Resumo da IA
Pretende simplificar a experiência de preenchimento de formulários dos seus utilizadores no WordPress? O preenchimento automático de campos de formulário com informações de um formulário anterior pode melhorar a experiência do utilizador e garantir a precisão dos dados. Este tutorial irá guiá-lo através do processo de passagem de informações entre formulários usando strings de consulta pré-preenchidas.
Antes de entrarmos nas etapas para conseguir isso, vamos nos aprofundar um pouco nas strings de consulta e por que elas são incríveis!
O que são cadeias de caracteres de consulta?
Pense nas cadeias de consulta como mensageiros úteis entre diferentes partes do seu sítio Web. São pedaços de informação adicionados ao final de um URL, ajudando as páginas Web a comunicar entre si. Normalmente, vêem-se a seguir a um ponto de interrogação num endereço Web, seguido de pares de valores-chave separados por "ampersands".
Como é que funcionam?
Imagine que está a preencher um formulário num sítio Web. Quando carrega em Submeter, o formulário envia os seus dados para o servidor do sítio Web. Mas e se quiser passar esses dados para outro formulário ou página sem obrigar os utilizadores a preenchê-los novamente? É aí que entram as cadeias de consulta.
Ao adicionar cadeias de caracteres de consulta ao URL de redireccionamento após a submissão do formulário, está essencialmente a dizer: " Ei, aqui estão algumas informações do primeiro formulário. Use-a para pré-preencher os campos do próximo! É como deixar um rasto de migalhas de pão para o seu site seguir.
Porque é que são benéficos?
- Poupa tempo: Os utilizadores adoram a conveniência. As cadeias de consulta poupam-lhes o incómodo de voltar a escrever informações que já forneceram.
- Precisão: Alguma vez cometeu um erro de digitação ao preencher um formulário? Com as cadeias de consulta, está a extrair dados diretamente do primeiro formulário, reduzindo a possibilidade de erros.
- Conversões mais elevadas: Ao simplificar o processo de preenchimento de formulários, está a facilitar aos utilizadores a conclusão de acções no seu site, conduzindo a taxas de conversão mais elevadas.
- Experiência sem falhas: O importante é que os seus utilizadores naveguem sem problemas. Os formulários de preenchimento automático criam uma viagem perfeita através do seu sítio Web, melhorando a experiência do utilizador.
Em poucas palavras, as cadeias de consulta são como fios mágicos que ligam diferentes partes do seu sítio Web. Passam informação entre formulários, facilitando a vida aos utilizadores e a si próprio. Com menos digitação e mais automatização, todos ganham!
Dito isto, vamos lá começar!
Utilizar as cadeias de consulta
Vamos começar por criar dois formulários separados. Se precisar de ajuda para criar formulários, consulte esta documentação.
1) Criar o formulário da página inicial
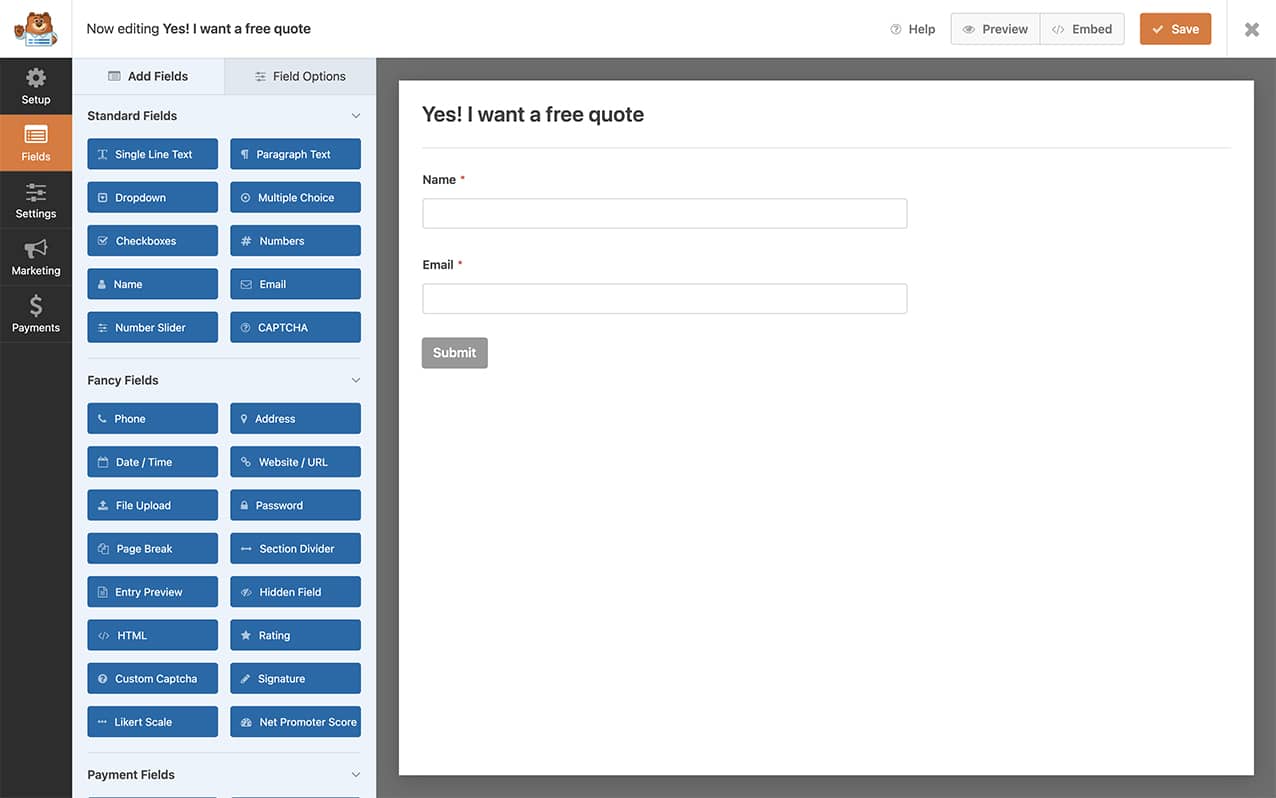
Em primeiro lugar, crie o seu primeiro formulário e adicione todos os campos de que necessita a este formulário.
