AI Zusammenfassung
Möchten Sie die Date Picker Zeichenfolgen innerhalb WPForms Datum / Zeit Feld lokalisieren? Die Standardsprache des Date Picker ist Englisch. Mit einer JavaScript-Bibliothek eines Drittanbieters können Sie jedoch die Date Picker-Zeichenfolgen in andere unterstützte Sprachen übersetzen.
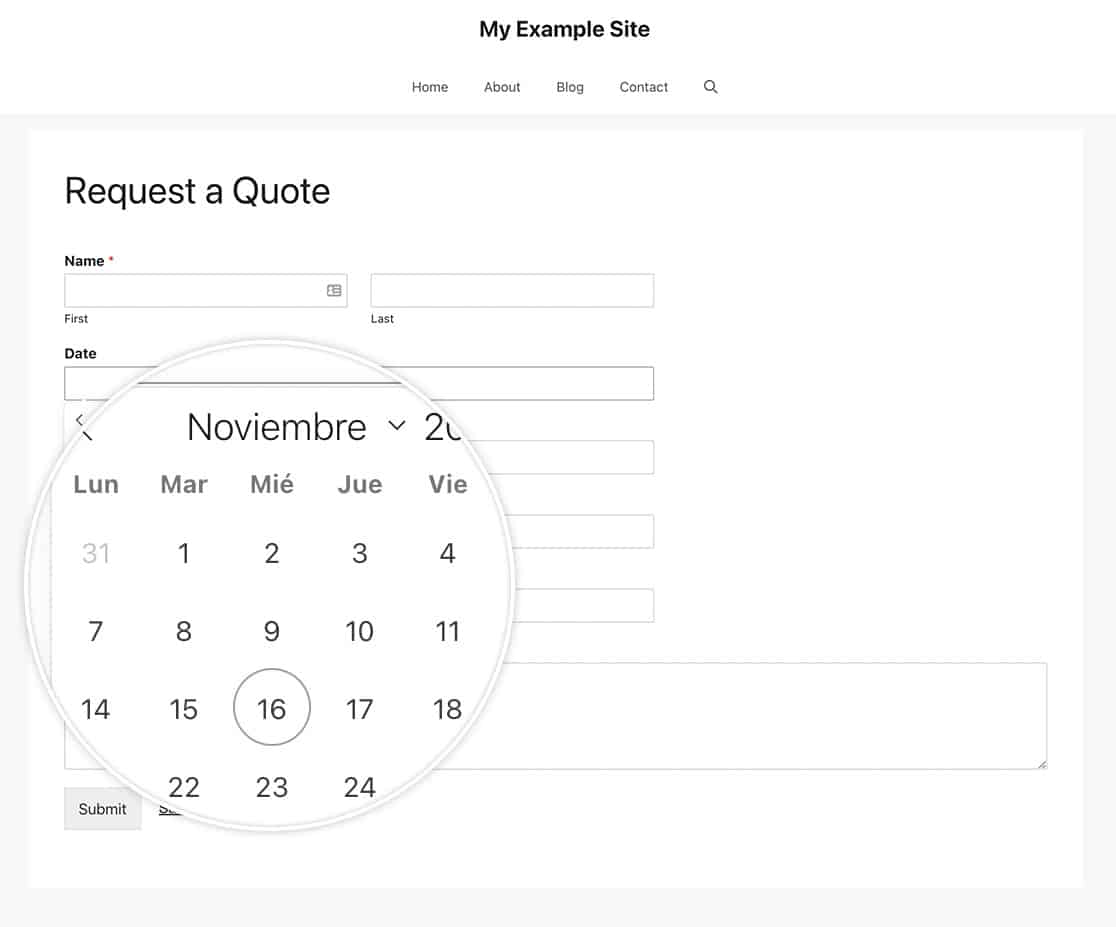
In diesem Tutorial führen wir Sie durch die Grundlagen der Lokalisierung von Date Picker Strings mit JavaScript.
Verstehen, wie WPForms Date Picker funktioniert
WPForms nutzt das Flatpickr-Datums-Skript, um seine Datumsauswahl zu generieren. Flatpickr konstruiert das Datum Picker mit JavaScript. Mit über 25 verfügbaren Sprachen bietet Flatpickr eine umfangreiche Sprachunterstützung, die es einfach macht, Date Picker Strings zu lokalisieren.
