Resumo da IA
Introdução
Interessado em utilizar CSS para personalizar o botão Enviar? O CSS tem um potencial imenso para vários aspectos do seu site e, neste tutorial, forneceremos exemplos práticos de como aproveitar os recursos do CSS para transformar a aparência do seu botão Enviar.
Para este tutorial, não nos vamos aprofundar na criação de formulários. Se precisar de orientação para criar o seu formulário, consulte este guia informativo.
Novo no CSS? Os nossos amigos do WPBeginner fornecem uma excelente definição e exemplos úteis. Descubra mais sobre este tópico na sua página de glossário informativo.
Todos os exemplos neste tutorial dar-lhe-ão o CSS para alterar o seu botão para todos os formulários, mas também para formulários individuais.
Para saber como incorporar CSS no seu sítio Web, consulte este tutorial. Se precisar de orientação para encontrar o ID do seu formulário, consulte este tutorial.
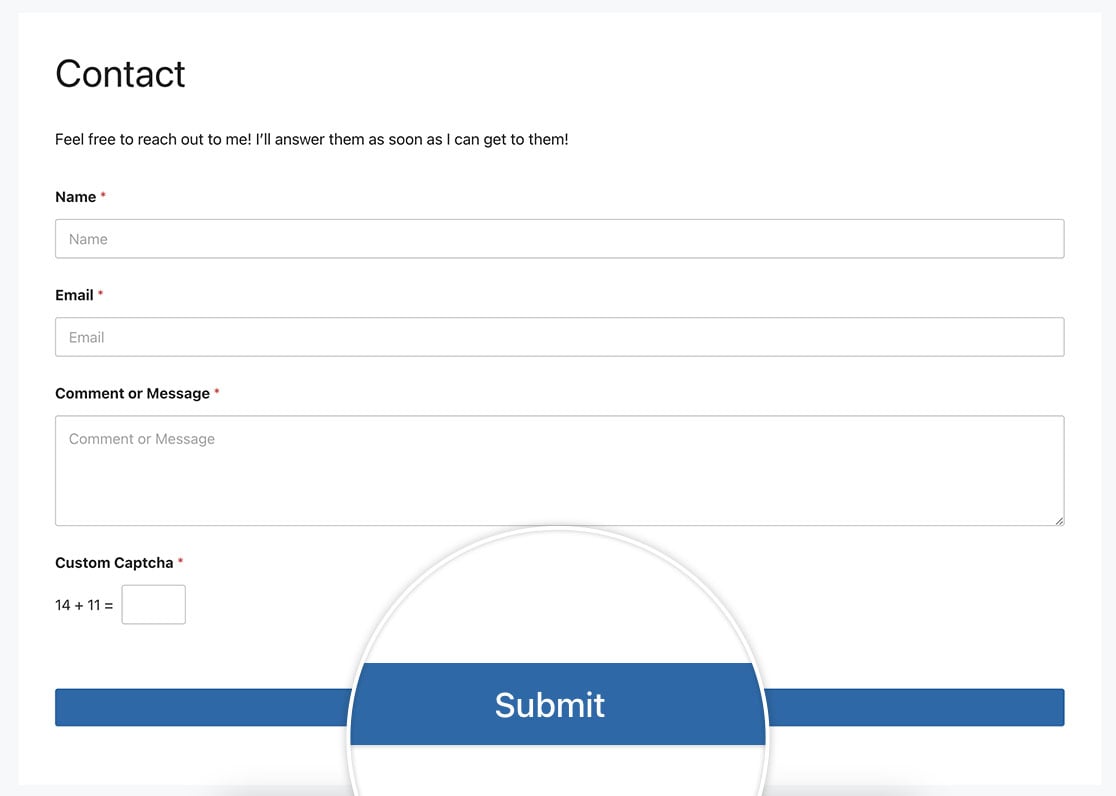
Botão de largura total
Neste caso, o nosso objetivo é fazer corresponder a largura do botão Submeter aos campos do formulário. Para o conseguir, aplicaremos o seguinte CSS.
