Resumen de la IA
Introducción
¿Le gustaría cambiar el icono de precarga en sus WPForms? Hay un icono de precarga por defecto que se utiliza en todos los WPForms cuando la opción Habilitar el envío de formularios AJAX está activada en su formulario. Si desea personalizar este icono con el suyo propio, necesitará añadir un pequeño fragmento de PHP para hacerlo. En este tutorial, le mostraremos cómo lograrlo.
Creación del formulario
Primero, empezaremos creando nuestro formulario y añadiendo nuestros campos.
![]()
Activar AJAX en la configuración del formulario
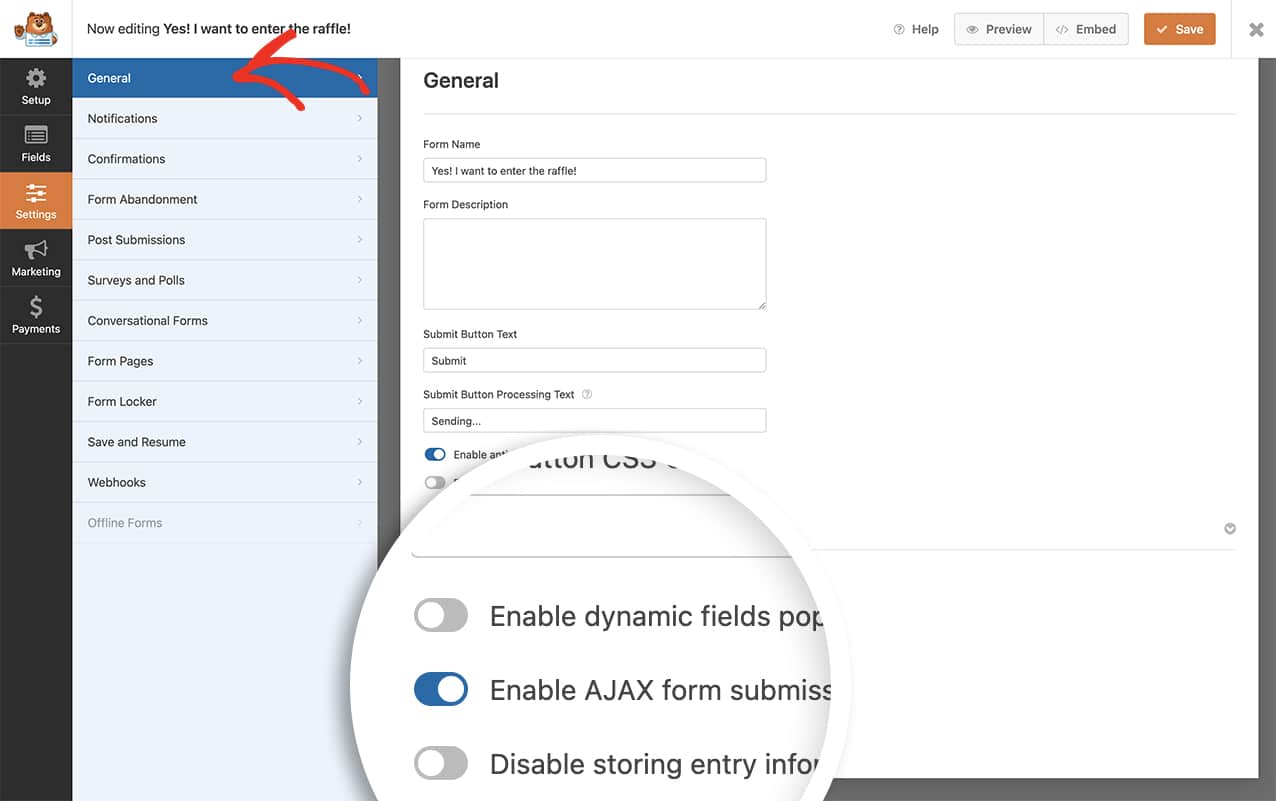
A continuación, tendrás que asegurarte de habilitar AJAX. Para ello, haga clic en Configuración y, en General, haga clic en Avanzadas para abrir las opciones avanzadas y active la opción Activar envío de formularios AJAX para activar AJAX.

Añadir el fragmento
A continuación, tendrás que copiar y pegar este fragmento en tu sitio. Si necesitas ayuda sobre cómo añadir fragmentos a tu sitio, consulta este tutorial
/**
* Change the pre-loader icon
*
* @link https://wpforms.com/developers/how-to-change-the-pre-loader-icon-on-submit/
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
// Enter the URL to the loading image in between the single quotes
return 'http://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
Añadiendo este snippet cambiará la URL de donde encontrar el icono de carga.
![]()
Y ya está. Ha cambiado con éxito el icono. ¿Quiere saber cómo colocar la Descripción del campo encima del campo del formulario? Eche un vistazo al artículo sobre Cómo colocar la descripción del campo encima del campo del formulario.
Relacionado
Filtro de Referencia: wpforms_display_submit_spinner_src
