Resumen de la IA
¿Desea que los usuarios impriman sus formularios para rellenarlos sin conexión? Aunque los navegadores ofrecen funciones de impresión integradas en el menú Archivo por defecto, añadir un botón o enlace de impresión específico puede mejorar la experiencia del usuario.
Esta guía le mostrará cómo añadir una opción de impresión directamente a sus formularios utilizando un sencillo código HTML.
Configuración del formulario
En primer lugar, cree un formulario y añada los campos que desee. Si necesitas ayuda para crear tu formulario, consulta nuestra guía para crear tu primer formulario.
Añadir el enlace de impresión
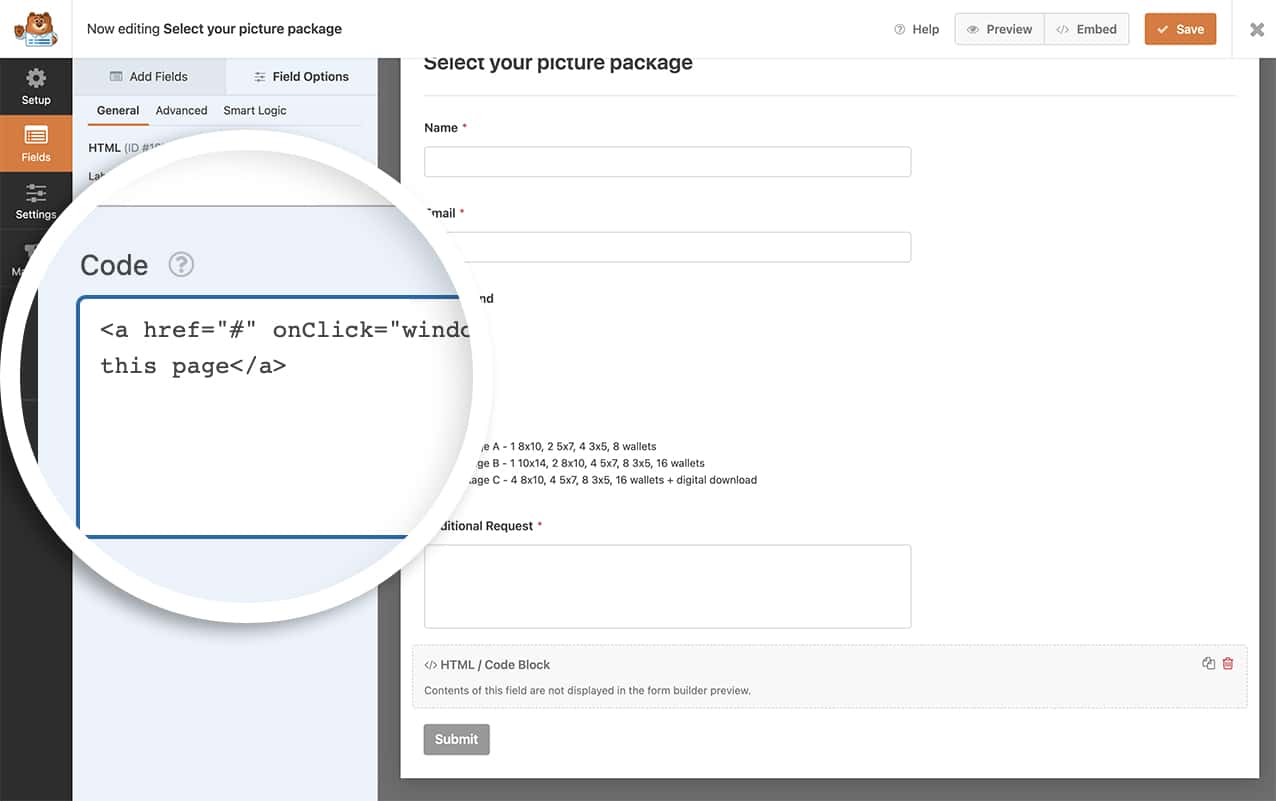
A continuación, añada un campo HTML a su formulario. Dentro de este campo, añada el siguiente código:
<a href="#" onClick="window.print()">Print this page</a>

Este código crea un simple enlace de texto que activa el diálogo de impresión del navegador cuando se hace clic en él. La dirección href="#" evita el redireccionamiento de páginas, mientras que onClick="window.print()" llama a la función de impresión del navegador.