Para formulário único
Este exemplo visa apenas o formulário com o ID de 23.
button#wpforms-submit-23 {
width: 100%;
}
Para todos os formulários
Este exemplo visa todos os WPForms.
button.wpforms-submit {
width: 100% !important;
}

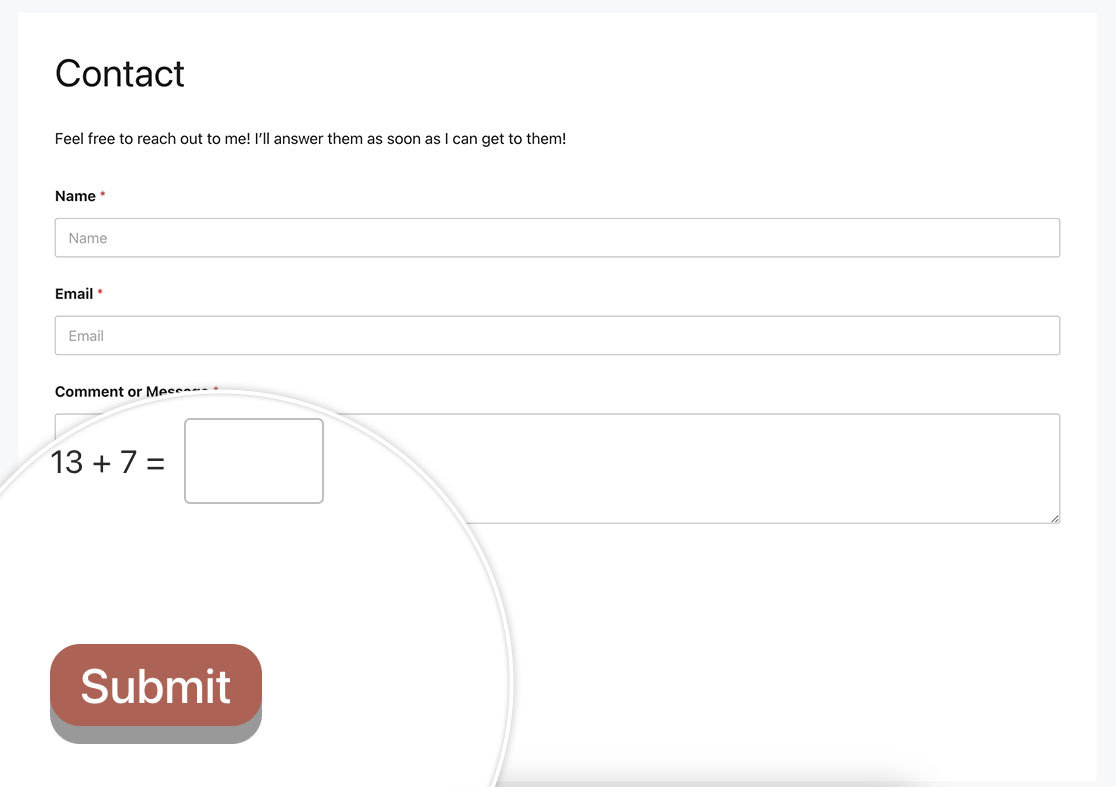
Efeito de botão premido para um único formulário
Utilizando o seguinte CSS, faremos com que o botão pareça pressionado quando for clicado.
Para um único formulário
Este exemplo visa apenas o formulário com o ID de 23.
button#wpforms-submit-23 {
display: inline-block;
font-size: 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
outline: none;
color: #fff;
background-color: #b95d52;
border: none;
border-radius: 15px;
box-shadow: 0 9px #999;
}
button#wpforms-submit-23:hover {
background-color: #55555e;
}
button#wpforms-submit-23:active {
background-color: #55555e;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
Para todos os formulários
Este exemplo visa todos os WPForms.
