AI Zusammenfassung
Möchten Sie Ihre Formular-Etiketten mit interaktiven Tooltips oder dynamischen Inhalten mit Shortcodes erweitern? WPForms unterstützt zwar standardmäßig keine Shortcodes in Etiketten, aber Sie können diese Funktionalität leicht mit PHP hinzufügen.
Diese Anleitung zeigt Ihnen, wie Sie einen beliebigen Shortcode in Ihren Formularfeldbeschriftungen anzeigen können.
Installation des Shortcodes Ultimate Plugin (optional)
Wenn Sie noch kein Shortcodes-Plugin haben, können Sie Shortcodes Ultimate aus dem WordPress-Plugin-Repository installieren. Dieser Schritt ist optional, wenn Sie bereits ein anderes Shortcodes-Plugin haben oder integrierte Shortcodes aus Ihrem Theme verwenden.
Wenn Sie Hilfe bei der Installation von Plugins benötigen, können Sie sich die Anleitung von WPBeginner zur Installation eines Plugins ansehen.
Ihr Formular erstellen
Sie können ein neues Formular erstellen oder ein bestehendes Formular bearbeiten. Wenn Sie Hilfe bei der Erstellung eines Formulars benötigen, lesen Sie bitte diese Dokumentation.
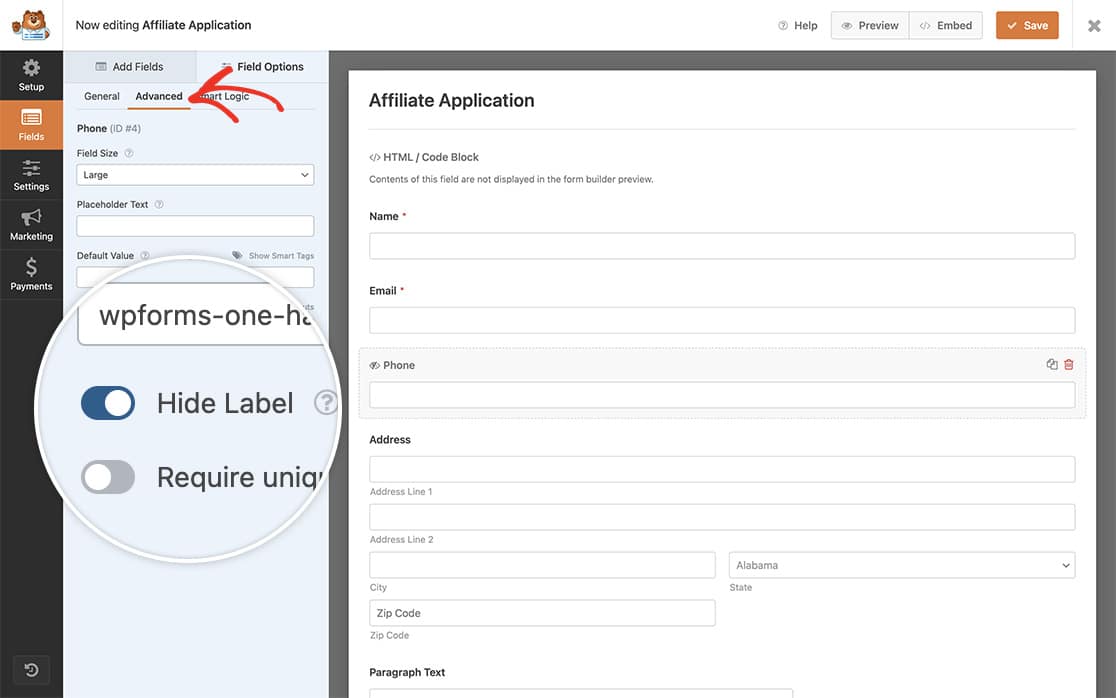
Wir benötigen die Beschriftung für das Formularfeld Telefon nicht, da wir den Tooltip-Text als Beschriftung verwenden werden. Wählen Sie daher auf der Registerkarte Erweitert des Formularfelds die Option Beschriftung ausblenden aus und klicken Sie dann im Formular auf Speichern.

Hinzufügen des Codes
Um Shortcodes in Ihren Formularbeschriftungen anzuzeigen, müssen Sie einen Code-Snippet zu Ihrer Website hinzufügen. Wenn Sie nicht sicher sind, wie Sie benutzerdefinierten Code hinzufügen können, lesen Sie bitte unsere Anleitung zum Hinzufügen von Code-Snippets.
