Resumen de la IA
Introducción
¿Desea permitir el selector de fecha en los Formularios Conversacionales? Por defecto, los Formularios Conversacionales sólo mostrarán un campo de fecha que aceptará la introducción manual de la fecha en formato numérico.

Si añades un pequeño fragmento de PHP, puedes permitir que el selector de fecha aparezca dentro de un formulario conversacional, y en este tutorial, te guiaremos a través de cada paso.
Creación del formulario
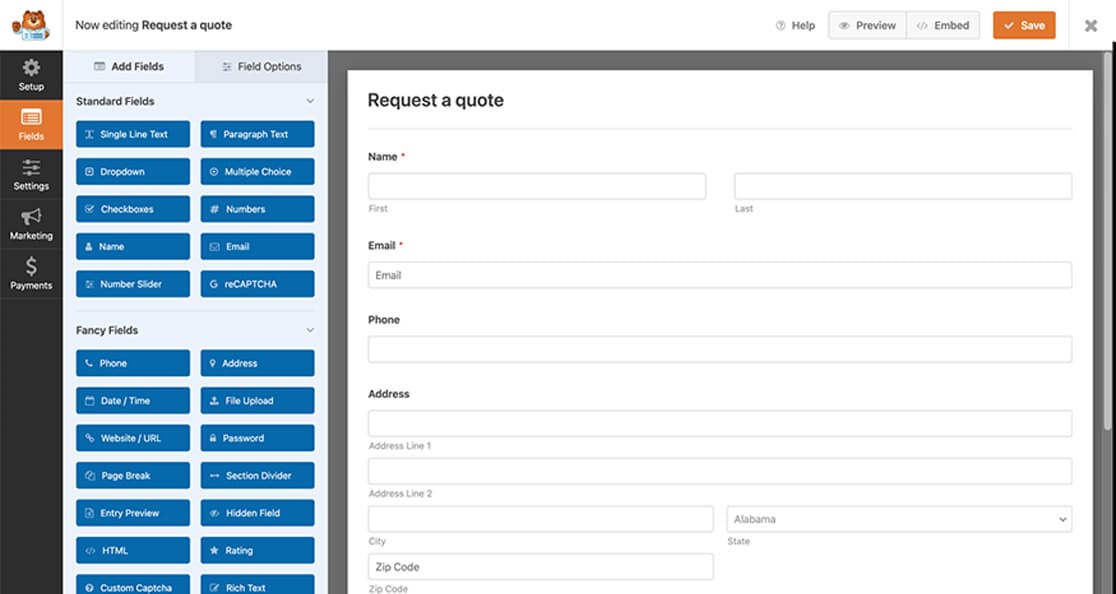
En primer lugar, crearemos nuestro formulario y añadiremos nuestro campo Selector de fecha, así como los demás campos que queramos en nuestro formulario.

Si necesita ayuda para crear un formulario, consulte esta documentación.
Habilitación de formularios conversacionales
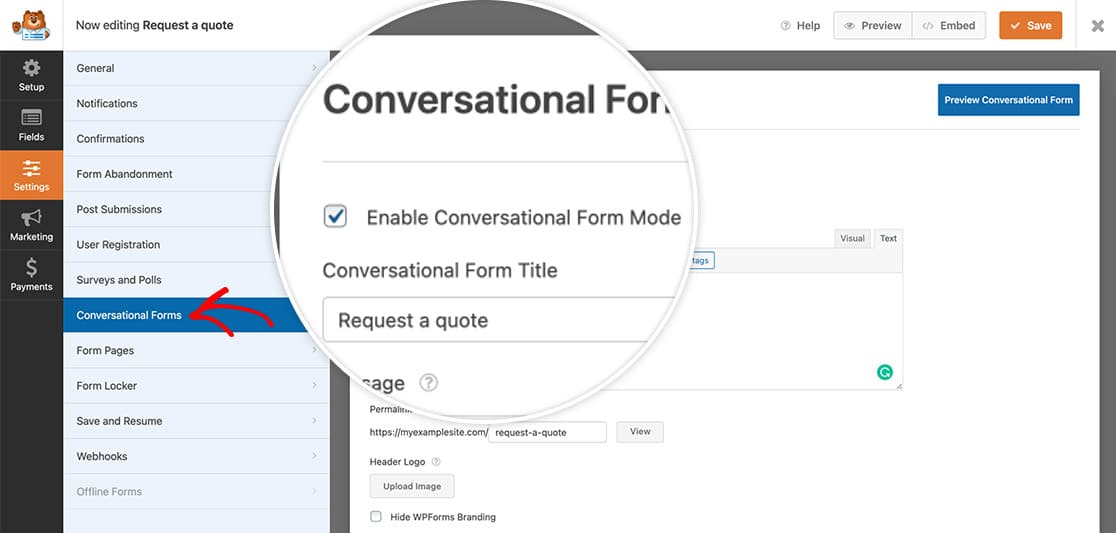
Mientras sigue editando el formulario, haga clic en Configuración. A continuación, vaya a la pestaña Formularios conversacionales y haga clic en la casilla de verificación Activar el modo de formulario conversacional.