button.wpforms-submit {
display: inline-block !important;
font-size: 24px !important;
cursor: pointer !important;
text-align: center !important;
text-decoration: none !important;
outline: none !important;
color: #fff !important;
background-color: #b95d52 !important;
border: none !important;
border-radius: 15px !important;
box-shadow: 0 9px #999 !important;
}
button.wpforms-submit:hover {
background-color: #55555e !important;
}
button.wpforms-submit:active {
background-color: #55555e !important;
box-shadow: 0 5px #666 !important;
transform: translateY(4px) !important;
}

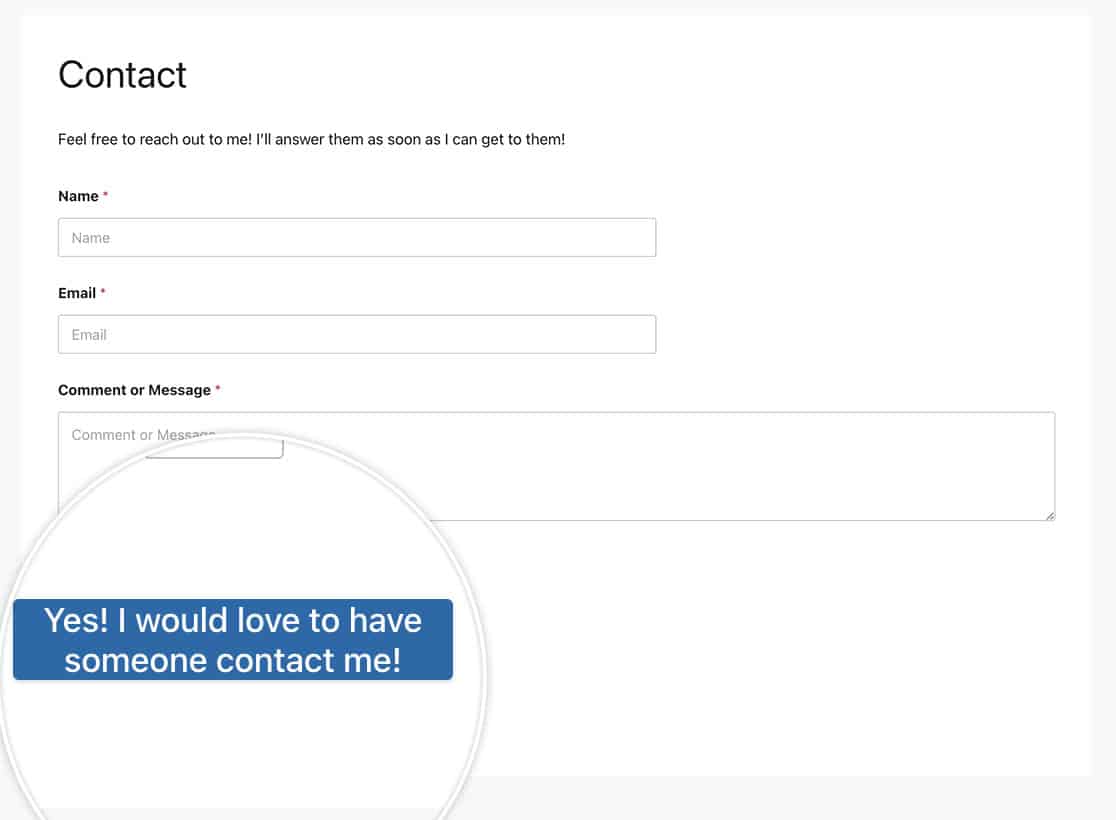
Enviar com 2 linhas de texto
Para este exemplo, vamos ter um botão com 2 linhas de texto.
Para um único formulário
Este exemplo visa apenas o formulário com o ID de 23.
button#wpforms-submit-23 {
max-width: 20%;
line-height: 1.2em;
height: auto;
}
Para todos os formulários
Este exemplo visa todos os WPForms.
