AI Zusammenfassung
Möchten Sie einen beschreibenden Text unter Ihren Feldbeschriftungen für die Checkbox- und Multiple-Choice-Felder hinzufügen? In diesem Tutorial zeigen wir Ihnen anhand einiger grundlegender HTML-Elemente, wie einfach dies in nur wenigen Schritten möglich ist.
Standardmäßig akzeptieren viele WPForms-Feldbeschriftungen Standard-HTML-Tags wie br (Erstellen einer neuen Zeile), i (kursiv), und b (fettgedruckter Text), aber bitte beachten Sie, dass nicht alle Felder akzeptieren diese Tags, und nicht alle HTML-Tags werden akzeptiert. Bitte denken Sie daran, jedes Ihrer Formulare gründlich zu testen, um sicherzustellen, dass Ihre Änderungen genau so erscheinen, wie Sie es erwarten. Weitere Informationen über die Definition von HTML-Elementen finden Sie hier, sehen Sie sich bitte die Dokumentation von Mozilla zu diesem Thema an.
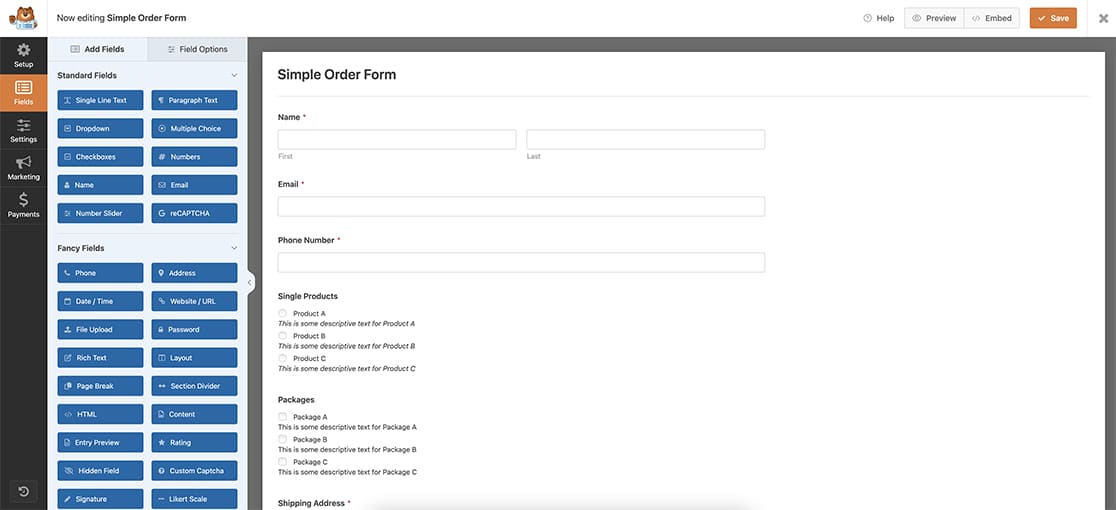
Erstellen des Formulars
Wir beginnen mit der Erstellung unseres Formulars und fügen unsere Felder hinzu, die mindestens ein Kontrollkästchen und ein Multiple-Choice-Feld enthalten werden.
Wenn Sie Hilfe bei der Erstellung eines Formulars benötigen, sehen Sie sich bitte diesen nützlichen Leitfaden an.

Hinzufügen des beschreibenden Textes
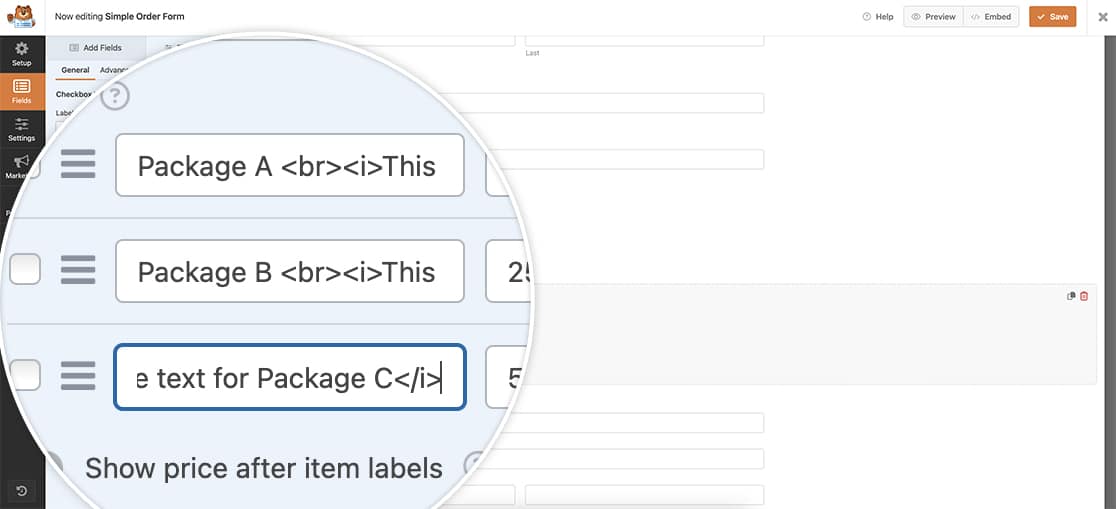
Sobald Sie Ihre Kontrollkästchen und Multiple Choice Felder, in jedem Etikett fügen Sie zunächst eine <br> Tag. Dies ist ein Standard-HTML-Tag, der eine neue Zeile unter der ursprünglichen Beschriftung erzeugt.
Als Nächstes werden wir den beschreibenden Text unter dem Multiple-Choice-Feld fett und unter den Markierungsfeldern kursiv darstellen.
Dazu verwenden wir den Standard-HTML-Code für Fettdruck, indem wir unseren beschreibenden Text in ein <b> HTML-Tag.
Bei den Multiple-Choice-Etiketten wird jede Etikette durch Hinzufügen dieses Textes in das Etikettenfeld erstellt.
Product A <br><b>This is some descriptive text for Product A</b>Product B <br><b>This is some descriptive text for Product B</b>Product C <br><b>This is some descriptive text for Product C</b>
Für die Beschriftungen der Kontrollkästchen wird jede Beschriftung erstellt, indem dieser Text in das Beschriftungsfeld eingefügt wird.
Package A <br><b>This is some descriptive text for Package A</b>Package B <br><b>This is some descriptive text for Package B</b>Package C <br><b>This is some descriptive text for Package C</b>