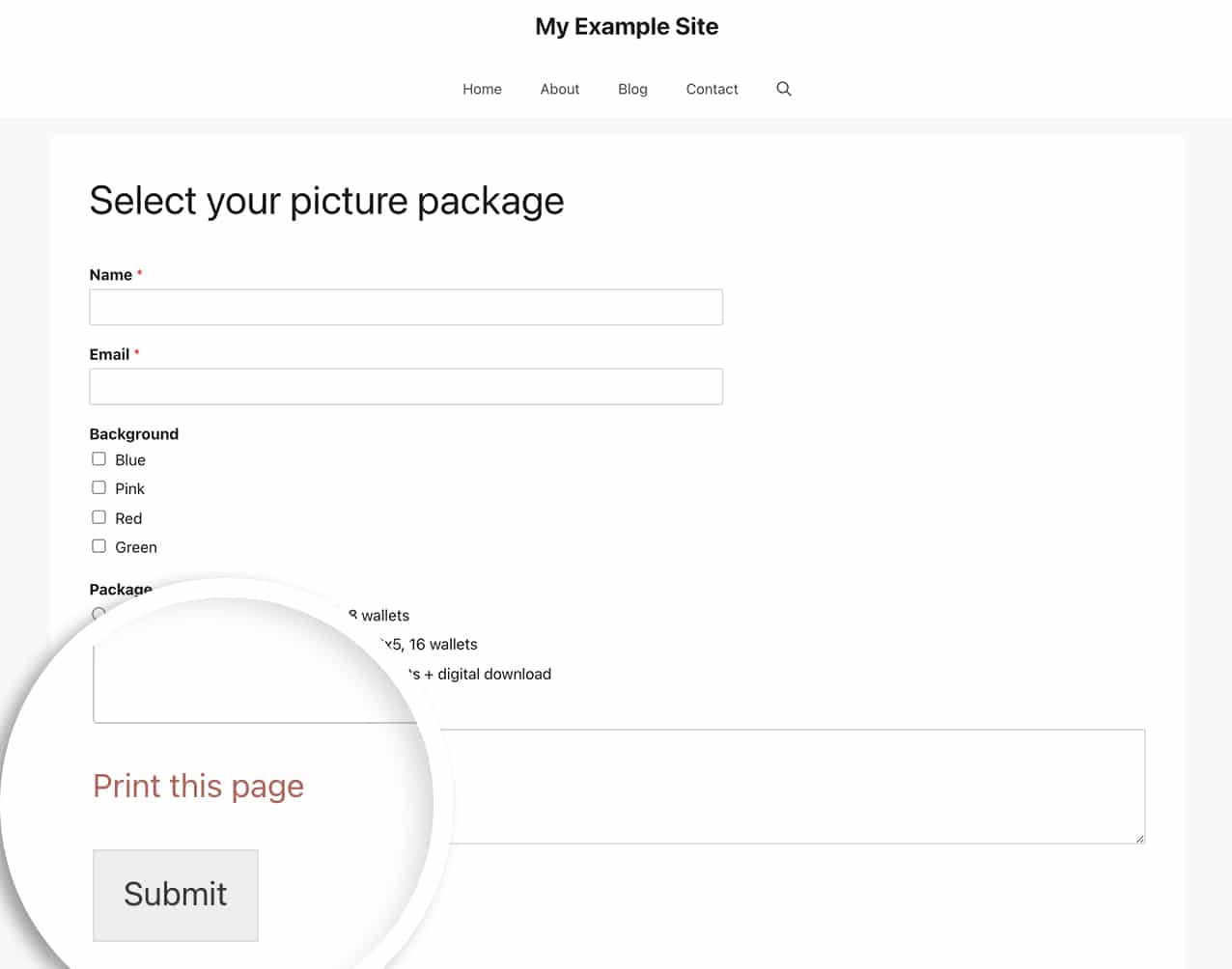
Una vez guardado el formulario, verás que justo encima del botón Enviar hay un enlace para imprimir el formulario.