button.wpforms-submit {
max-width: 20% !important;
line-height: 1.2em !important;
height: auto !important;
}

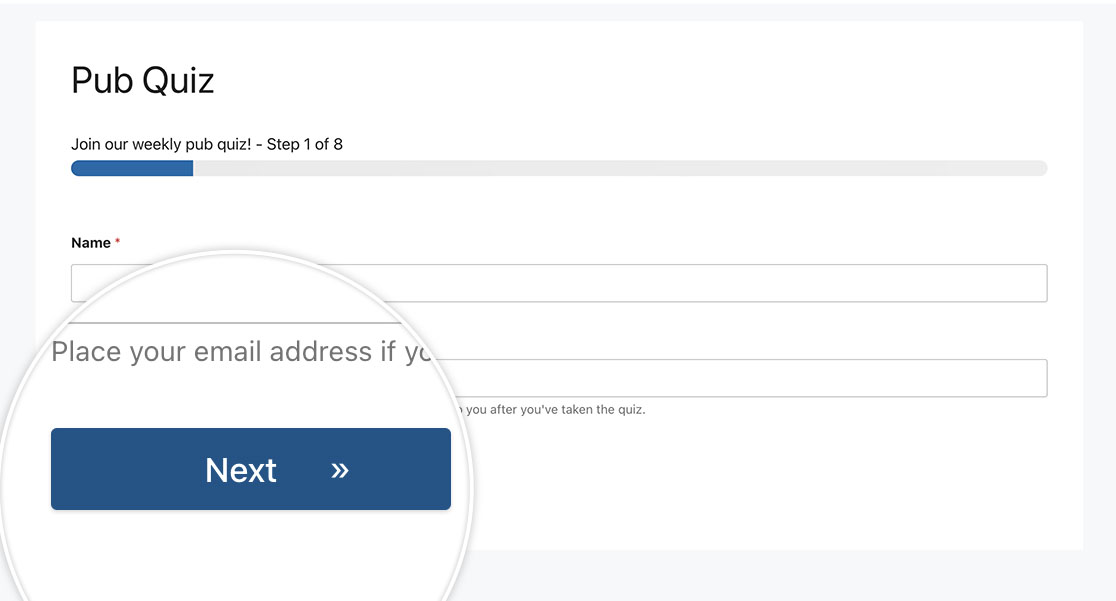
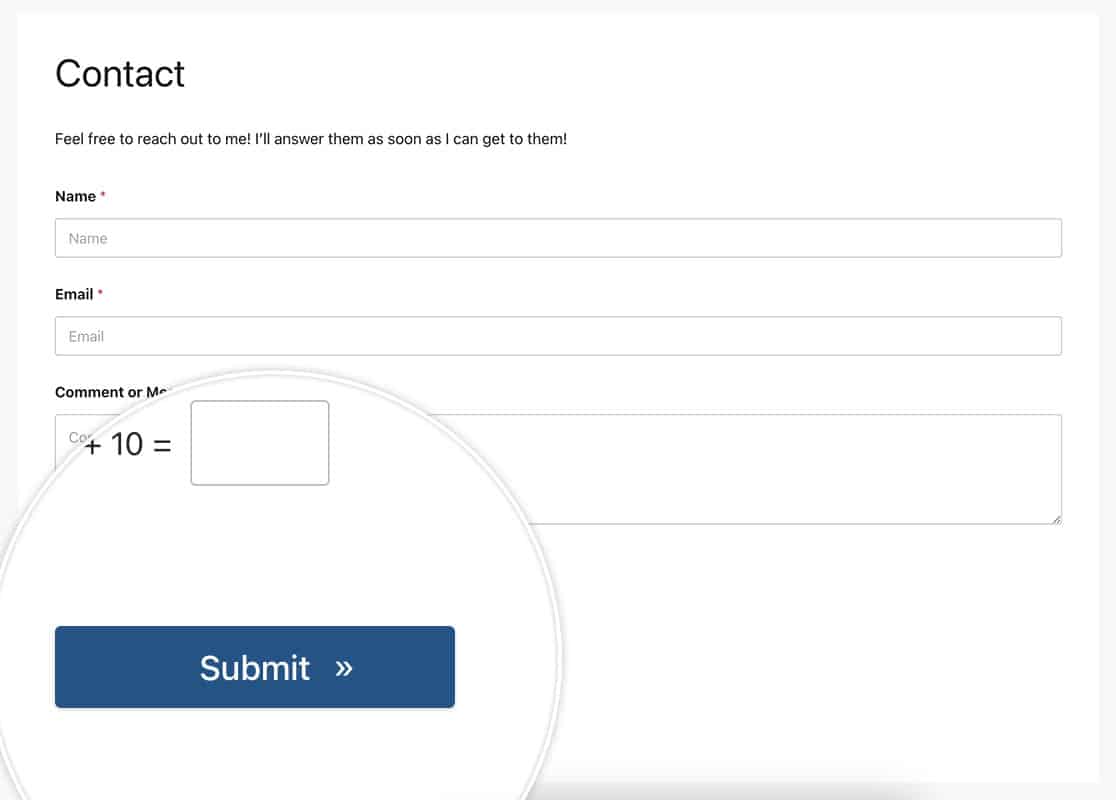
Animação ao passar o rato
Para este exemplo, estamos a introduzir uma seta dupla ao passar o rato no botão através do content: '\00bb'; no CSS. Para mais informações sobre como encontrar o código HTML correto para o seu símbolo, consulte a documentação do W3C Schools.
