AI Zusammenfassung
Möchten Sie Ihr eigenes Stylesheet für das Conversational Forms Addon einbinden? Sie können Ihr eigenes CSS mit einer der Methoden aus diesem Tutorial hinzufügen, aber wussten Sie, dass Sie auch einen Filter verwenden können, um ein spezielles Stylesheet für Ihre Konversationsformulare einzureihen. Diese Methode kann für organisatorische Zwecke sehr hilfreich sein. In diesem Tutorial zeigen wir Ihnen, wie Sie ein spezielles Stylesheet für diese Formulare in die Warteschlange stellen können.
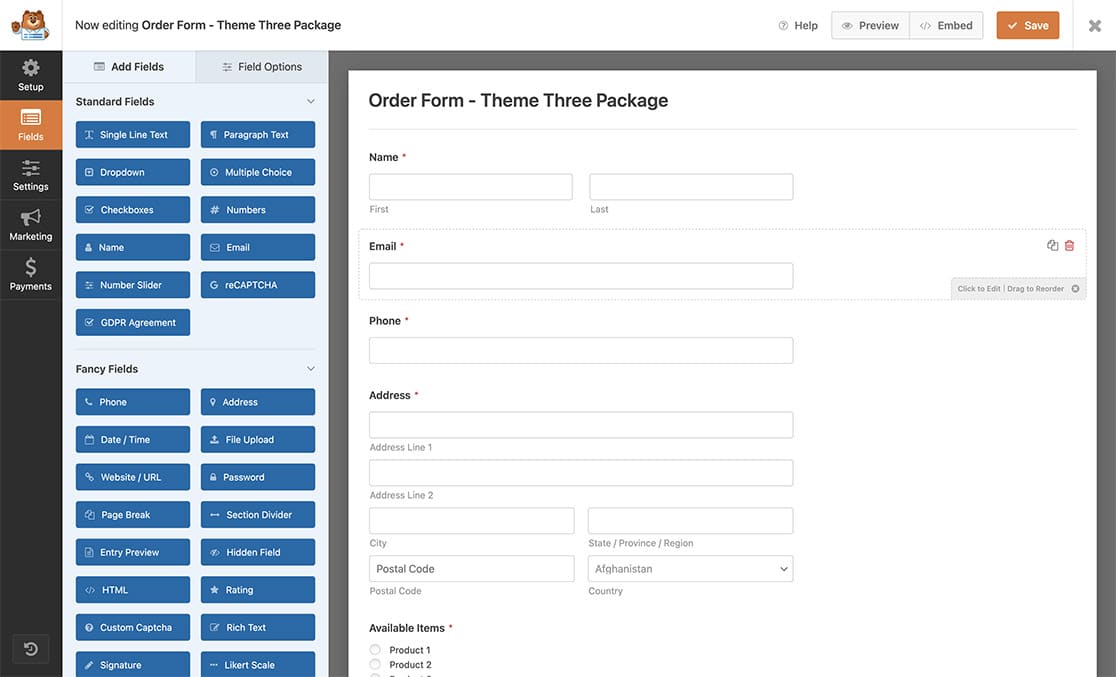
Ihr Gesprächsformular erstellen
Zunächst müssen Sie ein Dialogformular erstellen und Ihre Felder hinzufügen. Wenn Sie dabei Hilfe benötigen, lesen Sie bitte diese Dokumentation.

Anpassen des Konversationsformulars
Nachdem Sie Ihr Gesprächsformular erstellt haben, fügen wir für dieses Tutorial einen Text in das Feld Nachricht auf der Registerkarte Gesprächsformular ein. Dies ist eine Nachricht, die Ihre Besucher sehen, sobald das Formular geladen wird.
Sie können hinzufügen, was Sie brauchen, aber wir fügen etwas Text, einen Link und eine ungeordnete Liste mit dem Folgenden hinzu.
<p>You are about to complete an order form for theme package 3.</p>
<p>To review the terms and condition, <a href="#">please click here</a>.</p>
<p>Which includes, but not limited to the following:</p>
<ul>
<li>Theme 1</li>
<li>Theme 2</li>
<li>Theme 3</li>
<li>Free Plugin 1</li>
<li>Free Plugin 2</li>
<li>Free Plugin 3</li>
</ul>
Ein Stylesheet für konversationelle Formulare einreihen
Bevor wir unser eigenes Stylesheet für konversationelle Formulare in die Warteschlange stellen können, müssen wir zunächst dieses Codeschnipsel hinzufügen, das dies ermöglicht.
Wenn Sie Hilfe beim Hinzufügen von Code zu Ihrer Website benötigen, lesen Sie bitte diese Anleitung.
