Resumen de la IA
¿Te gustaría personalizar el diseño del campo Dirección en tu formulario? ¡Tenemos el tutorial perfecto para ti! Usando un poco de PHP y algo de CSS, vamos a crear un esquema de dirección personalizado que omitirá el campo Estado de nuestro formulario, y usando CSS colocaremos el campo Código Postal justo al lado del campo Ciudad en nuestro formulario.
Personalizar el diseño del campo de dirección
En este tutorial, vamos a empezar por crear un esquema de direcciones personalizado como se detalla en este tutorial, que tendrá sólo los siguientes campos.
- Dirección Línea 1
- Dirección Línea 2
- Ciudad
- Código postal (para nuestro campo de código postal)
Por defecto, el campo de formulario Código postal aparecerá siempre como el último campo dentro de la sección de dirección del formulario.

Si necesita ayuda sobre cómo y dónde añadir fragmentos personalizados a su sitio, consulte este artículo.
/**
* WPForms Add new address field scheme (Custom)
*
* @link https://wpforms.com/developers/create-additional-schemes-for-the-address-field/
*/
function wpf_dev_new_address_scheme( $schemes ) {
$schemes[ 'custom' ] = array(
'label' => 'Custom',
'address1_label' => 'Address Line 1',
'address2_label' => 'Address Line 2',
'city_label' => 'City',
'postal_label' => 'Code Postal',
);
return $schemes;
}
add_filter( 'wpforms_address_schemes', 'wpf_dev_new_address_scheme', 10, 1);
Creación del formulario
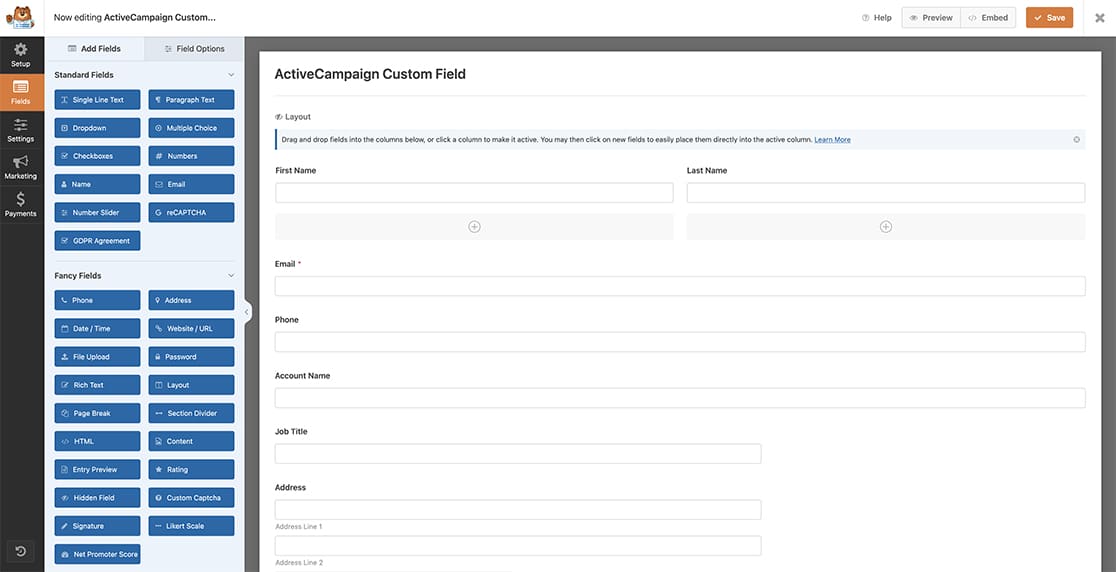
Ahora que el esquema de direcciones personalizado ha sido creado con nuestro snippet, es hora de crear nuestro formulario. Si necesitas ayuda para crear tu formulario, consulta esta documentación de ayuda.

