Resumen de la IA
¿Quieres cambiar el indicador de campo requerido en tus WPForms? Si desea utilizar una cadena de texto diferente o incluso un símbolo, puede hacerlo fácilmente con PHP. Este artículo le mostrará cómo utilizar PHP para cambiar este texto para los campos obligatorios de su formulario.
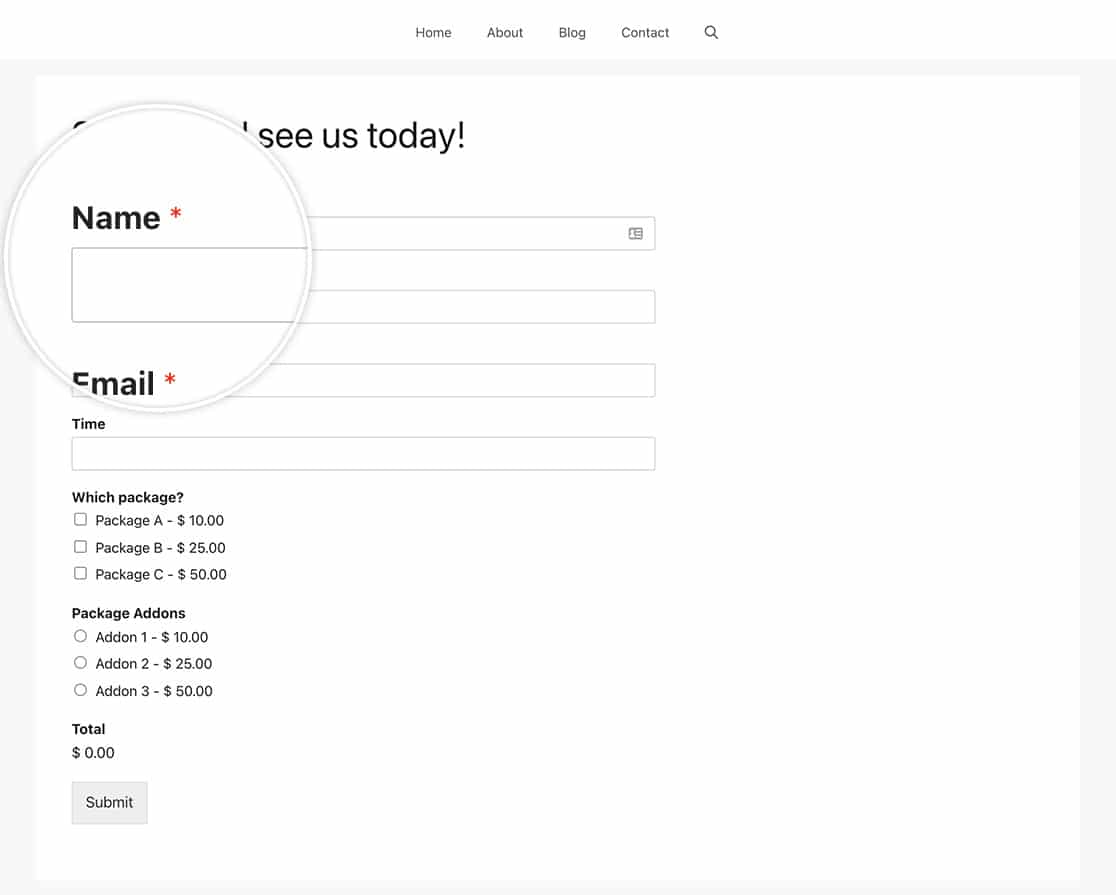
Cuando un campo es marcado como requerido en WPForms, por defecto, un asterisco rojo se mostrará al final de la etiqueta del campo como se puede ver en esta captura de pantalla a continuación.