Pode alterar este ícone para qualquer ícone baseado em tipo de letra, tal como pode ser encontrado neste tutorial.
Para um único formulário
Este exemplo visa apenas o formulário com o ID de 23.
button#wpforms-submit-23 {
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
button#wpforms-submit-23:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 11px;
right: 0;
transition: 0.5s;
}
button#wpforms-submit-23:hover {
padding-right: 25px;
}
button#wpforms-submit-23:hover:after {
opacity: 1;
right: 50px;
}
Para todos os formulários
Este exemplo visa todos os WPForms.
button.wpforms-submit {
border-radius: 4px !important;
border: none !important;
color: #FFFFFF !important;
text-align: center !important;
width: 200px !important;
transition: all 0.5s !important;
cursor: pointer !important;
margin: 5px !important;
cursor: pointer !important;
display: inline-block !important;
position: relative !important;
transition: 0.5s !important;
}
button.wpforms-submit:after {
content: '\00bb' !important;
position: absolute !important;
opacity: 0 !important;
top: 11px !important;
right: 0 !important;
transition: 0.5s !important;
}
button.wpforms-submit:hover {
padding-right: 25px !important;
}
button.wpforms-submit:hover:after {
opacity: 1 !important;
right: 50px !important;
}

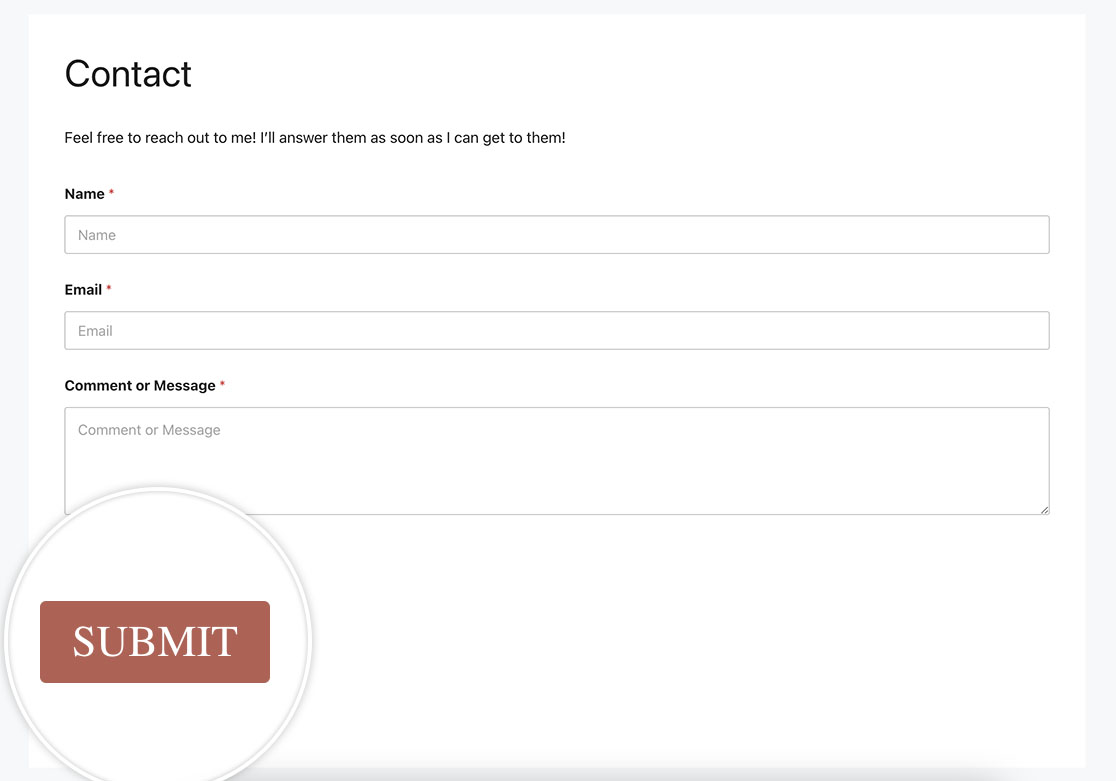
Alterar a cor
Para este exemplo, vamos alterar a cor do botão. Também vamos alterar o tamanho do texto, a cor do texto e a família da fonte neste exemplo.
