AI Zusammenfassung
Möchten Sie Ihre Formulare auf Ihren WordPress-Seiten zentrieren? Während WPForms Formen standardmäßig auf 100% Breite ihres Containers, können Sie leicht zentrieren sie mit benutzerdefinierten CSS.
Dieser Leitfaden zeigt Ihnen, wie Sie Ihre Formulare und deren Elemente perfekt zentrieren können.
Einrichten des Formulars
Zunächst müssen Sie Ihr Formular erstellen. Wenn Sie dabei Hilfe benötigen, können Sie jederzeit diese Dokumentation zu Rate ziehen.
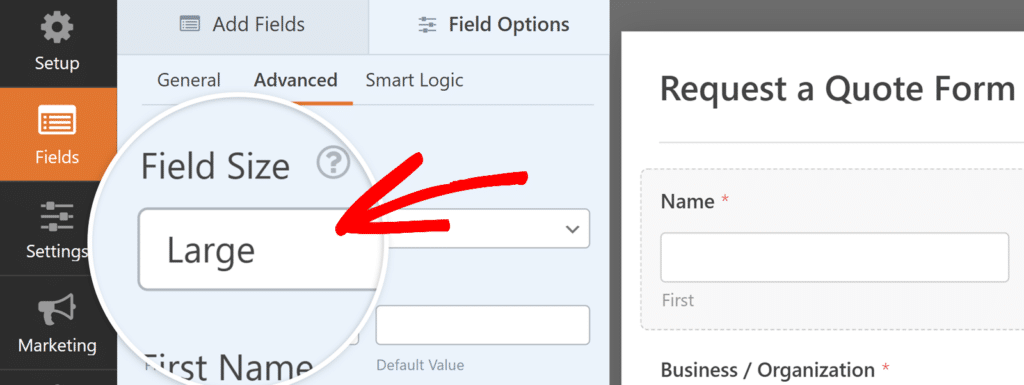
Sobald Sie Ihr Formular erstellt und Ihre Felder hinzugefügt haben, müssen Sie die Feldgröße auf Groß einstellen.
Klicken Sie dazu auf die Registerkarte Erweitert und wählen Sie in der Dropdown-Liste Feldgröße die Option Groß aus.

Hinzufügen der CSS-Klasse
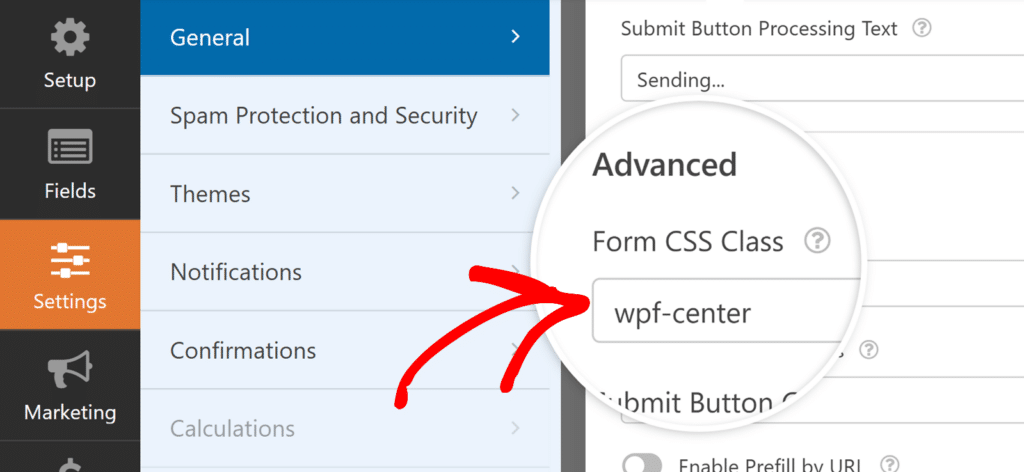
Nachdem Sie die Feldgröße auf Groß eingestellt haben, müssen Sie eine spezielle CSS-Klasse hinzufügen. Öffnen Sie dazu den Formularersteller und gehen Sie zu Einstellungen " Allgemein. Blättern Sie dann nach unten zur Fortgeschrittene Abschnitt und suchen Sie die Formular-CSS-Klasse Feld. Geben Sie ein. wpf-center in diesem Bereich.

