AI Zusammenfassung
Möchten Sie ein einfaches Feedback-Formular erstellen, das automatisch abgeschickt wird, wenn die Benutzer eine Auswahl treffen? Dies ist ideal für schnelle Umfragen zum Thema "War das hilfreich?", bei denen die Nutzer mit einem einzigen Klick antworten können. Durch die automatische Übermittlung nach der Auswahl können Sie die Beantwortungsraten maximieren, indem Sie den Prozess für die Benutzer mühelos gestalten.
In diesem Leitfaden erfahren Sie, wie Sie ein optimiertes Feedback-Formular erstellen, das sofort abgesendet wird, wenn die Nutzer ihre Wahl treffen.
Einrichten Ihres Formulars
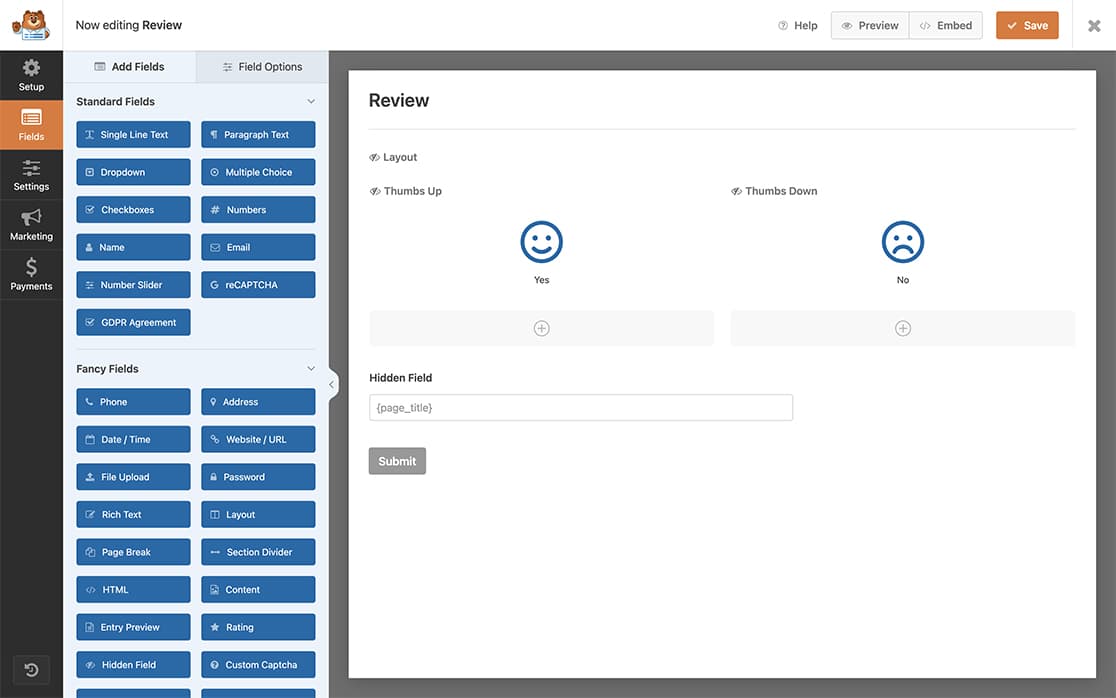
Erstellen Sie zunächst ein neues Formular mit dieser Struktur:
- Ein Layout-Feld zur Organisation Ihrer Optionen
- Zwei Checkbox-Felder - eines in jeder Layout-Spalte für die Optionen "Ja" und "Nein".
- Ein ausgeblendetes Feld zur Erfassung des Seitentitels

Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Anleitung zur Formularerstellung.
Konfigurieren der Icon-Auswahl
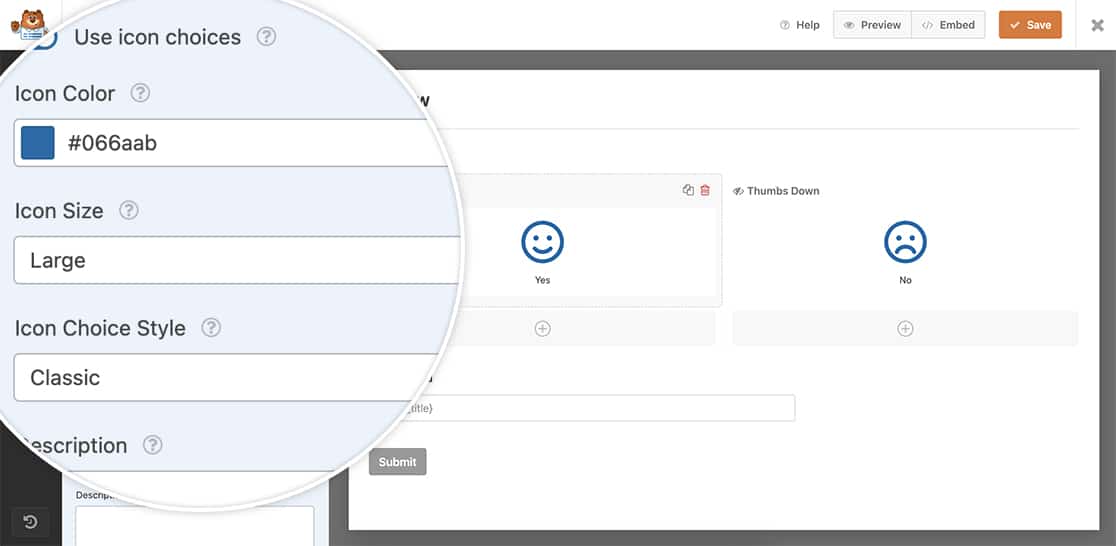
Für ein elegantes Aussehen werden wir Symbole für die Ja/Nein-Optionen verwenden. Konfigurieren Sie Ihre Kontrollkästchenfelder mit diesen Einstellungen:
Ja Kontrollkästchen
- Aktivieren Sie Symbolauswahlen verwenden
- Icon: Gesichtslächeln
- Icon Farbe: #066aab
- Icon Größe: Groß
- Icon Choice Style: Klassisch
- Etikett ausblenden: aktiviert
Kein Kontrollkästchen:
- Gleiche Einstellungen, aber mit Stirnrunzelsymbol

