AI Zusammenfassung
Haben Sie festgestellt, dass Ihr Thema Konflikte mit WPForms hat, aber Sie sind nicht sicher, wo Sie anfangen sollen? Wir haben dieses Tutorial erstellt, um Sie durch einige der häufigsten Konflikte zu führen, die wir auf dem Weg gefunden haben, und wie sie zu beheben sind.
In diesem Tutorial wird es CSS, JavaScript und vielleicht etwas PHP geben, um bestimmte Konflikte zu lösen. Wenn Sie sich nicht sicher sind, was das bedeutet oder wo Sie das Thema einfügen sollen, finden Sie bei uns viele Anleitungen zum Hinzufügen von benutzerdefiniertem PHP und JavaScript sowie zum Hinzufügen von benutzerdefiniertem CSS.
Wenn Sie sich mit PHP, JavaScript oder CSS nicht auskennen, empfehlen wir Ihnen dringend, sich an den WPForms-Support sowie an den Support des Theme-Autors zu wenden, um Unterstützung zu erhalten. Um Unterstützung für WPForms lizenzierte Versionen zu erhalten, lesen Sie bitte diese Dokumentation.
Checkbox- und Multiple-Choice-Felder werden nicht korrekt angezeigt
Dies ist recht häufig der Fall, wenn Themenentwickler ihr eigenes Styling für Eingaben anwenden wollen. Sie wenden also ihr eigenes CSS an, und da WPForms mit Standard-CSS geladen wird, kann es manchmal anders oder nicht ideal aussehen. Es gibt mehrere Möglichkeiten, dies zu beheben.
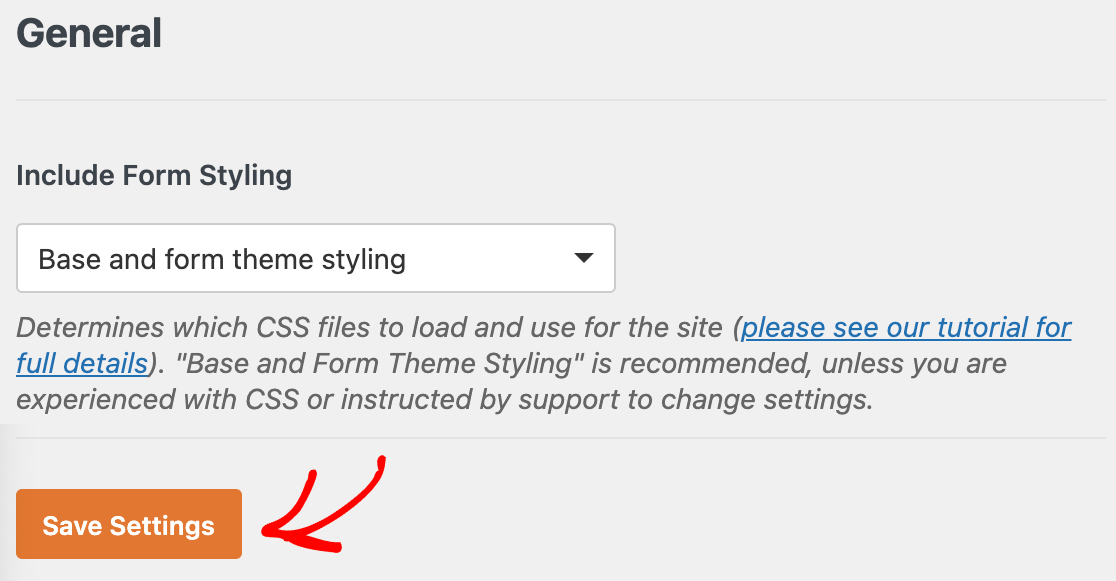
Eine Möglichkeit, dieses Problem zu lösen, besteht darin, die Gestaltung der Formularfelder dem Thema zu überlassen. Um dies zu tun, können Sie wählen, um die WPForms Standard-Styling zu deaktivieren. Dies ist unter der Registerkarte "Allgemein" auf der Seite " WPForms-Einstellungen " zu finden. Um mehr darüber zu erfahren, schauen Sie sich bitte diese Dokumentation an.

In den meisten Fällen reicht es jedoch aus, eine kleine CSS-Regel hinzuzufügen, um dieses Problem zu lösen.
.wpforms-container input[type=radio] {
-webkit-appearance: radio !important;
-moz-appearance: radio !important;
appearance: radio !important;
}
.wpforms-container input[type=checkbox] {
-webkit-appearance: checkbox !important;
-moz-appearance: checkbox !important;
appearance: checkbox !important;
}
Das Formular funktioniert nicht richtig oder wird nicht gesendet
Wenn Sie festgestellt haben, dass Ihr Formular nicht richtig funktioniert, z. B. weil die bedingte Logik nicht angezeigt wird, wenn sie angezeigt werden sollte, oder das Formular einfach nicht abgeschickt wird, könnte dies auf einen JavaScript-Fehler hindeuten.
Sie könnten Folgendes aktivieren WP_DEBUG um zu versuchen, bestimmte Fehler abzufangen, die ausgelöst werden. Weitere Informationen finden Sie in dieser Anleitung.
Ein häufiger Grund für JavaScript-Probleme, die durch Theme-Konflikte verursacht werden, ist jedoch, dass die wp_footer() oder get_footer() Funktion wird nicht in die Vorlagendatei (z. B. page.php) eingefügt. Dies ist die Funktion, die WPForms verwendet, um Assets auf der Seite der Website zu laden. Wenn diese Funktion fehlt, werden die WPForms-Assets überhaupt nicht geladen, was dazu führen kann, dass das Formular nicht übermittelt wird oder nicht richtig funktioniert.
Wenn diese Funktion tatsächlich fehlt, müssen Sie sich direkt an den Autor des Themes wenden, um ihn darüber zu informieren, oder ein Child-Theme erstellen, um diese Seitenvorlagen zu kopieren und diese Funktion zu diesen Seiten hinzuzufügen.
Unsere Freunde von WPBeginner haben einen ausgezeichneten Artikel darüber verfasst, wie man ein Child-Theme erstellt. Diese Anleitung enthält sogar ein Video, mit dem Sie die Schritte nachvollziehen können.
Wir empfehlen niemals, die Dateien Ihres Themes direkt zu bearbeiten. Wenn der Autor des Themes ein Update des Themes veröffentlicht, gehen alle Änderungen, die Sie vorgenommen haben, verloren. Die Verwendung eines Child-Themes verringert die Wahrscheinlichkeit, dass Ihr Theme auf dem neuesten Stand bleibt, ohne dass die von Ihnen vorgenommenen Anpassungen verloren gehen.
E-Mail-Benachrichtigungen werden nicht weitergeleitet
Wenn Sie keine E-Mail-Benachrichtigungen erhalten und Ihre Benachrichtigungseinstellungen überprüft haben, finden Sie weitere Informationen in diesem Artikel.
Wenn Sie weitere Schritte zur Fehlerbehebung kennenlernen möchten, lesen Sie diese Dokumentation.
Wenn Sie andere Möglichkeiten zur Anpassung der Formulare mit Styling oder erweiterten Funktionen erkunden möchten. Bitte sehen Sie sich unsere Entwicklerdokumentation an.
