AI Zusammenfassung
Einführung
Möchten Sie eine Absende-Schaltfläche mit einem Passwort schützen? Wussten Sie, dass Sie bereits ein ganzes Formular mit einem Kennwort schützen können, indem Sie die detaillierte Anleitung in dieser Dokumentation befolgen? Es kann jedoch vorkommen, dass Sie das Kennwort nur auf die Schaltfläche " Absenden " anwenden möchten, und in dieser Anleitung zeigen wir Ihnen, wie das geht! Los geht's!
Erstellen des Formulars
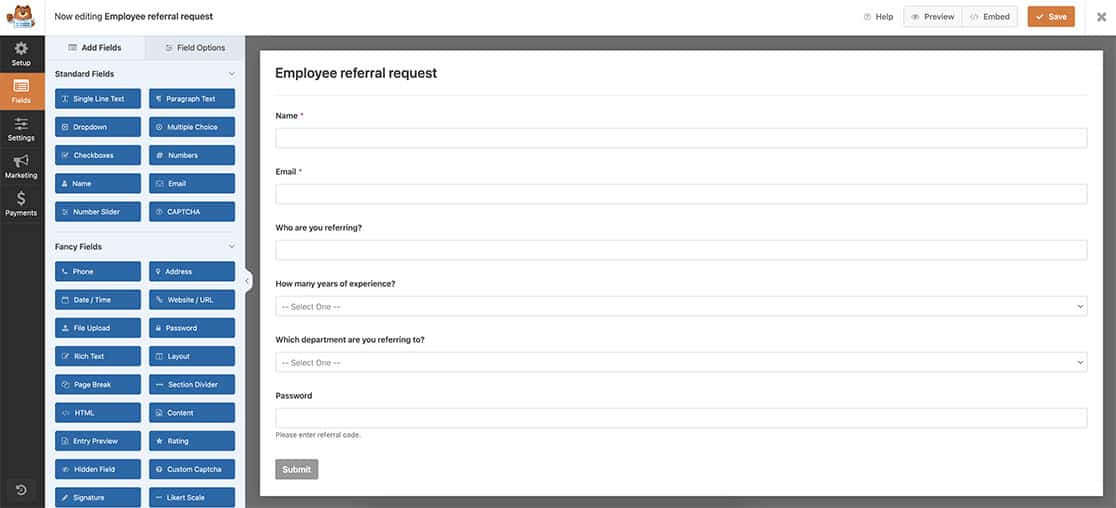
Erstellen Sie zunächst ein neues Formular und fügen Sie Ihre Felder hinzu. Wenn Sie Hilfe bei der Erstellung eines Formulars benötigen, sehen Sie sich bitte diesen nützlichen Leitfaden an.

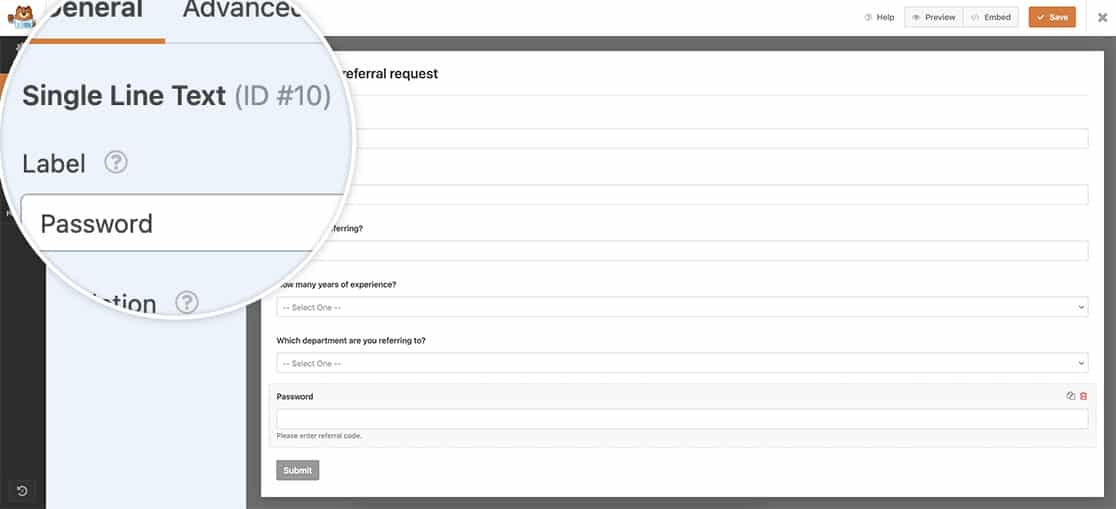
Das letzte Feld für unser Formular ist ein einzeiliges Textfeld, in das die Besucher ein Passwort eingeben können.

Hinzufügen des Snippets
Jetzt ist es an der Zeit, das Snippet zu Ihrer Website hinzuzufügen. Wenn Sie nicht sicher sind, wo oder wie Sie Snippets zu Ihrer Website hinzufügen können, lesen Sie bitte diese detaillierte Schritt-für-Schritt-Anleitung.
/**
* Password-protect a submit button
*
* @link https://wpforms.com/developers/how-to-password-protect-a-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-137 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-137 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Password logic for Submit button
function wpf_dev_password_submit() {
?>
<script>
jQuery(function($){
// Look only at form ID 137 and field ID 10
$( "#wpforms-137-field_10" ).change(function(){
var selectedval = $( "#wpforms-137-field_10" ).val();
if(selectedval === "employee referral code 896"){
$( ".wpforms-submit" ).addClass( "show-submit" );
} else {
window.location = "https://myexamplesite.com/thank-you";
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_password_submit', 10 );
Dieses Snippet blendet die Schaltfläche " Senden" automatisch aus, wenn das Formular standardmäßig geladen wird. Wenn die Felder ausgefüllt werden, bleibt die Schaltfläche ausgeblendet, bis sie das Feld ID 10 erreicht. Wenn das eingegebene Passwort nicht genau mit dem Code 896 für Mitarbeiterempfehlungen übereinstimmt, bei dem Groß- und Kleinschreibung sowie Leerzeichen unterschieden werden, wird das Formular nicht übermittelt, sondern der Benutzer wird stattdessen auf eine Dankeseite weitergeleitet. Wenn das Kennwort korrekt eingegeben wurde, wird die Schaltfläche angezeigt und das Formular kann abgeschickt werden. Bitte denken Sie daran, dieses Snippet zu aktualisieren, um das von Ihnen gewünschte Passwort zu verwenden.
Bitte denken Sie daran, dass Sie das obige Snippet aktualisieren müssen von #wpforms-137-field_10 um Ihre eigene Formular- und Feld-ID zu finden. Wenn Sie Hilfe bei der Suche nach diesen IDs benötigen, siehe diese Anleitung.
Und das ist alles, was Sie brauchen, um eine Absende-Schaltfläche mit einem Passwort zu schützen. Möchten Sie ein Formular auf der Grundlage einer Auswahl im Formular automatisch absenden lassen? Schauen Sie sich unseren Artikel über das automatische Absenden eines Formulars mit einer Feldauswahl an.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