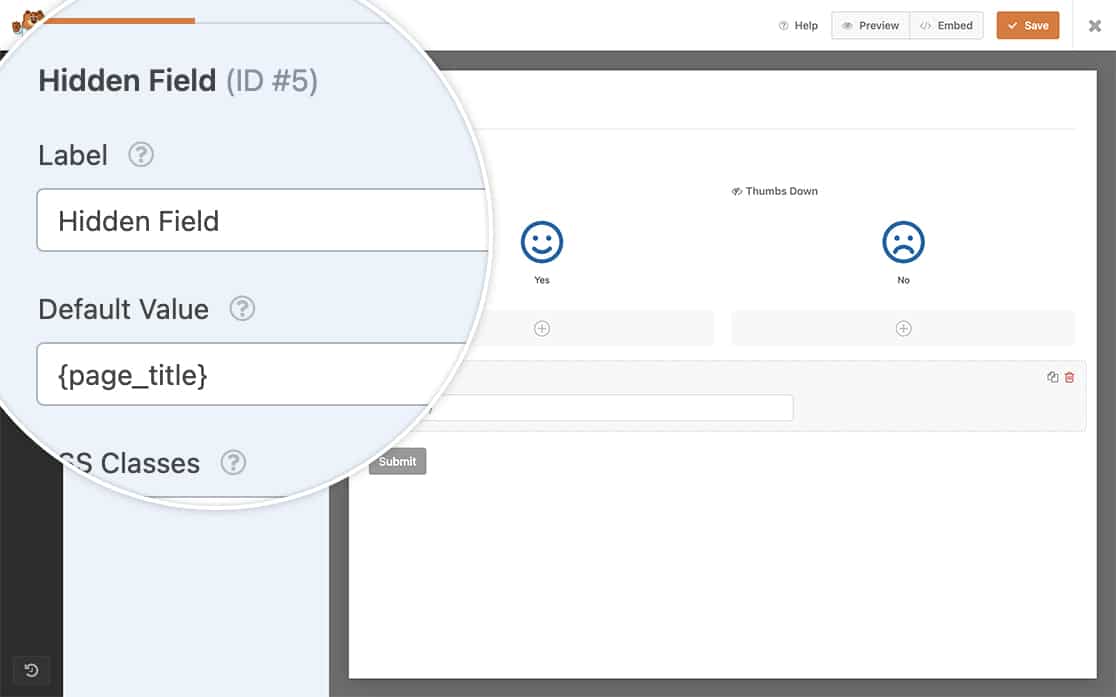
Hinzufügen eines Smart Tags zum ausgeblendeten Feld
Für das ausgeblendete Feld werden wir das Smart Tag hinzufügen, um den Seitentitel zu erfassen, wenn das Formular übermittelt wird. Um mehr über eingebaute Smart Tags mit dem WPForms Form Builder zu erfahren, können Sie diese Dokumentation lesen.
Wir haben das Smart Tag {page_title} zum Standardwert des ausgeblendeten Feldes hinzugefügt.

Automatisches Absenden des Formulars
Jetzt ist es an der Zeit, das Snippet zu Ihrer Website hinzuzufügen. Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, sehen Sie sich bitte dieses Tutorial an.
Dieses Snippet wird nur auf dem Formular ID 3046 ausgeführt. Wenn eines der Checkbox-Felder markiert ist, wird diese Funktion ausgelöst und das Formular automatisch übermittelt.
Sie müssen diese Formular-ID aktualisieren, damit sie mit Ihrer eigenen Formular-ID übereinstimmt. Wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen, lesen Sie bitte diesen Leitfaden.
Gestalten des Formulars
Fügen Sie dieses CSS hinzu, um Ihr Formular entsprechend zu gestalten. Aktualisieren Sie die Formular-ID (3046) und die Feld-IDs (3 und 4), damit sie zu Ihrem Formular passen:
Dieses CSS blendet unnötige Elemente aus und positioniert Ihre Icons perfekt. Wenn Sie Hilfe beim Hinzufügen von CSS benötigen, lesen Sie unsere Anleitung zum Hinzufügen von CSS-Code zu Ihrer WordPress-Website.
Sie müssen die Formular-ID für diese CSS-Regeln aktualisieren, um sicherzustellen, dass sie auf die richtigen Formular- und Feld-IDs ausgerichtet sind.
Unsere Formular-ID für die Zwecke dieser Dokumentation ist 3046. Unser erstes Kontrollkästchen hat die Feld-ID 3 und das zweite Kontrollkästchen die Feld-ID 4.
Unabhängig davon, welche Option der Besucher auswählt, wird das Formular nun automatisch übermittelt.

Und das war's! Wenn Ihre Besucher nun auf eines der beiden Symbole klicken, wird das Formular automatisch abgeschickt. Möchten Sie die Schaltfläche "Absenden" abhängig von einer Antwort in Ihrem Formular anzeigen oder ausblenden? Schauen Sie sich das Tutorial How to Conditionally Show the Submit Button an.