Lokalisierung der Zeichenfolgen für die Datumsauswahl
Die Lokalisierung ermöglicht es Ihnen, Ihre WordPress-Website und ihre Plugins an verschiedene Sprachen anzupassen und so ein nahtloses Erlebnis für Benutzer auf der ganzen Welt zu gewährleisten. Im Folgenden werden wir die Schritte zur Übersetzung von Date Picker Strings in WPForms behandeln.
1. Auffinden der URL und des Sprachcodes
Um die URL für die Sprache zu finden, die Sie für dieses Snippet benötigen, navigieren Sie zur Seite Flatpickr GitHub Repository und suchen Sie die Sprachdatei, die Ihrer bevorzugten Sprache entspricht, z. B. es für Spanisch oder fr für Französisch. Sobald Sie die entsprechende Sprachdatei gefunden haben, erstellen Sie eine URL nach folgendem Muster:
https://npmcdn.com/[email protected]/dist/l10n/{language_code}.js
Ersetzen Sie {language_code} mit dem Code der von Ihnen gewählten Sprache. Wenn Sie zum Beispiel ins Französische lokalisieren, würde Ihre URL lauten:
https://npmcdn.com/[email protected]/dist/l10n/fr.js
Unter dieser URL finden Sie die erforderliche JavaScript-Datei mit den lokalisierten Date-Picker-Strings für die von Ihnen gewählte Sprache.
Hinweis: Wenn Ihr Sprachcode nicht im GitHub-Repository von Flatpickr aufgeführt ist, wird Ihre Sprache derzeit nicht unterstützt.
2. Laden des Gebietsschemas für die Datumsauswahl
Nachdem Sie die URL zur Lokalisierung der wpforms-datepicker-localeDer nächste Schritt besteht darin, den Code zu Ihrer Website hinzuzufügen. Dazu müssen Sie einige benutzerdefinierte JavaScript-Snippets zu Ihrer Website hinzufügen.
Hinweis: Wenn Sie Hilfe benötigen, wie und wo Sie benutzerdefinierte Snippets hinzufügen können, finden Sie in unserem Tutorial zum Hinzufügen benutzerdefinierter Snippets in WordPress eine ausführliche Anleitung.
In diesem Tutorium verwenden wir die französische Sprache. In dem folgenden Ausschnitt sehen Sie, dass wir das Skript in die Warteschlange stellen https://npmcdn.com/[email protected]/dist/l10n/fr.js. Sie müssen das Skript an die Sprache anpassen, die Sie lokalisieren möchten.
Das obige Snippet prüft, ob es ein Datum / Zeit-Feld in den Formularen auf Ihrer Website, und ändert dann die Standard-WPForms Date Picker Gebietsschema, um die von Ihnen angegebenen entsprechen.
3. Anwendung der Lokalisierung
Der zweite Schritt besteht darin, die Lokalisierung der Datumsauswahl auf die Seite anzuwenden, was über JavaScript geschieht. Fügen Sie die nachstehenden Codeschnipsel zu Ihrer Website hinzu.
Wenn Benutzer die Datumsauswahl in Ihrem Formular öffnen, werden die Zeichenfolgen in die von Ihnen angegebene Sprache übersetzt.

Hinzufügen bedingter Logik (optional)
Wenn Sie das WPML-Plugin auf Ihrer Website verwenden, können Sie das Modul zur Lokalisierung der Datumsauswahl bedingt laden. Auf diese Weise ändern sich die Zeichenfolgen der Datumsauswahl nur dann, wenn der Benutzer das betreffende Gebietsschema anzeigt. Das folgende Beispiel wendet die Lokalisierung nur an, wenn der Benutzer angegeben hat, dass er die spanische Version der Seite anzeigen möchte (es).
Häufig gestellte Fragen
Im Folgenden haben wir einige häufig gestellte Fragen zum Übersetzen von Date Picker Strings in WPForms beantwortet.
F: Warum wird bei der Auswahl des Datums nicht das richtige Format angezeigt?
A: Wenn Sie dieses Snippet verwenden, lokalisieren Sie nur den Monat und die Tage in der Datumsauswahl. Wenn Sie das Format der Datumsanzeige ändern möchten, lesen Sie bitte stattdessen dieses Lernprogramm.
Das war's! Sie haben den Text für den Date Picker erfolgreich lokalisiert.
Möchten Sie das Formularfeld Datum/Uhrzeit anpassen? Werfen Sie einen Blick auf unser Tutorial über die Anpassung der Datums-/Zeitfeld-Datumsoptionen.