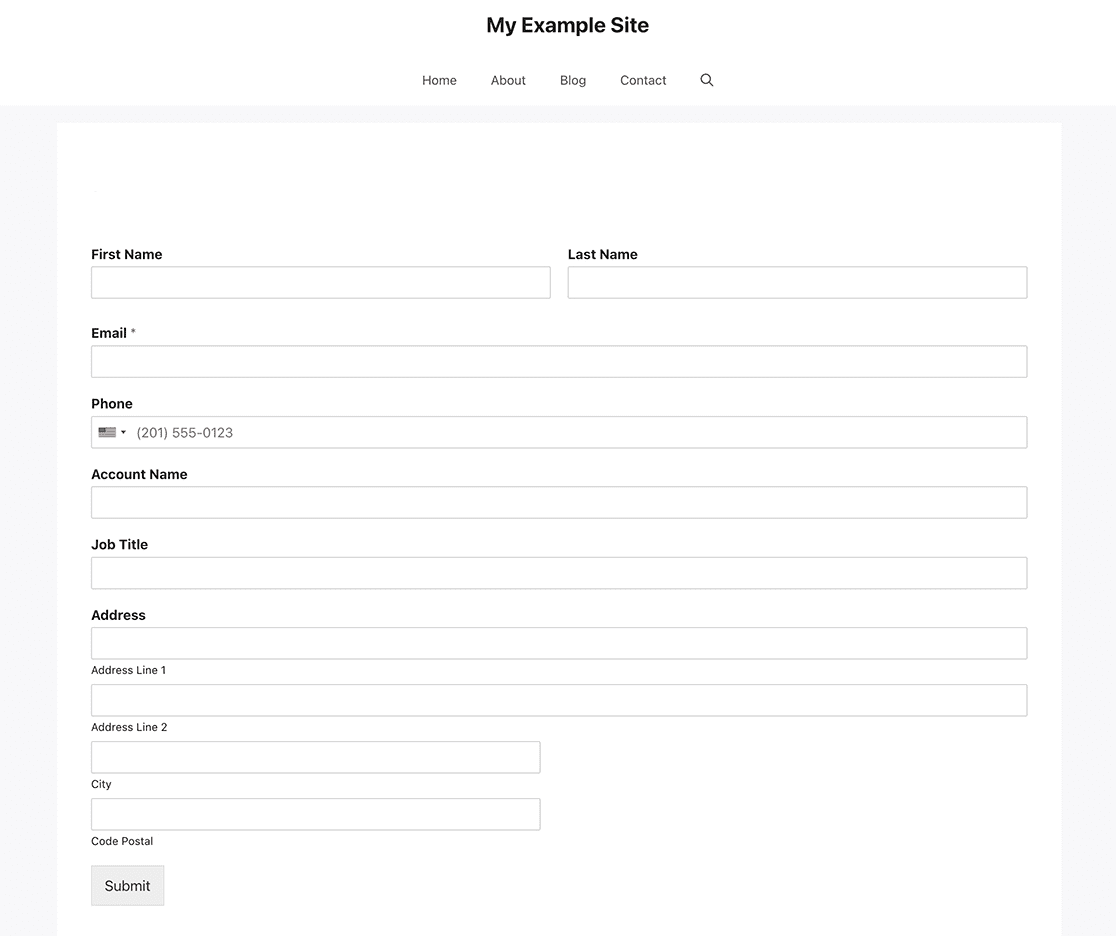
Nuestro formulario sólo recogerá información básica que incluirá un campo Dirección.
Selección del esquema de direcciones
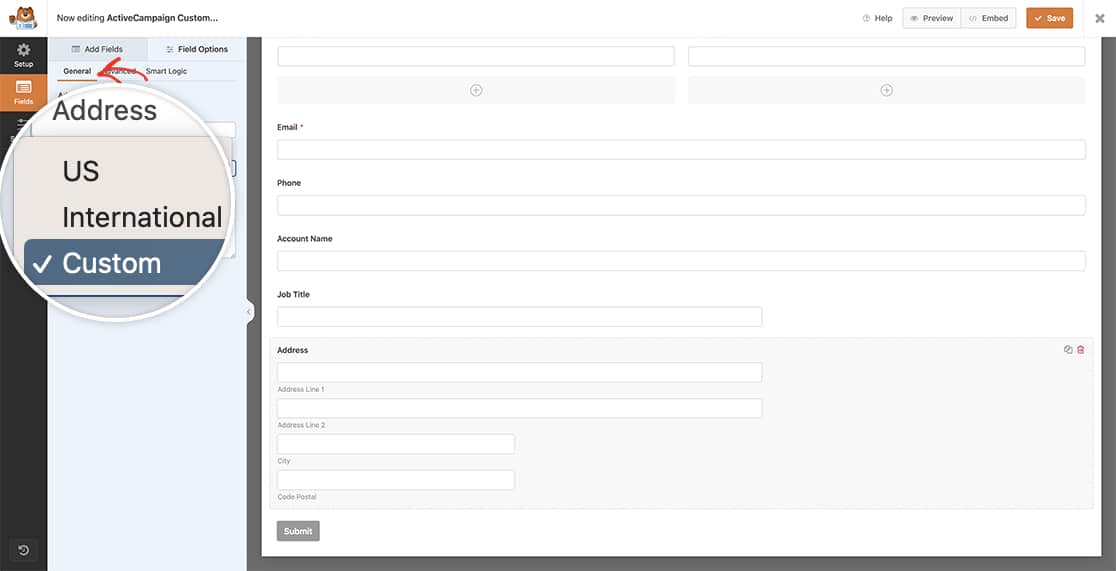
Una vez que haya añadido su Dirección, seleccione el nuevo Esquema de direcciones en el desplegable de la pestaña General que hemos creado en el fragmento.

