AI Zusammenfassung
Möchten Sie Formularfelder basierend auf dem Alter eines Benutzers anzeigen oder ausblenden? Durch die Kombination von WPForms' Date Picker Feld mit benutzerdefinierter bedingter Logik können Sie dynamische Formulare erstellen, die sich an die Benutzereingaben anpassen.
Diese Anleitung zeigt Ihnen, wie Sie ein Dropdown-Feld nur dann anzeigen, wenn der Benutzer angibt, dass er 21 Jahre oder älter ist - ideal für altersbeschränkte Inhalte, Veranstaltungsanmeldungen oder ähnliche Szenarien.
Einrichten Ihres Formulars
Erstellen Sie zunächst ein Formular mit diesen Feldern:
- Feld Name
- E-Mail-Feld
- Datumsfeld (für Geburtsdatum)
- Dropdown-Feld (dieses Feld wird zunächst ausgeblendet)
Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte unseren Leitfaden zur Erstellung Ihres ersten Formulars.
Hinzufügen der CSS-Klasse
Da das Dropdown-Feld beim ersten Laden des Formulars ausgeblendet werden soll, müssen wir ihm einen CSS-Klassennamen hinzufügen.
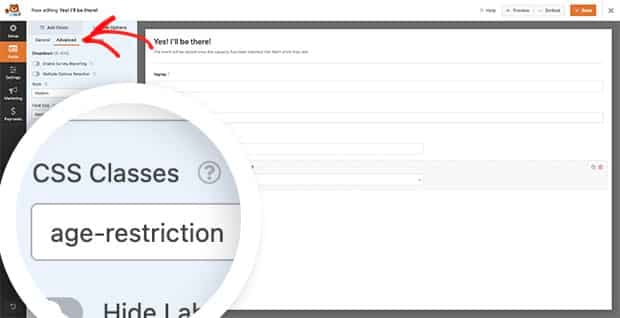
Wählen Sie dazu die Option Auswahlliste Feld in Ihrem Formular-Editor und klicken Sie auf Fortgeschrittene. Scrollen Sie dann nach unten zu CSS-Klassen und geben Sie age-restriction. Klicken Sie unbedingt auf Speichern Sie auf dem Formular, um Ihre Änderungen zu speichern.

Verwendung der bedingten Logik für ein Datumsfeld
Jetzt ist es an der Zeit, das Code-Snippet zu Ihrer Website hinzuzufügen. Dieser Code blendet zunächst das Dropdown-Feld aus, wenn das Formular geladen wird. Wenn sich dann das Geburtsdatum ändert, wird berechnet, ob der Benutzer 21 Jahre oder älter ist, und das Dropdown-Feld entsprechend ein- oder ausgeblendet.
Denken Sie daran, diese Werte im Code zu aktualisieren:
- Die Formular-ID (2575 im Beispiel) sollte durch Ihre eigene Formular-ID ersetzt werden
- Die ID des Datumsauswahlfeldes (22 im Beispiel) sollte durch Ihre Feld-ID ersetzt werden
Das ist alles, was Sie für die Verwendung der bedingten Logik mit einem Datumsauswahlfeld benötigen. Möchten Sie als Nächstes die Position des Popup-Fensters der Datumsauswahl ändern? Sehen Sie sich unser Tutorial zum Thema " Position des Datumsauswahl-Popups ändern" an.