Im obigen Codeschnipsel müssen Sie drei Schlüsselwerte ändern:
- In Zeile 10: Ersetzen Sie 1055 durch Ihre Formular-ID
- In Zeile 10: Ersetzen Sie 4 durch Ihre Feld-ID
- In Zeile 12: Ersetzen Sie den Shortcode durch Ihren gewünschten Shortcode
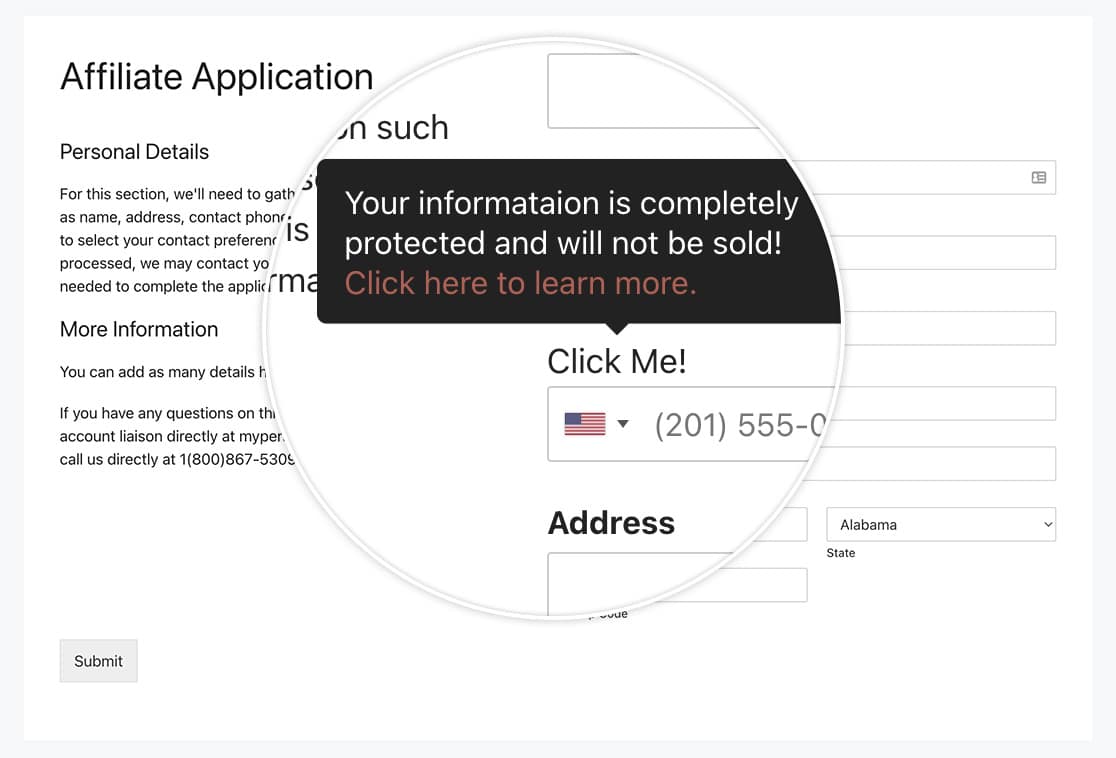
Wenn Ihre Besucher nun das Formular sehen und auf den Tooltip klicken, sehen sie Ihre Nachricht.

FAQ
F: Wie füge ich verschiedene Shortcodes für verschiedene Formulare und Etiketten hinzu?
A: Wenn Sie dieses Snippet für andere Formulare mit anderen Shortcodes wiederverwenden möchten, können Sie das natürlich tun.
/**
* Run shortcodes on the form label field.
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-label-of-the-form-field/
*/
function add_shortcode_to_label( $field, $form_data ) {
// Check that the form ID is 1055 and the field id is 4 for the Phone field
if ( 1055 === absint( $form_data[ 'id' ] ) && 4 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="Your information is completely protected and will not be sold!<br><a href=“https://myexamplesite.com/privacy/“>Click here to learn more.</a>" behavior="click" hide_delay="500"]Click Me![/su_tooltip] ' );
}
// Check that the form ID is 1055 and the field id is 2 for the Name field
if ( 1055 === absint( $form_data[ 'id' ] ) && 2 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="I am a different tooltip for a different field on the same form." behavior="click" hide_delay="500"]Click Me Too![/su_tooltip] ' );
}
// Check that the form ID is 1072 and the field id is 6 for the Comments field
if ( 1072 === absint( $form_data[ 'id' ] ) && 6 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="I am a different tooltip for a different field on a completely different form." behavior="click" hide_delay="500"]Click Me Too![/su_tooltip] ' );
}
}
add_action( 'wpforms_display_field_before', 'add_shortcode_to_label', 16, 2 );
Und das ist alles, was Sie brauchen, um einen beliebigen Shortcode in einem Label-Formularfeld anzuzeigen. Möchten Sie Shortcodes innerhalb des HTML-Feldes anzeigen? Schauen Sie sich unseren Artikel über die Anzeige von Shortcodes innerhalb des HTML-Feldes an.
