Resumen de la IA
¿Está interesado en crear una etiqueta inteligente personalizada para mejorar la funcionalidad de sus formularios? Si desea integrar una etiqueta inteligente personalizada, como incrustar un enlace descargable en una notificación por correo electrónico o un mensaje de confirmación, el proceso es sencillo con un fragmento de código personalizado. En esta guía, le guiaremos a través de los pasos para aprovechar PHP para crear una etiqueta inteligente personalizada.
Las etiquetas inteligentes sirven como un medio conveniente para obtener dinámicamente datos específicos en campos de formulario o correos electrónicos de notificación. WPForms ofrece una plétora de Smart Tags incorporadas, capaces de extraer información como la URL de la página actual o la dirección de correo electrónico de un usuario conectado, entre otras. Para una comprensión completa de las etiquetas inteligentes predefinidas en WPForms, consulte nuestra documentación.
Creación de la etiqueta inteligente personalizada
En el siguiente ejemplo, demostraremos cómo crear una nueva etiqueta inteligente personalizada diseñada específicamente para mostrar una URL para un enlace de descarga una vez que se completa un formulario. El proceso implica dos funciones PHP, cada una con un propósito distinto.
La primera función se encarga de crear la etiqueta inteligente. Está diseñada de tal manera que sólo se requieren cambios básicos de nombre para personalizarla para cualquier otra Etiqueta Inteligente.
La segunda función es donde se implementará la mayor parte del código. Dentro de la función if tendrá que añadir el código necesario para obtener los valores que desea que muestre esta etiqueta inteligente.
Para empezar, simplemente copie y pegue ambas funciones en su sitio web, asegurándose de personalizar el nombre de la etiqueta inteligente según sea necesario. Si no está seguro de dónde o cómo añadir fragmentos a su sitio web, consulte este tutorial.
/**
* Register the Smart Tag so it will be available to select in the form builder.
*
* @link https://wpforms.com/developers/how-to-create-a-custom-smart-tag/
*/
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, item is the tag name.
$tags[ 'download_link' ] = 'Download Link';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag', 10, 1 );
/**
* Process the Smart Tag.
*
* @link https://wpforms.com/developers/how-to-create-a-custom-smart-tag/
*/
function wpf_dev_process_smarttag( $content, $tag ) {
// Only run if it is our desired tag.
if ( 'download_link' === $tag ) {
// Replace our link in this demo with the URL you wish to provide
$link = 'https://yoursite.com/file.pdf';
// Replace the tag with our link.
$content = str_replace( '{download_link}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
Nota: Los nombres de etiquetas inteligentes sólo pueden contener letras latinas minúsculas, dígitos y un guión bajo.
Creación del formulario
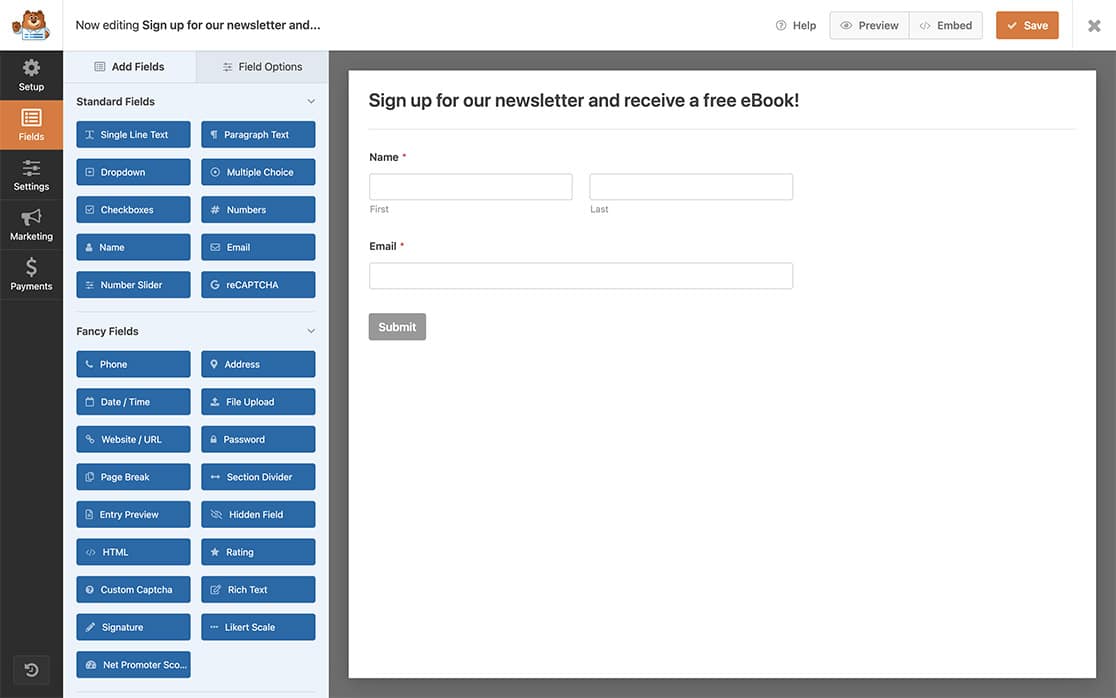
A continuación, vamos a crear un formulario de boletín de noticias sencillo. Cuando los usuarios se suscriben a nuestro boletín, nuestro objetivo es proporcionarles un enlace gratuito para descargar un libro electrónico. Este es un excelente ejemplo de cómo aprovechar las capacidades de las etiquetas inteligentes de WPForms. Una vez que se establece esta etiqueta inteligente, puede incorporarla sin esfuerzo en cualquier creación de formularios futuros sin necesidad de ajustes de código adicionales.