Si necesita ayuda para utilizar el complemento Conversational Forms, consulte esta documentación.
Mientras estés en esta pestaña, asegúrate de realizar cualquier otro cambio necesario que desees para tu formulario y, a continuación, haz clic en Guardar.
Añadir el fragmento para la ventana emergente del selector de fecha
Ahora es el momento de añadir el fragmento de código que permitirá que el selector de fecha aparezca dentro de su formulario.
Sólo tiene que copiar y pegar este fragmento en su sitio. Si necesita ayuda para añadir fragmentos a su sitio, consulte este tutorial.
/**
* Load Flatpicker script and stylesheet on Conversational Forms
*
* @link https://wpforms.com/developers/how-to-allow-the-date-picker-inside-conversational-forms/
*/
function wpf_dev_enqueue_scripts() {
// Load the javascript file for flatpickr
wp_enqueue_script(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.js',
array( 'jquery' ),
'4.6.9',
true
);
// Load the stylesheet for flatpickr
wp_enqueue_style(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.css',
array(),
'4.6.9'
);
}
add_action( 'wpforms_wp_footer', 'wpf_dev_enqueue_scripts', 100 );
/**
* Scroll to next input when selecting date
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_cf_datepicker_scroll( $forms ) {
foreach ( $forms as $form ) {
// Only run if conversational form
if ( ! empty( $form[ 'settings' ][ 'conversational_forms_enable' ] ) ) {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Skip to next input when date is selected, except when it is date / time format
onValueUpdate: function(selectedDates, dateStr, instance) {
if ( ! jQuery(instance.input).parents( '.wpforms-field-row-block' ).length ) {
window.WPFormsConversationalForms.scroll.next();
}
},
}
</script>
<?php
}
}
}
add_action( 'wpforms_wp_footer_end', 'wpf_cf_datepicker_scroll', 10 );
Este fragmento buscará dentro de los directorios de archivos WPForms para encontrar y cargar los archivos JavaScript (para la funcionalidad), así como los archivos CSS (para el estilo) que se necesitan para proporcionar la ventana emergente para el selector de fecha mientras ve su formulario.
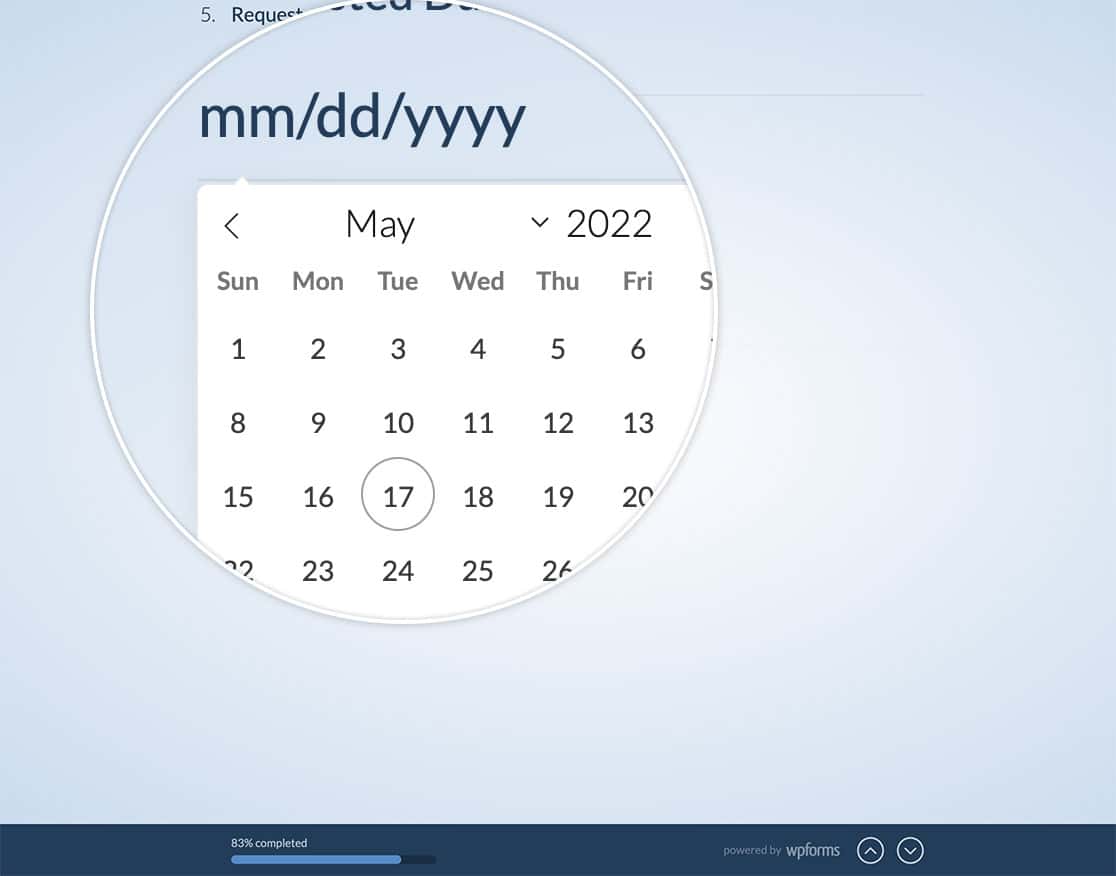
Ahora, cuando sus visitantes visiten el formulario, verán el selector de fecha emergente.

Y eso es todo lo que necesita para permitir un selector de fecha para formularios conversacionales. ¿Desea utilizar su propia hoja de estilo en formularios conversacionales? Echa un vistazo a nuestro tutorial sobre Cómo poner en cola una hoja de estilo para formularios conversacionales.
Relacionado
Acción de referencia: wpforms_wp_footer