Estilizar su enlace de impresión (opcional)
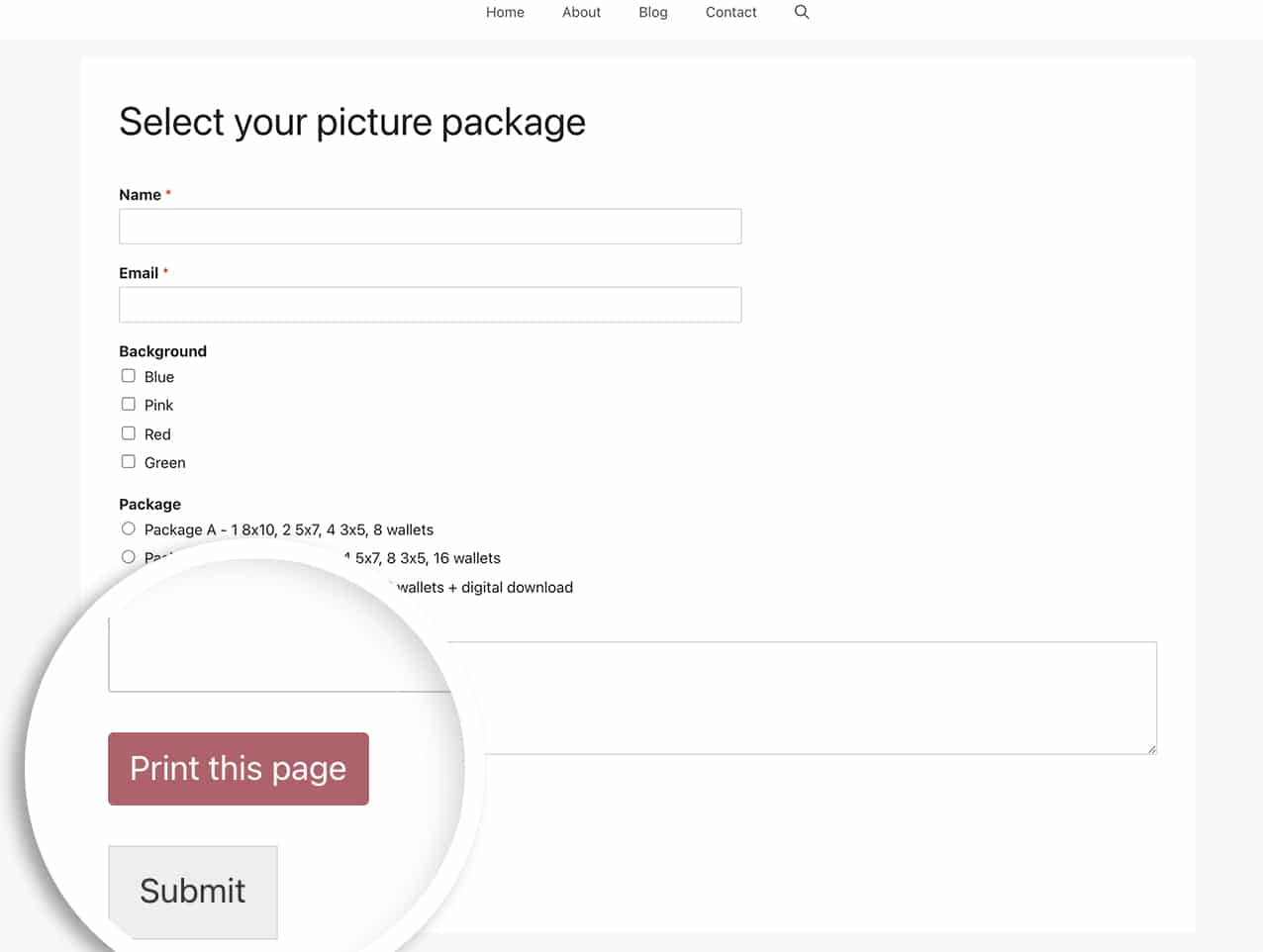
Para que su enlace de impresión se parezca más a un botón, puede añadirle un estilo personalizado. En primer lugar, modifica tu HTML para incluir una clase CSS:
<a class="print_link" href="#" onClick="window.print()">Print this page</a>
A continuación, añada este CSS a su sitio. Si necesitas ayuda para añadir CSS personalizado, consulta nuestra guía sobre cómo añadir código personalizado.
a.print_link {
display: inline-block;
padding: 5px 10px;
border-radius: 3px;
background-color: #B95D6A;
color: #ffffff;
border: 1px solid #b95d6a;
transition: all 0.2s ease-in-out;
}
a.print_link:hover {
background-color: #ffffff;
color: #b95d6a;
}

Impresión de formularios de varias páginas
Si tu formulario utiliza saltos de página, necesitarás CSS adicional para asegurarte de que todas las páginas se imprimen correctamente. Añade este CSS a tu tema:
@media print {
/* print only styles here */
#wpforms-form-1000 .wpforms-page {
display: block !important;
}
}
Recuerde sustituir 1000 con su ID de formulario. Si necesita ayuda para encontrar su ID de formulario, consulte nuestra guía sobre lID de los formularios.
Para aplicar esto a todos los formularios, utilice:
@media print {
/* print only styles here */
.wpforms-page {
display: block !important;
}
}
También puede utilizar estos estilos de impresión para ocultar elementos como la barra lateral, el pie de página o la cabecera al imprimir.
¡Y eso es todo lo que necesitas! ¿Quieres saber cómo usar shortcodes dentro de estos campos de formulario HTML? Echa un vistazo a nuestro tutorial sobre Cómo mostrar shortcodes dentro del campo HTML.
