Resumen de la IA
¿Le interesaría crear un formulario de valoración condicional utilizando menús desplegables? Con el complementoEncuestas y sondeos, ya está equipado para generar un formulario que recoja las opiniones de los visitantes y les permita votar sobre diversos aspectos.
Sin embargo, a efectos de nuestra documentación, queremos diseñar un formulario que permita a los usuarios priorizar características basándose en valores numéricos. Dado el sistema numérico de priorización, es esencial evitar que se dupliquen los números de prioridad de las distintas características elegidas por nuestros visitantes.
En este tutorial, construiremos nuestro formulario de valoración utilizando un breve fragmento de código que elimina un número de prioridad si ya ha sido seleccionado. Esto garantiza que podamos tomar decisiones acertadas a partir de las prioridades expresadas por nuestros clientes.
Creación del formulario
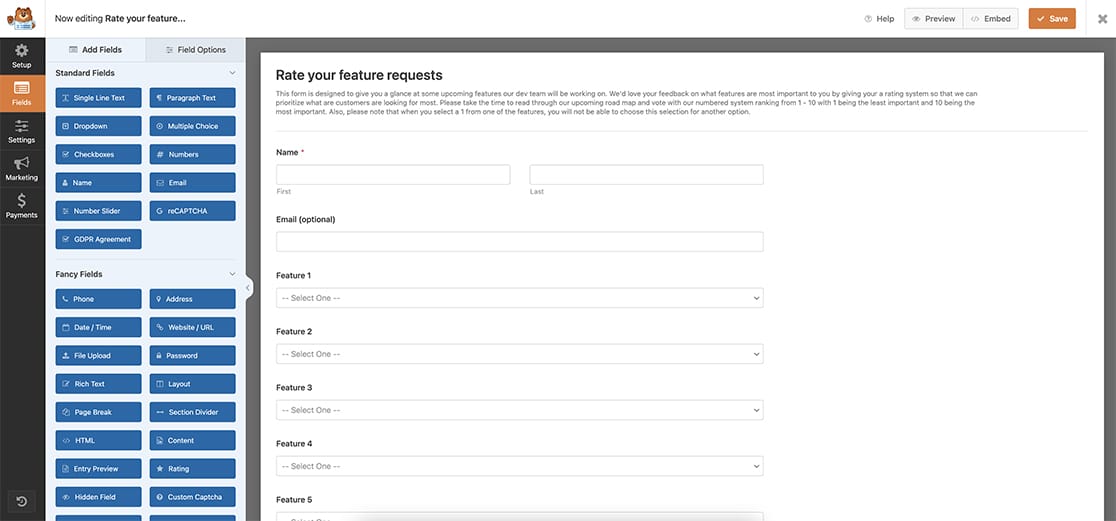
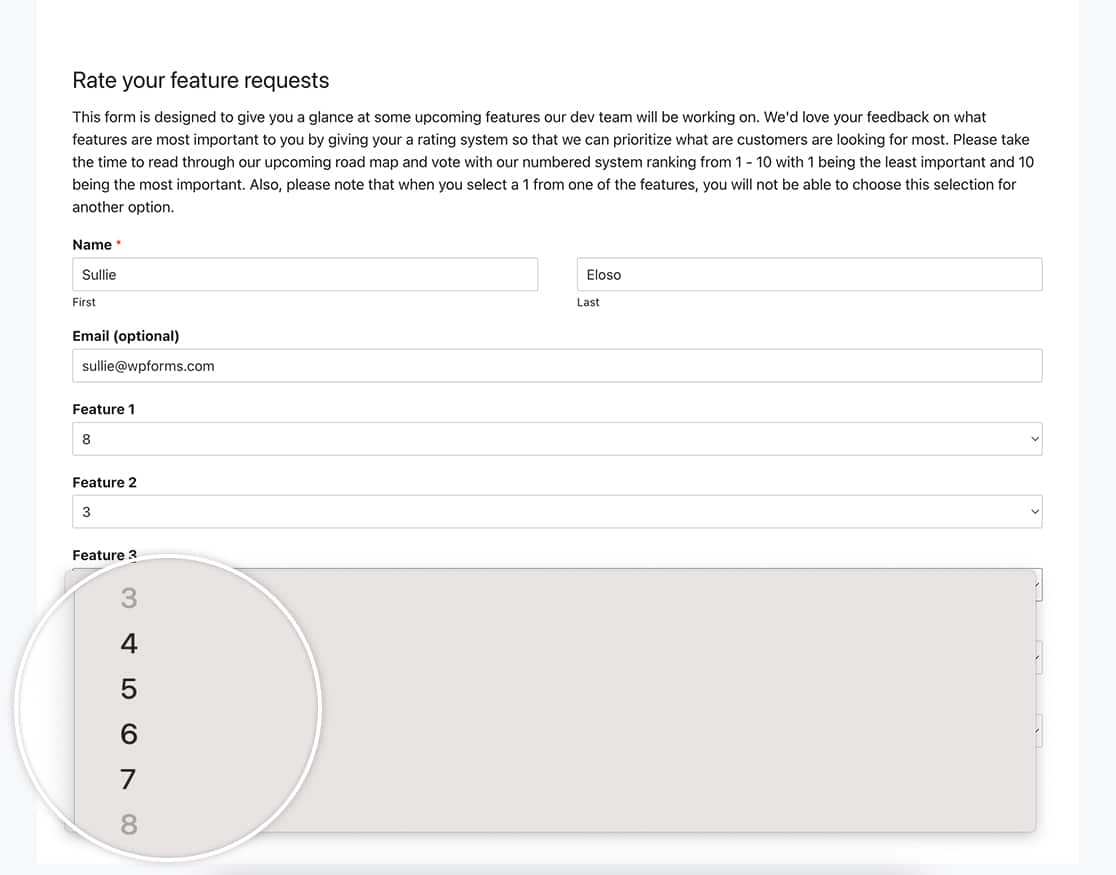
Empecemos por crear un nuevo formulario e integrar los campos necesarios. Nuestro formulario constará de un campo Nombre, un campo Correo electrónico opcional y cinco campos desplegables, cada uno de los cuales presentará características para la calificación.