Para um único formulário
Este exemplo visa apenas o formulário com o ID de 23.
button#wpforms-submit-23 {
font-family: roboto;
font-size: 22px;
background-color: #b95d52;
text-transform: uppercase;
color: #ffffff;
box-shadow: unset;
border: 1px solid transparent;
background: unset;
background-color: #b95d52;
}
button#wpforms-submit-23:hover {
background-color: #ffffff;
border: 1px solid #b95d52;
opacity: 1;
color: #b95d52;
}
Para todos os formulários
Este exemplo visa todos os WPForms.
button.wpforms-submit {
font-family: roboto !important;
font-size: 22px !important;
background-color: #b95d52;
text-transform: uppercase;
color: #ffffff !important;
box-shadow: unset !important;
border: 1px solid transparent !important;
background: unset !important;
background-color: #b95d52 !important;
}
button.wpforms-submit:hover {
background-color: #ffffff !important;
border: 1px solid #b95d52 !important;
opacity: 1 !important;
color: #b95d52 !important;
}

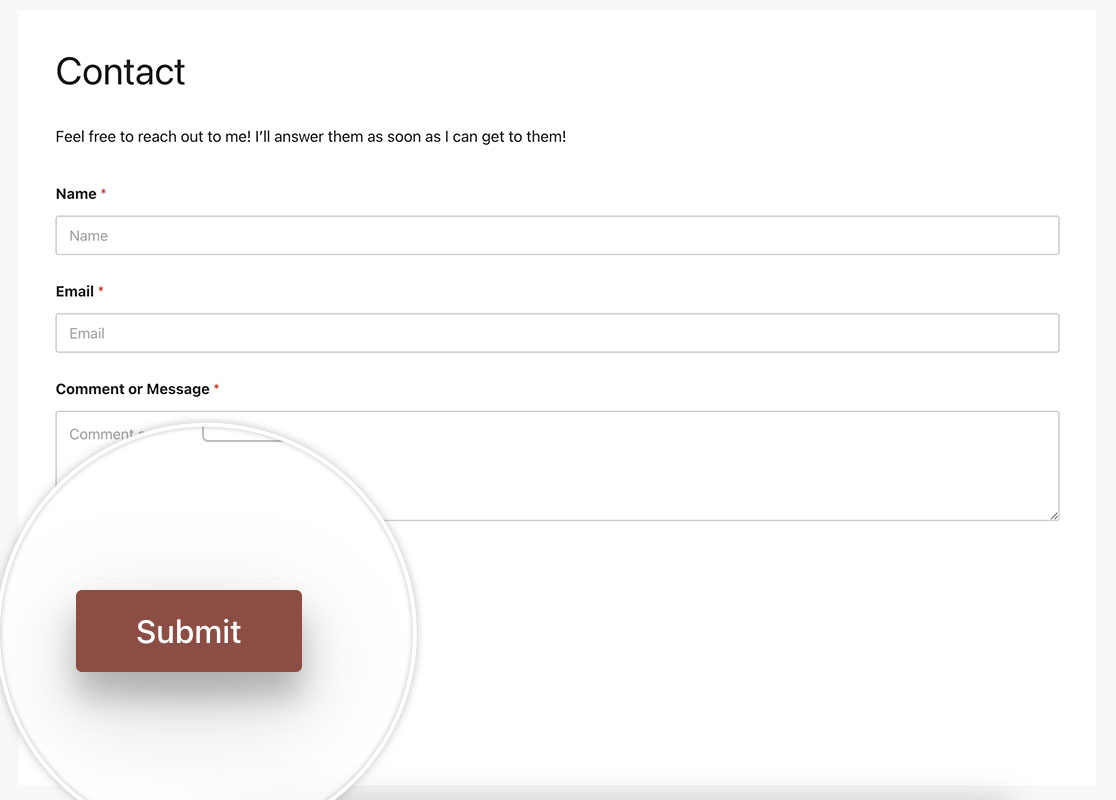
Botão de sombra de caixa
Este exemplo mostra-lhe como colocar uma sombra de caixa no botão utilizando o seguinte CSS.
