AI Zusammenfassung
Einführung
Möchten Sie eine bedingte Logik für Gutscheine erstellen? Mit diesem Tutorial werden Sie in der Lage sein, ein dynamisches Formular zu erstellen, in dem das Skript auf der Grundlage der Auswahl des Benutzers intelligent den passenden Coupon auswählt. Dieses umfassende Tutorial führt Sie Schritt für Schritt durch die Erstellung dieses Formulars und die Implementierung des bedingten Skripts für die automatische Anwendung von Gutscheinen. Fangen wir gleich an!
Erstellung der Gutscheine
Zu Beginn werden wir drei neue Gutscheincodes erstellen. Jeder wird erstellt, um einen bestimmten Prozentsatz für den Coupon zu geben.
Wenn Sie Hilfe bei der Erstellung von Gutscheinen mit WPForms benötigen, finden Sie in dieser Anleitung weitere Unterstützung.

Erstellen des Formulars
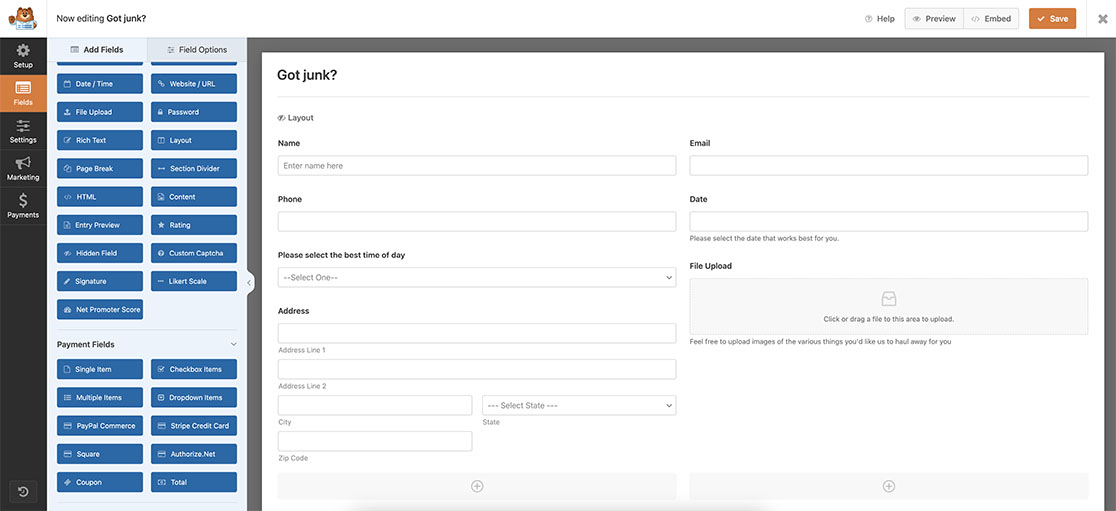
Als Nächstes erstellen wir das Formular und fügen unsere erforderlichen Felder hinzu. Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese nützliche Dokumentation.

Hinzufügen der Dropdown-Optionen
Nachdem wir nun die erforderlichen Felder in das Formular eingefügt haben, fügen wir ein Dropdown-Feld hinzu. Dieses Feld wird als Grundlage für die bedingte Logik des Gutscheins verwendet. Je nach der ausgewählten Option wird der richtige Gutscheincode angezeigt.
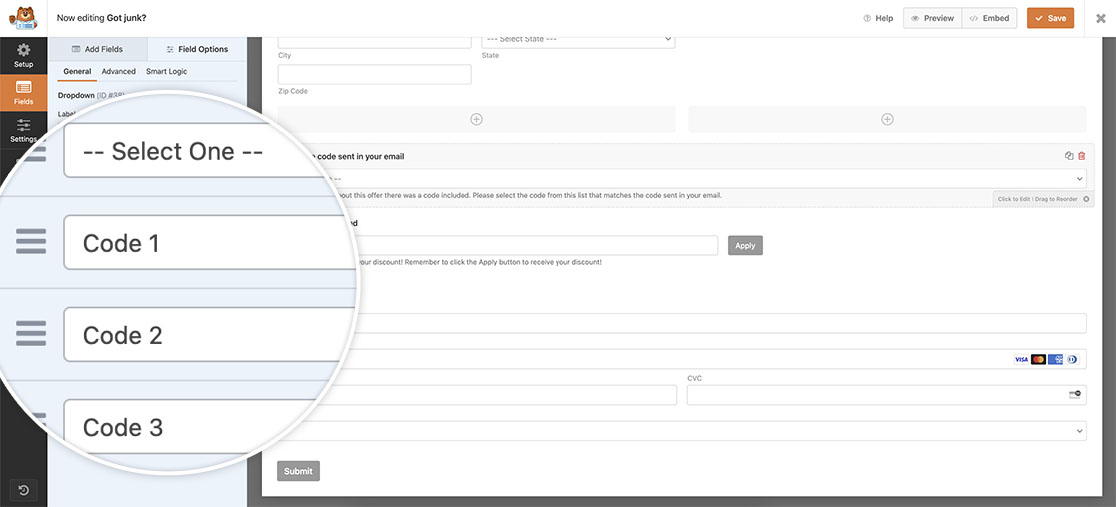
Für die Zwecke dieses Tutorials werden wir unsere Dropdown-Optionen wie folgt gestalten:
- - Wählen Sie eine -
- Code 1
- Code 2
- Code 3