Si necesita ayuda para configurar su formulario, no dude en consultar esta útil guía sobre la creación de su formulario inicial.

Configuración de las opciones del campo desplegable
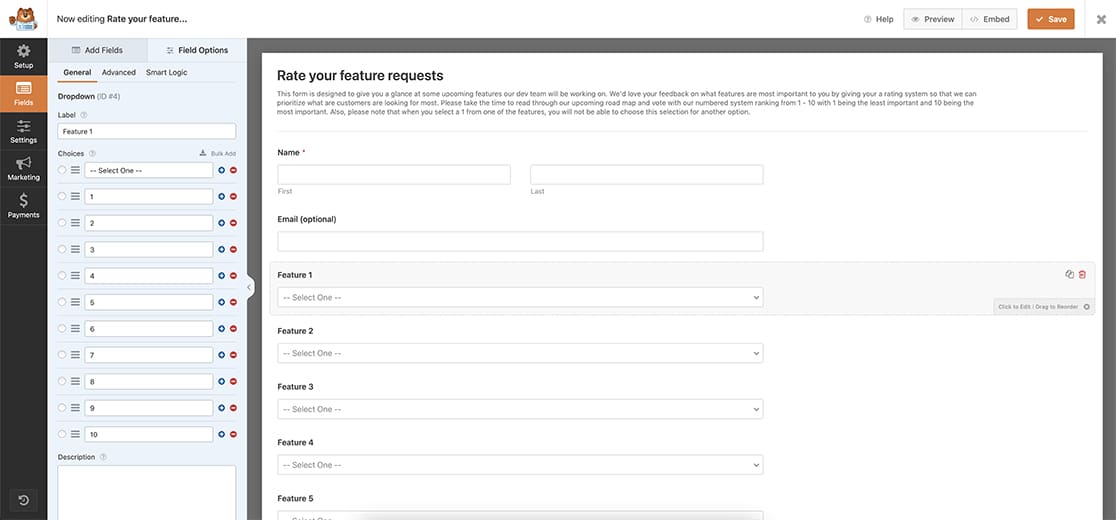
Ahora, para nuestros campos desplegables, tendremos que ir a través de cada uno y añadir nuestro sistema de calificación. Para el propósito de esta documentación, nuestras calificaciones se basan numéricamente en 1-10, lo que significa que 1 es la opción menos favorecida y 10 es la más alta.
Por supuesto, puede utilizar el sistema que más le convenga, ya sea numérico o de texto.

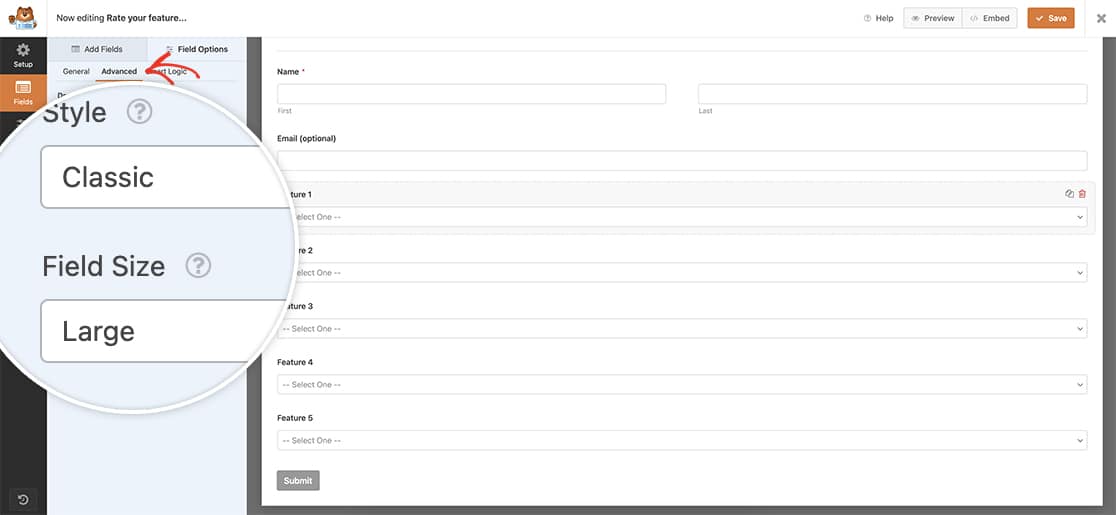
Seleccionar el estilo desplegable
En la pestaña Avanzado del campo Desplegable, recuerde seleccionar el estilo Clásico para sus campos. Esto es muy importante, ya que el fragmento sólo funcionará con este estilo.