/**
* Enqueue your own stylesheet for conversational forms
*
* @link https://wpforms.com/developers/how-to-enqueue-a-stylesheet-for-conversational-forms/
*/
function wpfdev_convoform_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_conversational_forms_enqueue_styles', 'wpfdev_convoform_custom_css', 10 );
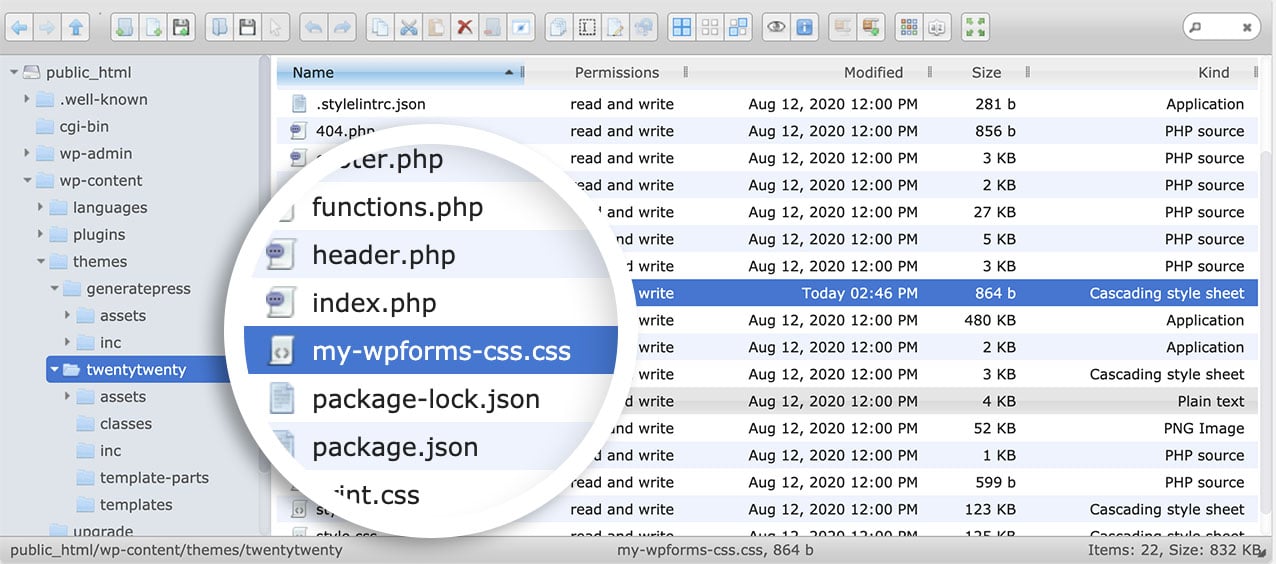
Erstellen und Hochladen des Stylesheets in Ihr Theme-Verzeichnis
Sobald der Code hinzugefügt ist, müssen Sie Ihre CSS-Datei erstellen.
Hier sind einige grundlegende CSS-Stile, die wir für dieses Tutorial verwendet haben
.wpforms-title {
color: #e27730!important;
font-size: 36px !important;
}
.wpforms-description {
line-height: 1.6em;
text-align: left;
white-space: normal !important;
max-width: 90%;
font-size: 18px !important;
margin: 0 auto;
}
.wpforms-description a {
color: #e27730;
text-decoration: none;
}
.wpforms-description a:hover {
color: #c45e1b;
}
.wpforms-description ul li {
list-style: circle !important;
list-style-position: inside !important;
font-size: 16px;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn {
background-color: #e27730 !important;
color: rgba(255,255,255,1) !important;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn:hover {
background-color: #c45e1b !important;
}
.wpforms-conversational-form-btn-desc {
display: none !important;
}
Dies sind nur einige Standard-CSS-Regeln zur Gestaltung von Links und ungeordneten Listen. Wir haben auch den Titel des Gesprächsformulars gestylt und den Text entfernt, der normalerweise neben der Schaltfläche " Start" zu sehen ist.
Nachdem Sie die CSS-Regeln erstellt haben, ist es nun an der Zeit, sie per FTP oder mit einem FTP-Plugin in das Themenverzeichnis hochzuladen. Für das Hochladen mit FTP können Sie diese Anleitung befolgen.
Für unser Tutorial haben wir ein WordPress-Plugin verwendet , das in diesem Tutorial erwähnt wird, um Zugang zu unserem Server zu erhalten.