Creación del formulario
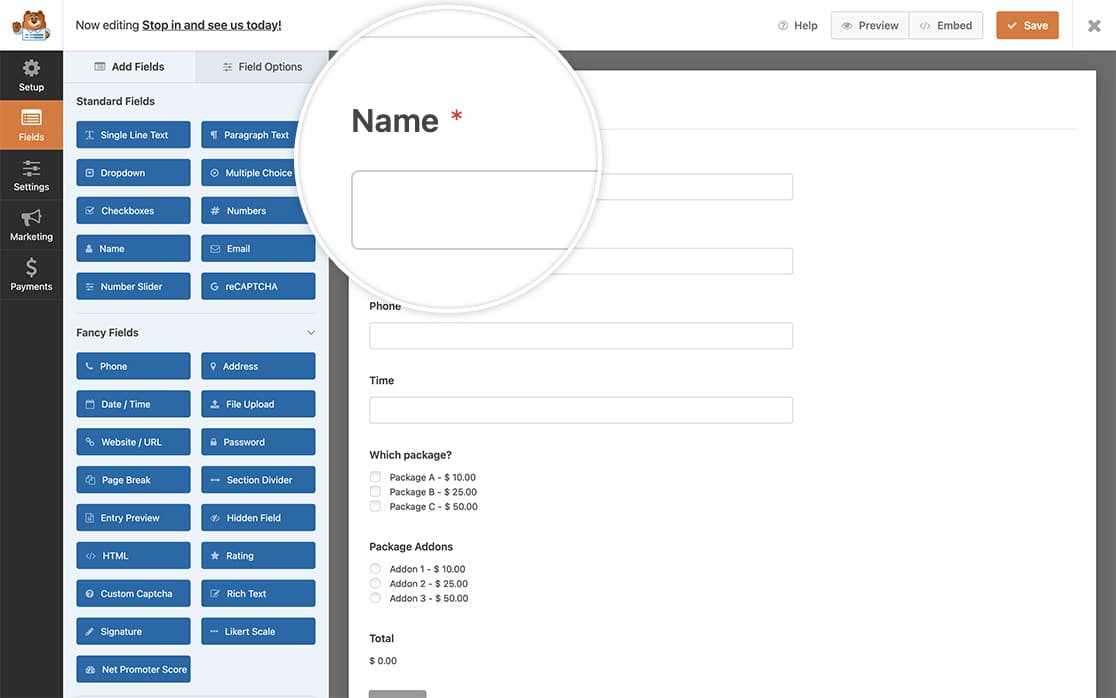
Para empezar, vamos a crear un nuevo formulario y añadir nuestros campos de formulario. Al menos uno de estos campos deberá ser obligatorio.

Si necesita ayuda para crear un formulario, consulte esta documentación.
Personalización del indicador Campo obligatorio
A continuación, vamos a añadir este fragmento a nuestro sitio.
