AI Zusammenfassung
Sind Sie daran interessiert, die Jahreszahlen in Ihrem Formular dynamisch anzuzeigen? Durch die Nutzung von JavaScript-Funktionen können Sie den Verlauf der Jahre mühelos automatisieren.
In diesem umfassenden Tutorial führen wir Sie Schritt für Schritt durch die Erstellung eines Schulanmeldeformulars und nutzen dabei JavaScript zur dynamischen Aktualisierung der angezeigten Jahre.
Erstellen des Formulars
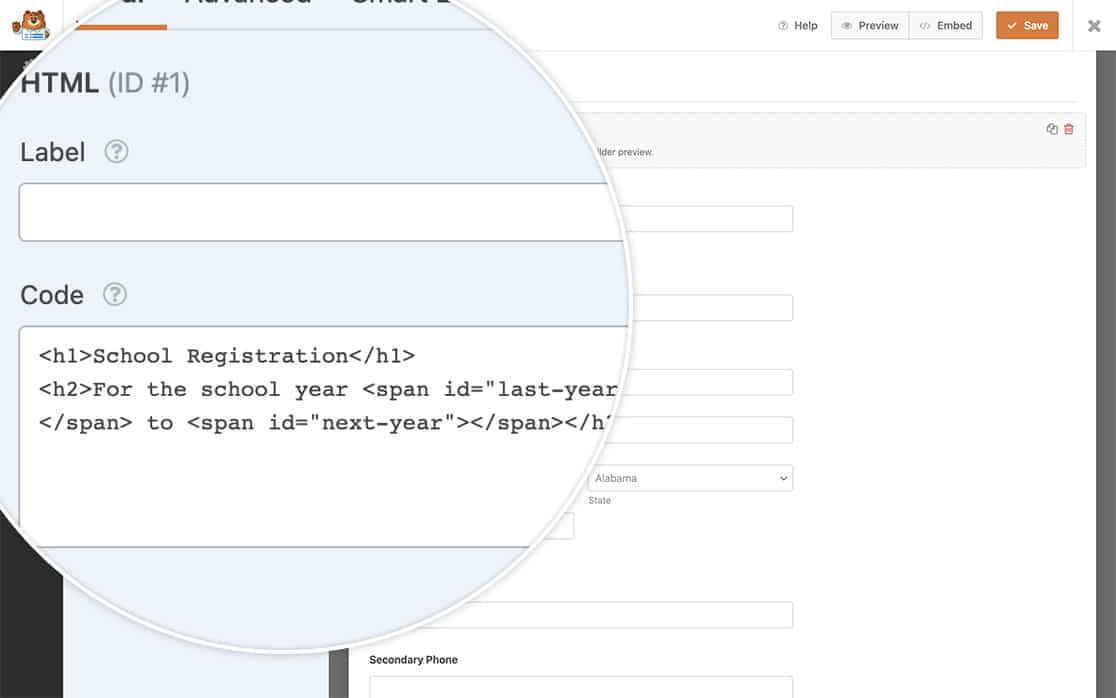
Lassen Sie uns zunächst ein neues Formular erstellen. Am oberen Rand des Formulars fügen wir ein HTML-Formularfeld ein. Dieses Feld besteht aus einer Mischung aus Text und HTML-Markup und ermöglicht es uns, den Titel des Formulars, der das aktuelle Schuljahr enthält, dynamisch darzustellen.
Nachdem Sie das HTML-Feld zu Ihrem Formular hinzugefügt haben, navigieren Sie zum Abschnitt Code in der Formularerstellungsoberfläche. Sie können den folgenden HTML-Code einfach kopieren und in diesen Abschnitt einfügen:
<h1>School Registration</h1>
<h2>For the school year <span id="last-year"></span> to <span id="next-year"></span></h2>
Sie können den bereitgestellten Codeschnipsel auswählen und kopieren, um ihn einfach in Ihr Formular einzufügen.