Añadir el CSS
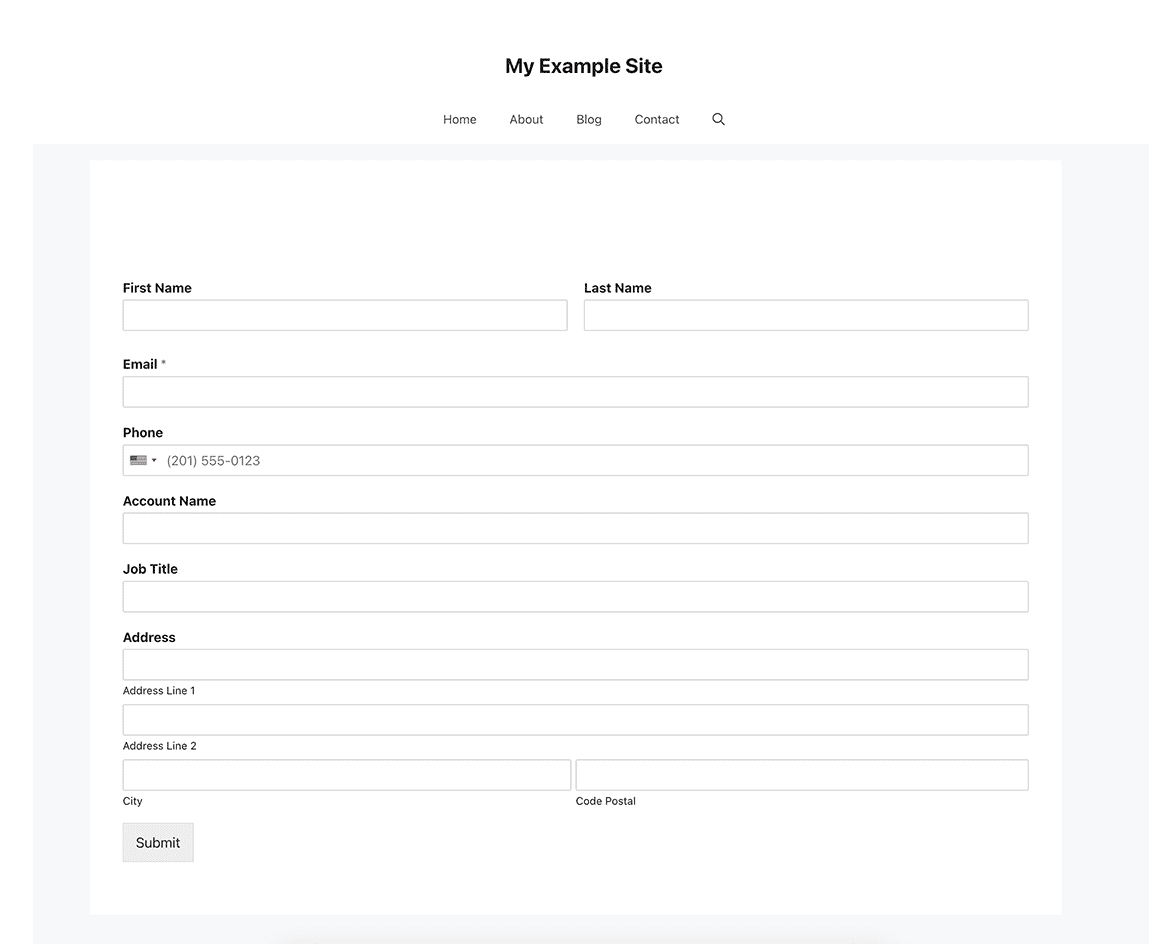
Ahora es el momento de añadir el CSS a nuestro sitio que tirará del campo Postal a la misma línea que el campo Ciudad.
Si necesita ayuda sobre cómo y dónde añadir su CSS, consulte este artículo.
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
Es importante tener en cuenta que sólo nos estamos centrando en el ID de formulario 2453 y el ID de campo 9, tendrá que actualizar estos ID para que coincidan con los suyos. Si necesitas ayuda para encontrar tus ID, consulta nuestra útil documentación.

¿Le gustaría personalizar el estilo del campo Divisor de Sección con CSS? Echa un vistazo a este artículo sobre Cómo personalizar el divisor de sección WPForms usando CSS.
Filtro de referencia
PREGUNTAS FRECUENTES
P: ¿Cómo puedo cambiar la posición de la Ciudad y el Código Postal?
R:Para colocar el campo Postal antes del campo Ciudad, utilice este CSS.
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) {
float: right;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) {
float: left;
max-width: 50%;
width: 50%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half.wpforms-first {
padding-right: 1%;
}
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(3) .wpforms-one-half,
#wpforms-2453-field_9-container .wpforms-field-row:nth-of-type(4) .wpforms-one-half {
max-width: 100%;
width: 100%;
}
P: ¿Cómo puedo mostrar sólo el campo Código postal?
R: Si sólo desea tener un campo de código postal, podría ocultar todos los demás campos con CSS. Sin embargo, si sólo desea capturar el código postal, la solución más fácil sería añadir un campo Números a su formulario para recoger esta información.
P: ¿Puedo reorganizar completamente los demás campos?
R: Absolutamente, sin embargo como puede haber tantas variaciones diferentes para un campo de dirección, no vamos a cubrir cada escenario específico. Pero por favor, no dude en ponerse en contacto con nuestro Círculo VIP WPForms para obtener ayuda específica con esto.