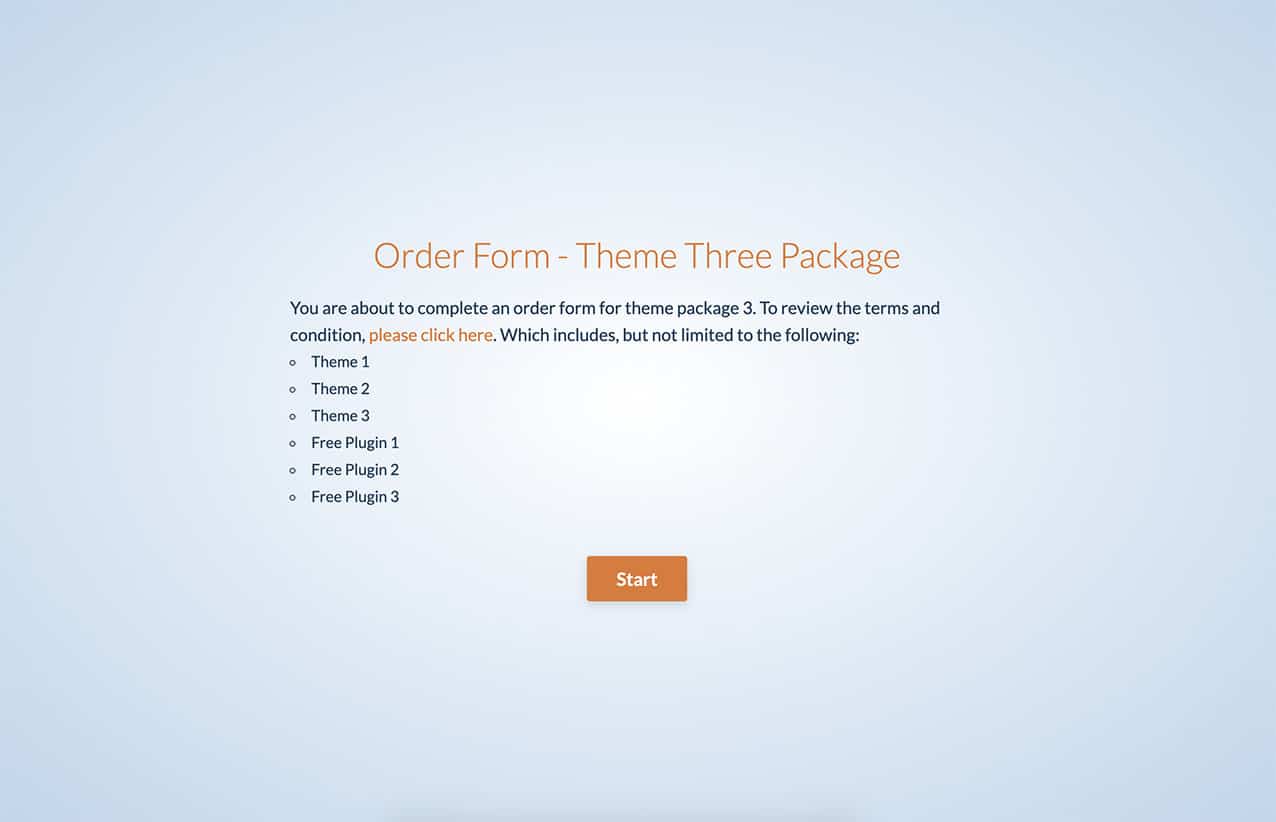
Ansicht der Konversationsform
Wenn Besucher nun die Seite aufrufen, sehen sie die neuen Stile, die durch das Einreihen unseres einzigartigen Stylesheets hinzugefügt wurden.

Und das ist alles, was Sie brauchen, um ein spezifisches Stylesheet für das Conversational Forms Addon einzuladen. Möchten Sie das Logo, das auf Ihren Konversationsformularen erscheint, verlinken? Werfen Sie einen Blick auf unsere Dokumentation über die Verknüpfung Ihres Logos für Gesprächsformulare (How to Link Your Conversational Form Logo).
Referenz Aktion
wpforms_conversational_forms_enqueue_styles
FAQ
F: Kann ich dies auch für das Form Pages Addon verwenden?
A: Um eine eindeutige Warteschlange für das Formularseiten-Addon zu haben, verwenden Sie stattdessen dieses Codeschnipsel. Weitere Informationen zu dieser Aktion finden Sie in dieser Dokumentation.
/**
* Enqueue your own stylesheet for the Form Pages addon
*
* @link https://wpforms.com/developers/wpforms_form_pages_enqueue_styles/
*/
function wpfdev_formpages_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_form_pages_enqueue_styles', 'wpfdev_formpages_custom_css', 10 );