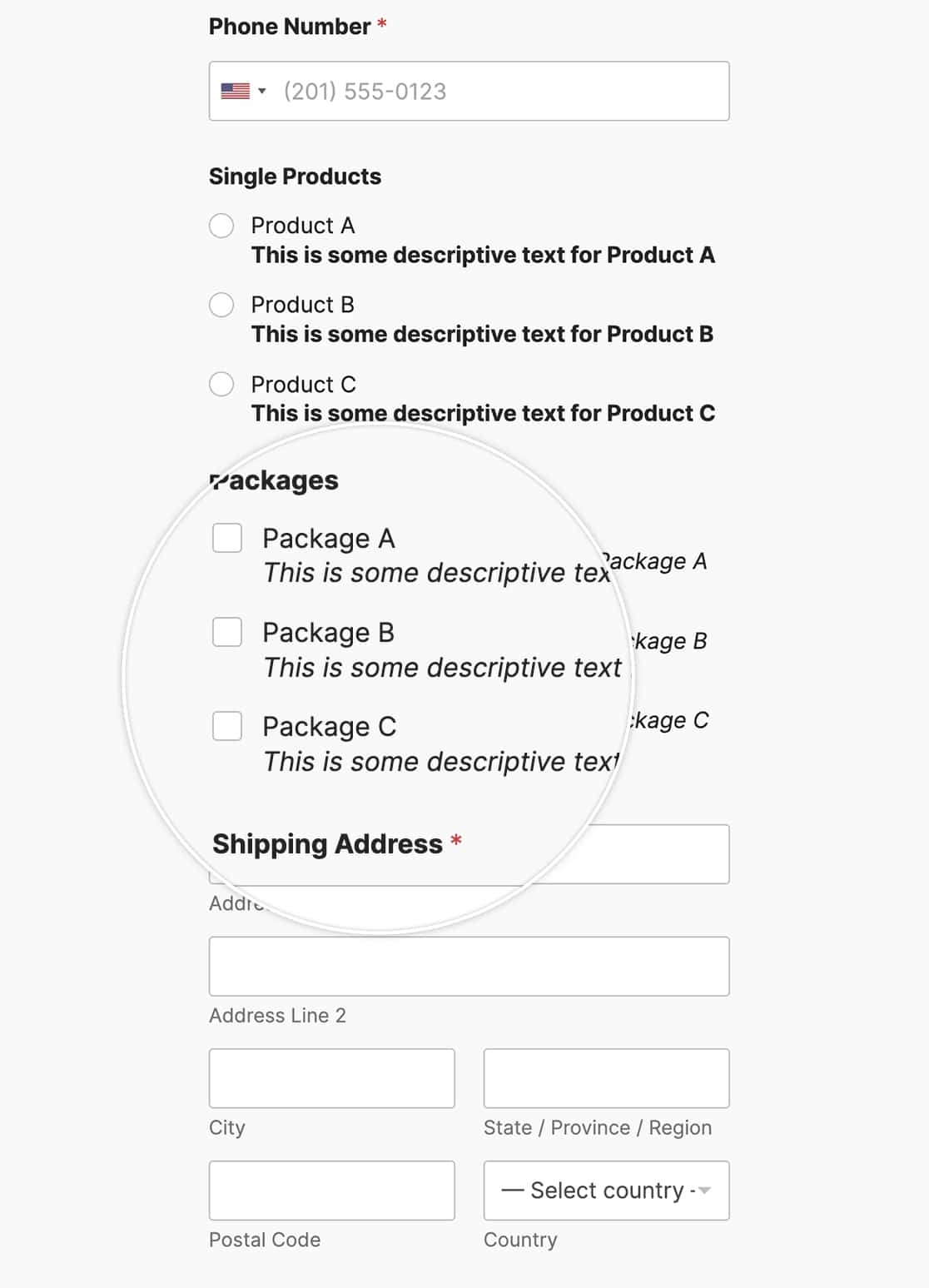
Wenn Sie diesen HTML-Code zu Ihren Beschriftungen hinzufügen, sehen Sie jetzt einen beschreibenden Text unter den Beschriftungen für diese Felder.

Möchten Sie auch die Farben der Kontrollkästchen und Multiple Choice-Felder anpassen? Schauen Sie sich unseren Artikel über die Anpassung der Checkbox-Feldstile an.