Hinzufügen des CSS-Codes
Hier ist der grundlegende CSS-Code, um Ihr Formular zu zentrieren:
Dieser Code:
- Zentriert das Formular mit
margin: 0 auto - Legt eine maximale Breite von 500px fest. Sie können mit diesem Wert spielen, bis Sie denjenigen finden, der Ihren Bedürfnissen entspricht
- Sorgt für mobile Reaktionsfähigkeit durch Anpassung der Breite auf kleineren Bildschirmen
Alle Formularelemente zentrieren
Wenn Sie alles innerhalb des Formulars zentrieren möchten (Beschriftungen, Beschreibungen, Schaltflächen), verwenden Sie diese erweiterte Version:
Anpassen der Breite
Um die Breite des Formulars anzupassen, ändern Sie diese beiden Zeilen in der CSS-Datei:
max-width: 500px !important;
Breite: 500px !important;
Ersetzen Sie 500px mit Ihrer gewünschten Breite. Zum Beispiel, für eine breitere Form:
max-width: 800px !important;
Breite: 800px !important;
Häufig gestellte Fragen
F: Warum funktioniert das CSS bei mir nicht?
A: Stellen Sie zunächst sicher, dass Sie die wpf-center Klassenname in der Formularklasse Einstellungen " Allgemein Seite. Dies ist der häufigste Grund dafür, dass das CSS nicht funktioniert. Wenn es immer noch nicht funktioniert, löschen Sie den Cache Ihres Browsers und aktualisieren Sie die Seite.
F: Wie zentriere ich nur die Schaltfläche Senden?
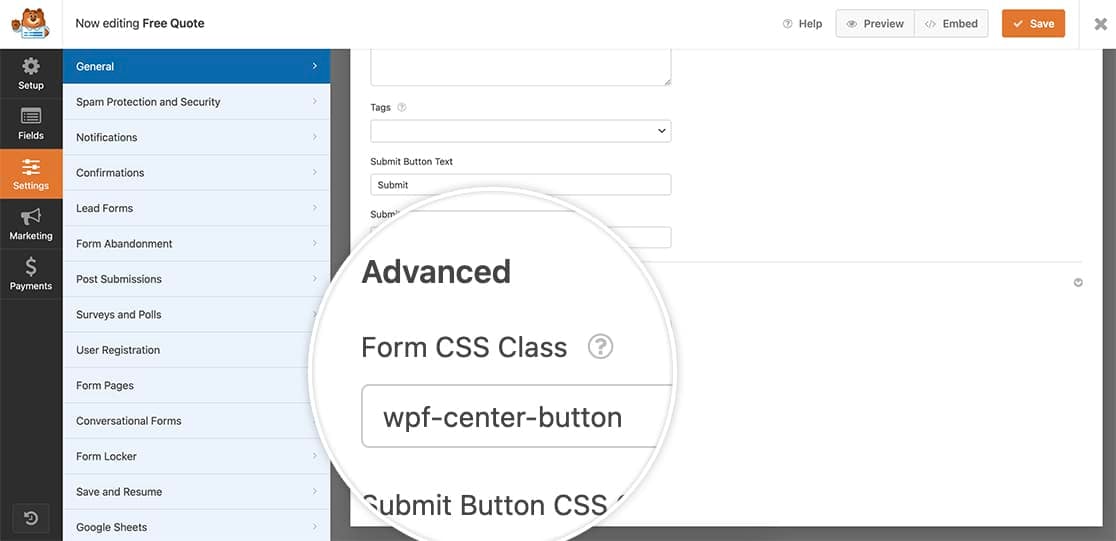
A: Verwenden Sie dieses vereinfachte CSS und fügen Sie die Klasse wpf-center-button (anstelle von wpf-center) in das CSS-Klassenfeld Ihres Formulars ein:

Als Nächstes fügen Sie dieses CSS zu Ihrer Website hinzu.
.wpforms-container.wpf-center-button .wpforms-submit-container {
text-align: center;
}
Und das ist alles, was Sie brauchen, um Ihr Formular zu zentrieren. Möchten Sie als Nächstes die Farbe der Schaltfläche "Senden" in Ihren Formularen ändern? Schauen Sie sich unseren Artikel über das Ändern der Farbe der Absende-Schaltfläche an.