Creación de la lógica de calificación condicional
Ahora es el momento de añadir el snippet a su sitio. Si necesitas ayuda sobre dónde y cómo añadir snippets a tu sitio, consulta este tutorial.
/**
* WPForms Conditional Rating Form
*
* @link https://wpforms.com/developers/how-to-create-a-conditional-rating-form/
*/
function wpf_dev_conditional_dropdown_options( ) {
?>
<script type="text/javascript">
// only run on dropdown fields inside the form ID 2552
jQuery( 'form#wpforms-form-2552 select' ).on( 'change', function() {
jQuery( 'option' ).prop( 'disabled', false);
jQuery( 'select' ).each(function() {
var val = this.value;
jQuery( 'select' ).not(this).find( 'option' ).filter(function() {
return this.value === val;
}).prop( 'disabled', true);
});
}).change();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_conditional_dropdown_options', 30 );
Este fragmento de código buscará campos desplegables dentro del formulario identificado por el ID 2552. Una vez elegida una opción de uno de los campos, esa opción concreta dejará de estar disponible para su selección en los campos restantes.
Asegúrese de actualizar el campo ID 2552 para que coincida con el ID de su formulario. Si necesita ayuda para localizar su ID, consulte este tutorial sobre cómo encontrar estos ID específicos.
Ahora, a medida que se seleccionan las opciones, observará que se desactivan en los demás campos.

Y ¡listo! Ha creado con éxito un formulario de valoración condicional utilizando los campos desplegables de WPForms. ¿Desea ocultar condicionalmente su botón de envío basado en las respuestas proporcionadas en su formulario? Consulte nuestro tutorial sobre Cómo mostrar condicionalmente el botón de envío.
Acción de referencia
PREGUNTAS FRECUENTES
P: ¿Cómo puedo restablecer las opciones?
R: Si un usuario cambia de opinión sobre alguna opción, sólo tendría que volver atrás y hacer nuevas selecciones que restablecerían los valores preseleccionados.
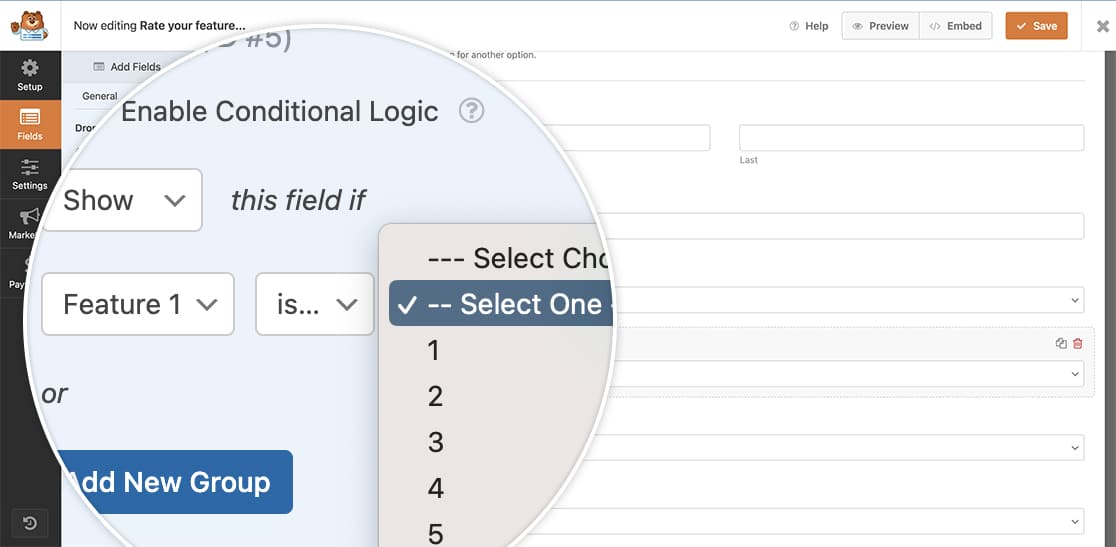
P: ¿Se puede utilizar la lógica condicional para mostrar y ocultar el menú desplegable?
R: ¡Por supuesto! Puede utilizar la Lógica Condicional de WPForms para ocultar cualquier desplegable hasta que se haya realizado una selección. Usted tendrá que asegurarse de que cuando se agrega esta lógica, verificar y probar la lógica necesaria para aplicar por ejemplo Característica 2 está oculto siempre y cuando Característica 1 no es -Select One -.