobre Cómo personalizar el campo Net Promoter Score.
PREGUNTAS FRECUENTES
P: ¿Cómo elimino el salto de palabra en mis opciones?
R: Por defecto, WPForms añade un salto de palabra al texto usando CSS. Puede eliminarlo añadiendo CSS adicional.
Recuerde cambiar el -971 para que coincida con su ID de formulario.
form#wpforms-form-971 .wpforms-field-likert_scale table.classic th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern th {
word-break: auto-phrase;
}