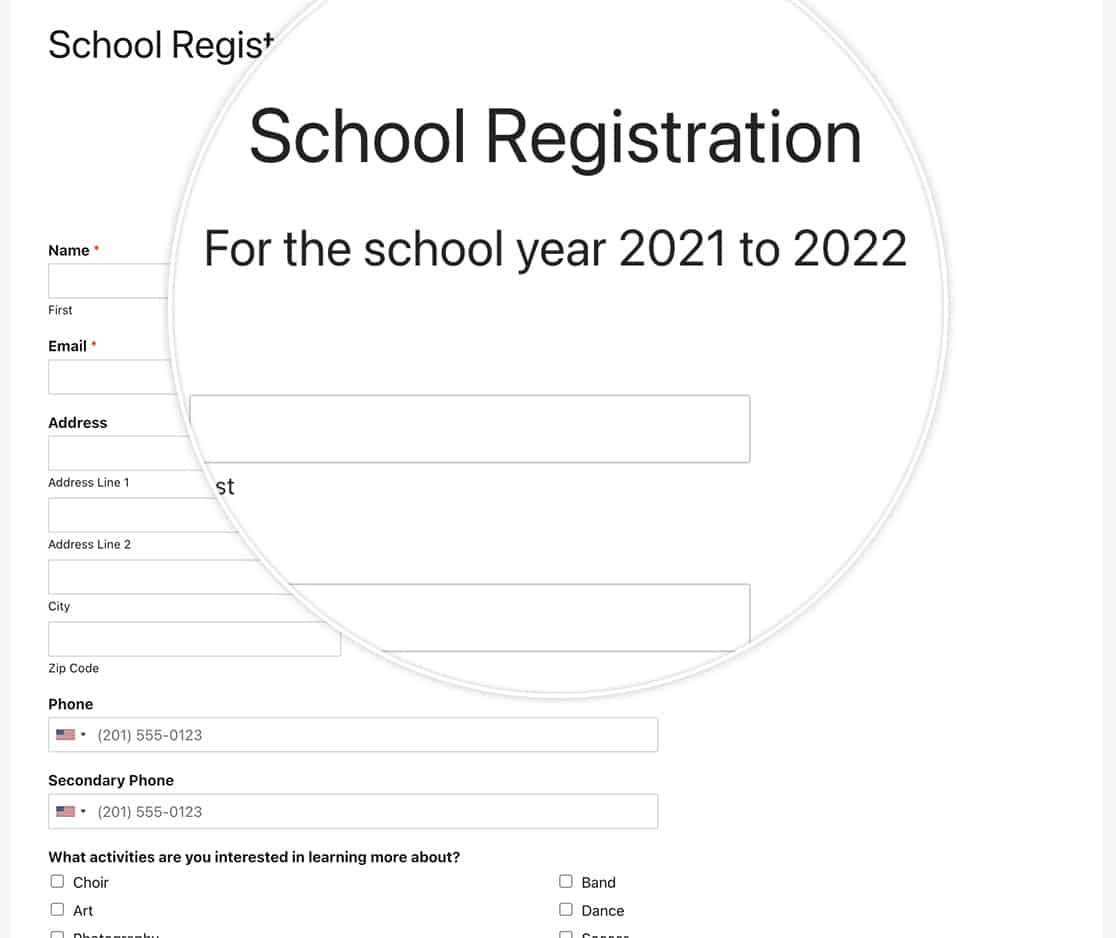
In diesem HTML-Code haben wir zwei span-Elemente mit eindeutigen IDs verwendet: last-year und next-year. Diese Elemente dienen als Platzhalter, in die die dynamischen Jahreswerte eingefügt werden. Zum Beispiel, last-year wird das beginnende Schuljahr angezeigt, während next-year gibt das zu Ende gehende Schuljahr an.

Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.
Dynamische Anzeige der Jahreszahlen
Lassen Sie uns nun das JavaScript-Snippet einbauen, das für das automatische Auffüllen dieser Jahre verantwortlich ist.
Wenn Sie unsicher sind, wie oder wo Sie solche Snippets integrieren können, empfehlen wir Ihnen unser Tutorial zum Hinzufügen von benutzerdefiniertem PHP oder JavaScript für WPForms.
Mit diesem Schnipsel rufen wir dynamisch das aktuelle Jahr ab, um es in der next-year Spannelement. Für das last-year Spanne ziehen wir ein Jahr vom aktuellen Jahr ab, um das vorherige Schuljahr darzustellen. Dadurch wird sichergestellt, dass die angezeigten Jahre den Zeitraum der Schulanmeldung genau wiedergeben.

Indem Sie dieses JavaScript-Snippet in Ihr Schulanmeldeformular integrieren, können Sie nahtlos das aktuelle und das vorherige Schuljahr anzeigen. Diese dynamische Funktion verbessert die Benutzerfreundlichkeit und sorgt dafür, dass der Anmeldeprozess mit dem akademischen Kalender übereinstimmt.
Möchten Sie auch die Anzahl der Wörter unter Ihrem Textfeld anzeigen? Werfen Sie einen Blick auf unser Tutorial über die Anzeige der Gesamtwortzahl unter Ihrem Formularfeld.