Smart Logic für das Feld Coupon anwenden
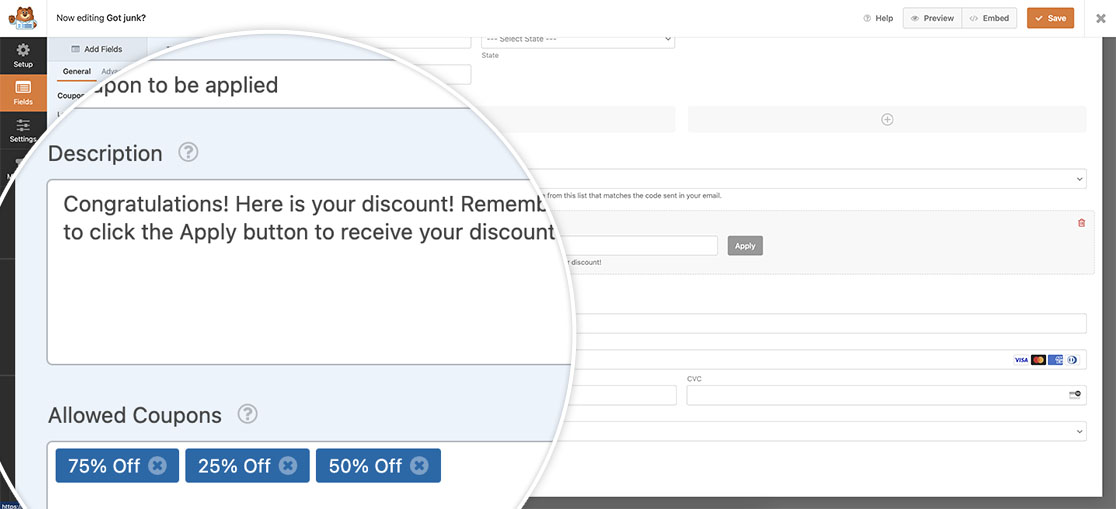
Als Nächstes fügen wir das Feld " Coupon" zum Formular hinzu. Da Sie das Formular bereits im ersten Schritt diesen Gutscheinen zugewiesen haben, werden Sie die Gutscheincodes sehen, wenn Sie das Feld zu Ihrem Formular hinzufügen.

