Resumen de la IA
¿Le interesa activar el enfoque automático en su formulario para mejorar la experiencia del usuario? Con el enfoque automático, el cursor se activa automáticamente dentro del primer campo del formulario cuando la página termina de cargarse, agilizando la interacción del usuario. Esta sencilla mejora se puede lograr con un fragmento de código JavaScript, y le guiaremos a través del proceso.
Creación del formulario
En primer lugar, tendrá que empezar por crear su formulario y añadir sus campos de formulario. Si necesitas ayuda para crear un formulario, consulta esta documentación.

Creación del fragmento para añadir el enfoque automático
A continuación, tendrás que añadir este fragmento de código a tu sitio.
Si necesita ayuda para añadir fragmentos a su sitio, consulte este tutorial.
/**
* Add autofocus to the first form field of the form
*
* @link https://wpforms.com/developers/how-to-add-autofocus-on-your-form/
*/
function wpf_dev_autofocus() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var first_input = jQuery( 'form.wpforms-form input[type=text]:visible:enabled:first, textarea:visible:enabled:first' )[0];
if (first_input != undefined) {
first_input.focus();
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofocus', 10 );
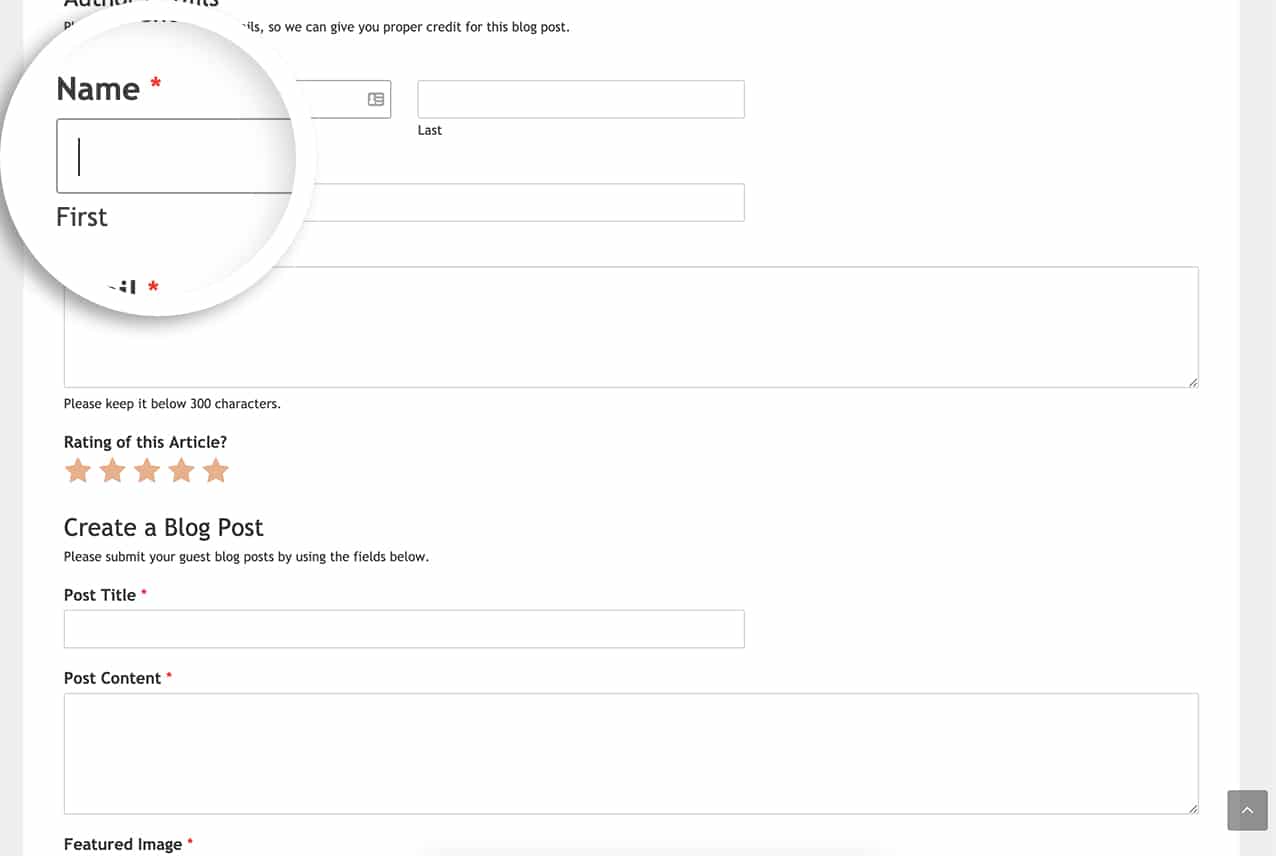
Este fragmento de código sólo se aplicará a WPForms porque sólo busca forms.wpforms-form y buscará el primer campo de formulario de su formulario e inmediatamente añadirá el elemento :focus a este campo.

Y ¡listo! Ha implementado con éxito la funcionalidad de enfoque automático en todos sus formularios con WPForms. ¿Le gustaría agregar algo de CSS que haga que ese foco se destaque más? Revise nuestro artículo sobre Cómo agregar CSS al foco del campo del formulario.
Acción de referencia
PREGUNTAS FRECUENTES
P: ¿Cómo puedo mantener activo el enfoque automático en un formulario de varias páginas?
R: Si tiene un formulario multipágina, utilice este fragmento de código.
/**
* Add autofocus to first form field of form
*
* @link https://wpforms.com/developers/how-to-add-autofocus-on-your-form/
*/
function wpf_dev_autofocus() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var first_input = jQuery( 'form.wpforms-form input[type=text]:visible:enabled:first, textarea:visible:enabled:first' )[0];
if (first_input != undefined) {
first_input.focus();
}
jQuery( '.wpforms-page-next' ).on("click", function() {
var page_first_input = jQuery(this).closest( '.wpforms-page' ).next().find( 'input, textarea' ).first();
if (page_first_input != undefined) {
setTimeout(function() {
page_first_input.focus();
}, 100);
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofocus', 10 );
