Resumo da IA
Está a utilizar o Editor Clássico para o seu site WordPress e pretende remover o botão Adicionar Formulário do editor TinyMCE? Usando PHP, pode facilmente desativar este botão. Neste tutorial, mostraremos o snippet PHP necessário para remover o botão "Add Form" do editor TinyMCE.
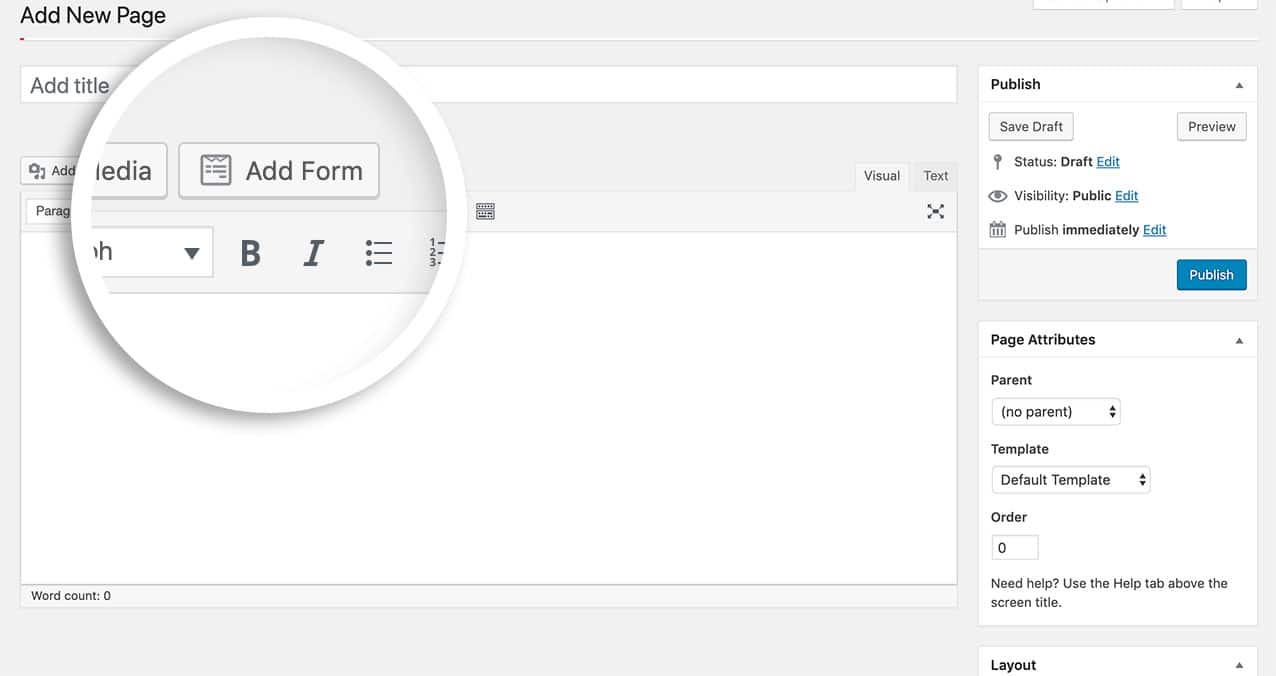
Quando o WPForms é instalado, um botão Adicionar formulário será exibido nas opções do editor TinyMCE para qualquer tipo de post do WordPress ao usar o editor Clássico.

Este botão pode ser facilmente removido adicionando o fragmento de código abaixo ao seu sítio.
Remover o botão Adicionar formulário
Neste exemplo específico, estamos a esconder o Adicionar formulário em páginas e posts. No entanto, pode substituir page e post com qualquer nome de tipo de correio.
/**
* Remove the 'Add Form' WPForms TinyMCE button.
*
* In the function below we disable displaying the 'Add Form' button
* on pages and posts. You can replace 'page' and 'post' with your desired post type.
*
* @link https://wpforms.com/developers/remove-add-form-button-from-tinymce-editor/
*/
function wpf_dev_remove_media_button( $display ) {
$screen = get_current_screen();
if ( 'page' == $screen->post_type || 'post' == $screen->post_type ) {
return false;
}
return $display;
}
add_filter( 'wpforms_display_media_button', 'wpf_dev_remove_media_button', 10, 1 );
E pronto! Desactivou o botão Adicionar formulário do editor. Gostaria de desativar o preenchimento automático nos navegadores? Dê uma olhada no nosso tutorial sobre Como desativar o preenchimento automático do navegador para campos de formulário.
Filtro de referência
FAQ
P: Posso utilizar isto para outros tipos de mensagens?
R: Sem dúvida! Neste exemplo, estamos a incluir páginas, posts e o tipo de post de produto Woocommerce.
/**
* Remove the 'Add Form' WPForms TinyMCE button.
*
* In the function below we disable displaying the 'Add Form' button
* on pages and posts. You can replace 'page' and 'post' with your desired post type.
*
* @link https://wpforms.com/developers/remove-add-form-button-from-tinymce-editor/
*/
function wpf_dev_remove_media_button( $display ) {
$screen = get_current_screen();
if ( 'page' == $screen->post_type || 'product' == $screen->post_type || 'post' == $screen->post_type ) {
return false;
}
return $display;
}
add_filter( 'wpforms_display_media_button', 'wpf_dev_remove_media_button', 10, 1 );