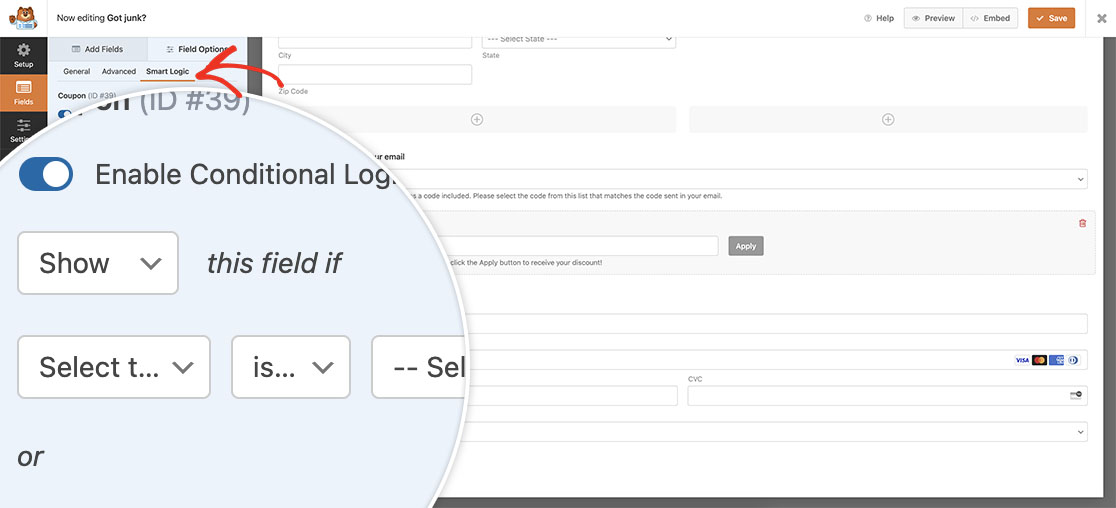
Da wir jedoch nicht wollen, dass dieses Feld angezeigt wird, bevor der Code ausgewählt wurde, werden wir auch auf dieses Feld eine bedingte Logik anwenden. Um diese Logik auf das Feld anzuwenden, wählen Sie das Feld Coupon aus und klicken Sie auf die Registerkarte Intelligente Logik.
Sagen Sie dem Feld, dass es dieses Feld anzeigen soll , wenn das Dropdown-Feld nicht die Option - Select One - ist, die wir bei der Definition der Optionen des Dropdown-Feldes im vorherigen Schritt festgelegt haben. Auf diese Weise wird das Couponfeldbeim Laden des Formulars erst angezeigt, wenn eine Option ausgewählt wurde.

Hinzufügen des Snippets
Jetzt ist es an der Zeit, das Snippet zu Ihrer Website hinzuzufügen. Wenn Sie nicht sicher sind, wie und wo Sie Snippets zu Ihrer Website hinzufügen können, finden Sie in diesem Leitfaden weitere Informationen.
/**
* Conditional logic for coupons
*
* @link https://wpforms.com/developers/how-to-display-the-age-from-a-date-picker-field/
*/
function wpf_dev_conditional_logic_for_coupons() {
?>
<script>
jQuery(function($){
// Look only at form ID 3382
$( "form#wpforms-form-3382" ).on( 'change', function () {
// Set the value of the Dropdown field ID 38 that has been selected
// to a variable named selectedval
var selectedval = $( "#wpforms-3382-field_38 option:selected" ).text();
// If the dropdown selection is our Code 1 coupon code,
// populate the coupon field ID 39 with the coupon code 25OFF
if(selectedval == "Code 1"){
document.getElementById( 'wpforms-3382-field_39' ).value = '25OFF';
}
// If the dropdown selection is our Code 2 coupon code,
// populate the coupon field ID 39 with the coupon code 50OFF
else if(selectedval == "Code 2") {
document.getElementById( 'wpforms-3382-field_39' ).value = '50OFF';
}
// If the dropdown selection is our Code 3 coupon code,
// populate the coupon field ID 39 with the coupon code 75OFF
else if(selectedval == "Code 3") {
document.getElementById( 'wpforms-3382-field_39' ).value = '75OFF';
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_conditional_logic_for_coupons', 10 );
Dieses Snippet betrachtet nur die Formular-ID 3382. Dann wird die Option, die in der Liste Auswahlliste Feld, das die Feld-ID ist _38 und weisen diesen Wert einer Variablen namens selectedval.
In den nächsten Zeilen des Snippets wird die Dropdown-Auswahl mit den Namen verglichen, die wir für jeden Gutscheincode eingerichtet haben. Wenn sie wählen Code 2zum Beispiel die value von 25OFF wird dem Coupon Feld, das die Feld-ID ist _39. Ihre Besucher müssen weiterhin auf die Bewerbung um den Rabatt anzuwenden, aber die Auswahl wurde bereits für sie getroffen.
Sie müssen diese IDs aktualisieren, damit sie mit Ihren eigenen IDs aus Ihrem Formular übereinstimmen. Wenn Sie Hilfe bei der Suche nach diesen IDs benötigen, lesen Sie bitte dieses Tutorial, um weitere Informationen zu erhalten.
Das ist alles, was Sie für die Einrichtung einer bedingten Logik für Gutscheine benötigen. Möchten Sie die gleiche Logik auch für ein Datumsfeld verwenden? Werfen Sie einen Blick auf unsere ausführliche Anleitung zur Verwendung der bedingten Logik mit einem Datumspicker.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
