Resumen de la IA
¿Le gustaría mejorar el aspecto de sus campos de formulario cuando los usuarios interactúan con ellos? Cuando un usuario hace clic en un campo de formulario, éste entra en lo que en CSS se denomina "estado de enfoque".
Esta guía le mostrará cómo añadir atractivos efectos visuales que hacen que sus campos de formulario salgan ligeramente de la página cuando los usuarios interactúan con ellos.
Comprender el enfoque de los campos de formulario
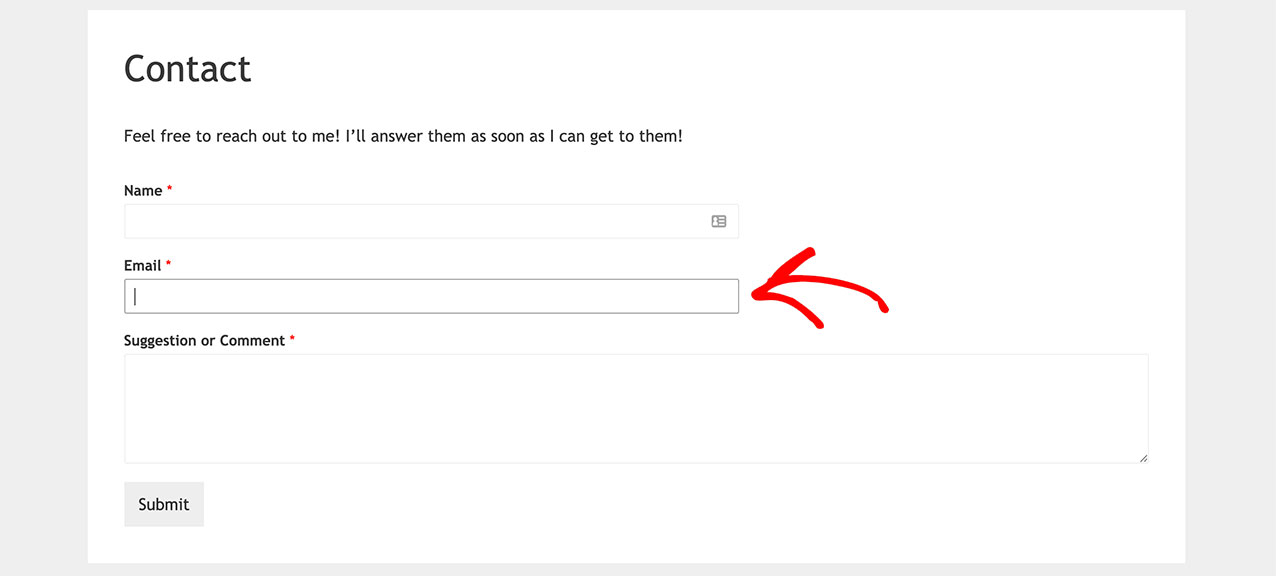
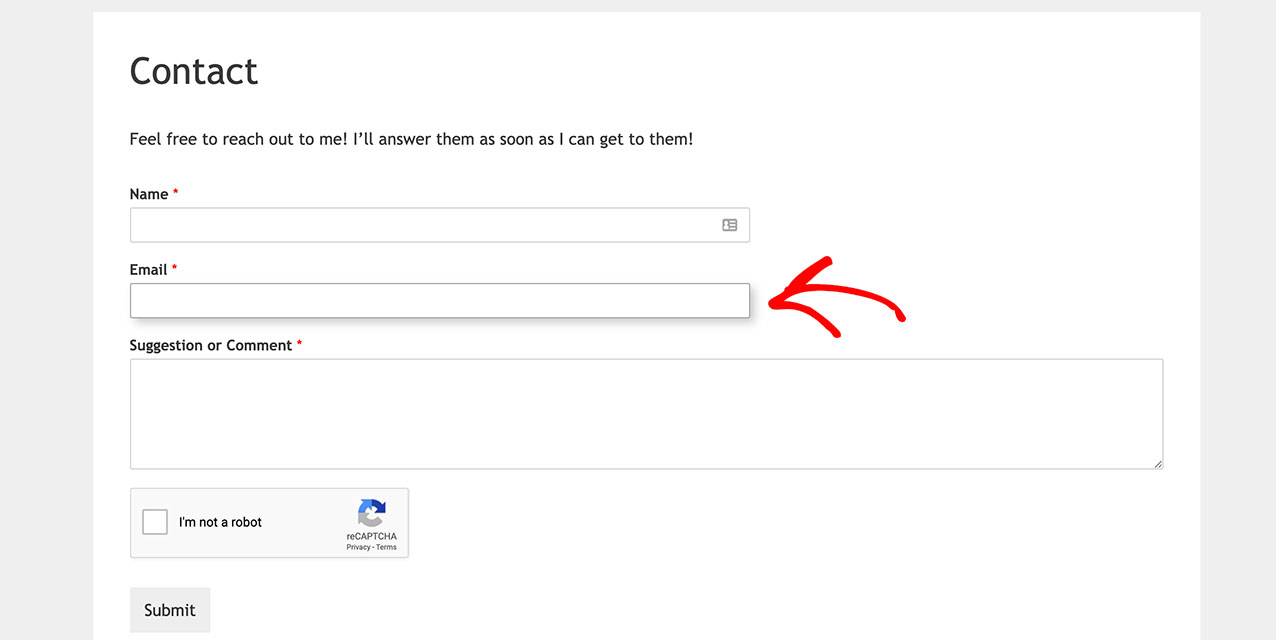
Por defecto, WPForms agrega un borde simple alrededor de los campos cuando están en foco (cuando un usuario hace click o tabs sobre ellos). Podemos mejorar este comportamiento predeterminado con CSS personalizado para crear una respuesta visual más atractiva.

Configuración del formulario
En primer lugar, cree su formulario y añada los campos que desee. Si necesitas ayuda para crear un formulario, consulta nuestra guía para crear tu primer formulario.
Añadir CSS para efectos de enfoque personalizados
Para añadir efectos de enfoque personalizados, tendrás que añadir CSS a tu sitio. Si no estás seguro de cómo añadir CSS personalizado, consulta nuestra guía sobre cómo añadir CSS personalizado a tu sitio.
Aquí tienes el código CSS para crear un llamativo efecto de enfoque:
Qué hace este CSS:
- Añade un sutil efecto de sombra cuando los campos están enfocados
- Crea una animación de transición suave