Si necesita ayuda para crear un formulario, consulte esta documentación.
Uso de la nueva etiqueta inteligente personalizada
Ahora, pongamos en uso nuestra recién creada Etiqueta Inteligente personalizada. En este tutorial, incorporaremos la etiqueta inteligente para nuestro enlace de descarga en nuestras notificaciones por correo electrónico.
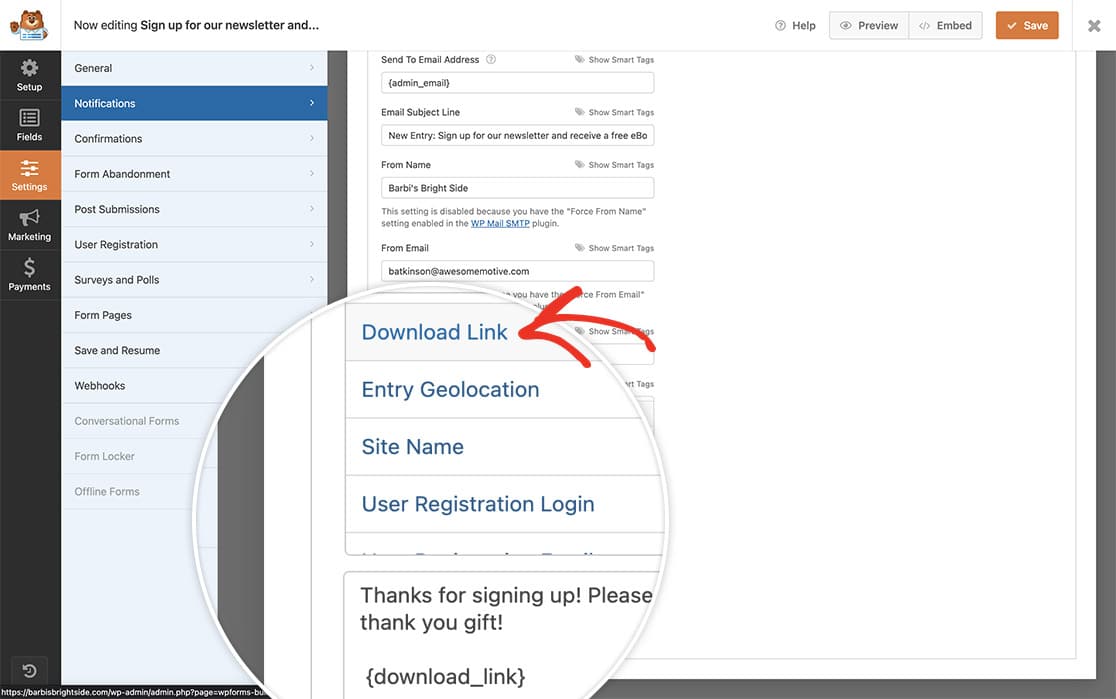
Para empezar, navegue hasta el generador de formularios y haga clic en Configuración, luego seleccione Notificaciones. Dentro de la configuración de Notificaciones, desplácese hacia abajo hasta el cuadro Mensaje de correo electrónico. Haga clic en el enlace Mostrar etiquetas inteligentes y navegue por las etiquetas inteligentes disponibles hasta que localice la etiqueta inteligente Enlace de descarga. Selecciónela y se añadirá automáticamente a la plantilla de notificación.

PREGUNTAS FRECUENTES
¿Puedo crear una etiqueta inteligente para añadir dinámicamente la configuración regional actual del sitio web?
Sí, puede crear una etiqueta inteligente personalizada para recuperar la configuración regional actual de su sitio web (por ejemplo, 'fr', 'de', 'en'). A continuación se explica cómo hacerlo:
/**
* Register the Smart Tag so it will be available to select in the form builder.
*
* @link https://wpforms.com/developers/how-to-create-a-custom-smart-tag/
*/
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, item is the tag name.
$tags[ 'page_locale' ] = 'Get Locale';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag', 10, 1 );
/**
* Process the Smart Tag.
*
* @link https://wpforms.com/developers/how-to-create-a-custom-smart-tag/
*
* WordPress get_locale(): https://developer.wordpress.org/reference/functions/get_locale/
*/
function wpf_dev_process_smarttag( $content, $tag ) {
// Only run if it is our desired tag.
if ( 'page_locale' === $tag ) {
// Stores the locale returned by the get_locale() function in the variable $locale
$locale = get_locale();
// Replace the tag with the $locale variable value.
$content = str_replace( '{page_locale}', $locale, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
Este fragmento de código crea una nueva etiqueta inteligente llamada 'Get Locale' (Obtener configuración regional) utilizando la función de WordPress get_locale() función.
Después de añadir el fragmento, puede utilizar la función {page_locale} Smart Tag en sus formularios, notificaciones por correo electrónico o mensajes de confirmación.
Y ya está. Ha creado con éxito una nueva etiqueta inteligente personalizada. ¿Le gustaría poder procesar esa etiqueta inteligente personalizada dentro de un campo de formulario HTML? Si es así, eche un vistazo a nuestro artículo sobre Cómo procesar etiquetas inteligentes en campos HTML.