Para um único formulário
Este exemplo visa apenas o formulário com o ID de 23.
button#wpforms-submit-23 {
background-color: #b95d52;
border: none;
color: white;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
Em alternativa, pode fornecer o box-shadow apenas ao passar o rato, utilizando este CSS para o formulário.
button#wpforms-submit-23 {
background-color: #b95d52;
border: none;
color: white;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
}
button#wpforms-submit-23:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19);
}
Para todos os formulários
Este exemplo visa todos os WPForms.
button#wpforms-submit-23 {
background-color: #b95d52;
border: none;
color: white;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
E, mais uma vez, tal como no exemplo anterior, pode colocar a sombra da caixa apenas ao pairar.
button.wpforms-submit {
background-color: #b95d52 !important;
border: none !important;
color: white !important;
padding: 10px 30px !important;
text-align: center;
text-decoration: none !important;
display: inline-block;
font-size: 16px !important;
margin: 4px 2px !important;
cursor: pointer !important;
-webkit-transition-duration: 0.4s !important;
transition-duration: 0.4s !important;
}
button.wpforms-submit:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19) !important;
}

E estes são apenas alguns exemplos de como é fácil personalizar o botão de envio utilizando CSS. Também gostaria de personalizar as etiquetas do seu formulário? Dê uma olhada no nosso tutorial sobre Como adicionar imagens antes ou depois dos rótulos do formulário.
FAQ
P: Posso utilizar este CSS também para botões de quebra de página?
A: Absolutely, to use any of these examples with standard buttons when using the Page Breakbutton.wpforms-page-button.
Em alternativa, se quisesse visar apenas um único formulário, utilizaria o form#wpforms-form-3221 button.wpforms-page-buttone lembre-se apenas de atualizar o ID do formulário para corresponder ao seu próprio ID do formulário.
Por exemplo, o exemplo Animation on hover, como mostrado acima para o botão Submit, também vamos fazer o mesmo para os botões de quebra de página.
Este CSS é para um formulário específico, o ID de formulário 3221. Se quiser manter isto num único formulário, terá de atualizar o 3221 para corresponder ao seu próprio ID. Para obter ajuda sobre como encontrar o seu ID de formulário, consulte a nossa documentação útil.
form#wpforms-form-3221 button.wpforms-page-button {
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
form#wpforms-form-3221 button.wpforms-page-button:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 11px;
right: 0;
transition: 0.5s;
}
form#wpforms-form-3221 button.wpforms-page-button:hover {
padding-right: 25px;
}
form#wpforms-form-3221 button.wpforms-page-button:hover:after {
opacity: 1;
right: 50px;
}
Este CSS é aplicável a todos os formulários.
button.wpforms-page-button {
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
button.wpforms-page-button:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 11px;
right: 0;
transition: 0.5s;
}
button.wpforms-page-button:hover {
padding-right: 25px;
}
button.wpforms-page-button:hover:after {
opacity: 1;
right: 50px;
}