Si necesitas ayuda sobre cómo añadir snippets a tu sitio, consulta este tutorial.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 10, 1 );

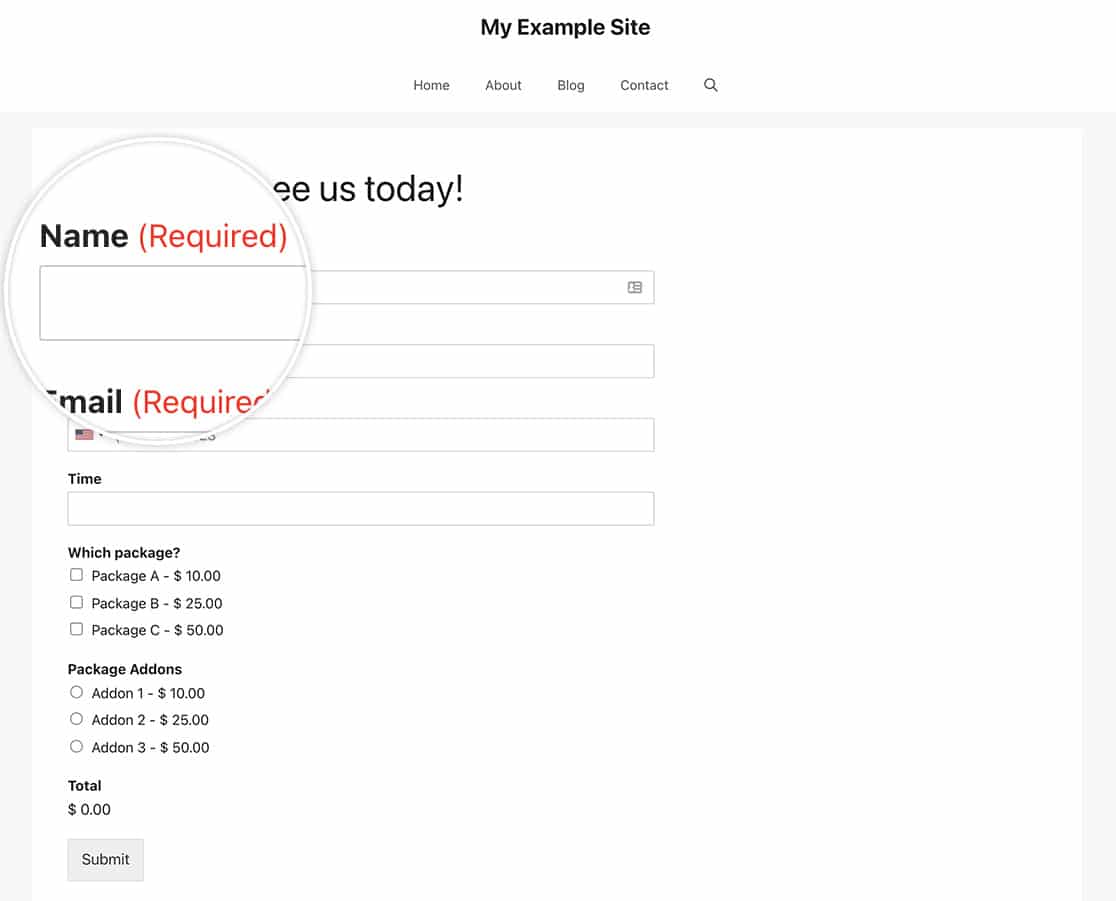
Sólo tiene que cambiar el texto (Obligatorio ) para que coincida con el texto que desea mostrar.
Y ya está. Ha cambiado con éxito el aspecto de sus campos obligatorios. ¿Le gustaría dar estilo al texto del marcador de posición de sus campos de formulario? Eche un vistazo a nuestro artículo sobre Cómo dar estilo al texto del marcador de posición de los campos de formulario.
Filtro de referencia
wpforms_get_field_required_label
PREGUNTAS FRECUENTES
P: ¿Cómo puedo cambiar el color del símbolo del asterisco?
R: Para ello, sólo tiene que añadir este CSS a su sitio.
Si necesitas ayuda sobre cómo añadir CSS a tu sitio, consulta este tutorial.
.wpforms-form .wpforms-required-label {
color: #1e73be !important;
}
Sólo recuerde cambiar el #1e73be para que coincida con su propia elección de color.
P: ¿Por qué no me funciona el fragmento?
A: Si has limpiado la caché de tu sitio y sigues sin ver ningún cambio, prueba a cambiar la prioridad de tu función. En un fragmento de código, la prioridad se refiere al orden en que deben ejecutarse las tareas o líneas de código. Al igual que en una lista de tareas pendientes, algunas tareas son más importantes y deben realizarse antes que otras. Así, en este fragmento en particular, nuestra prioridad se establece en 10. Si notas que el cambio no surte efecto, prueba a cambiar ese número por otro más alto para ver si esto ayuda.
En este ejemplo, establecemos el número de prioridad en 20.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 20, 1 );