- Mejora el botón de envío con efectos hover

Personalización del código
Tendrás que actualizar el selector CSS para que coincida con el ID de tu formulario. Sustituye form#wpforms-form-1000 por el ID real de tu formulario. Si necesitas ayuda para encontrar el ID de tu formulario, consulta nuestra guía sobre cómo encontrar los ID de formularios y campos.
Opciones de personalización
Puedes modificar varios aspectos del efecto de enfoque:
Intensidad de la sombra
Ajusta la sombra cambiando los valores en box-shadow:
box-shadow: 5px 5px 10px #ccc; /* horizontal, vertical, desenfoque, color */
Velocidad de animación
Cambia el tiempo de transición:
transition: box-shadow 0.3s ease-in-out; /* propiedad, duración, función de temporización */
Colores y estilos
Personaliza los colores y los bordes:
button[type=submit]:hover {
background-color: #eee; /* Change hover background color */
border: 1px solid #ccc; /* Change border style */
}
Preguntas frecuentes
P: ¿Cómo puedo añadir el enfoque automático a mi formulario?
R: Si quieres que tu formulario se centre automáticamente en el primer campo cuando se cargue la página, consulta nuestra guía sobre cómo añadir autoenfoque a tus formularios.
Y ya está. Has añadido correctamente el CSS necesario para cambiar el enfoque del campo del formulario. Si quieres probar otros tutoriales CSS para cambiar el aspecto de tus campos de formulario, echa un vistazo a nuestro artículo sobre cómo añadir material design a tus formularios.