Clique em Guardar por agora, uma vez que voltaremos a este formulário mais tarde.

2) Criar um formulário adicional
Nesta etapa, vamos criar outro formulário que receberá as informações pré-preenchidas. Adicione todos os campos necessários, certificando-se de que estão alinhados com as informações que pretende pré-preencher.
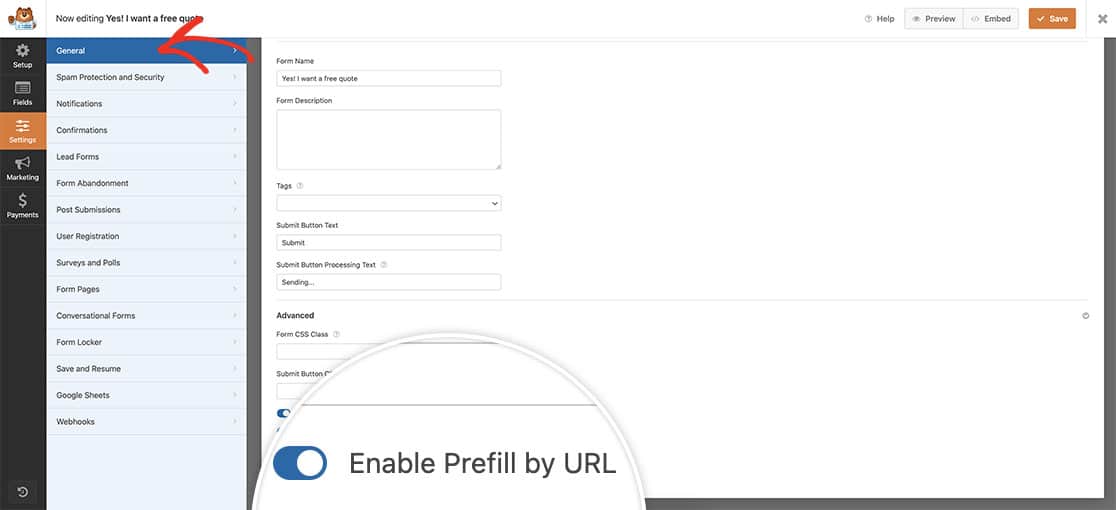
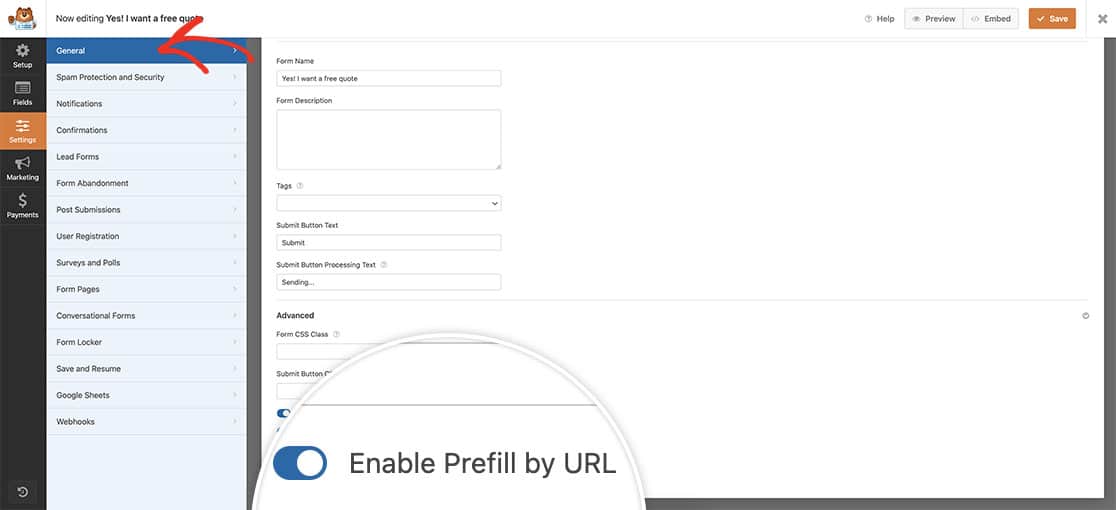
Em seguida, navegue para o separador Definições " Geral e clique na seta pendente para aceder às opções Avançadas. Aqui, pode ativar o botão para Ativar o pré-preenchimento por URL.

3) Configurar o redireccionamento no envio do formulário
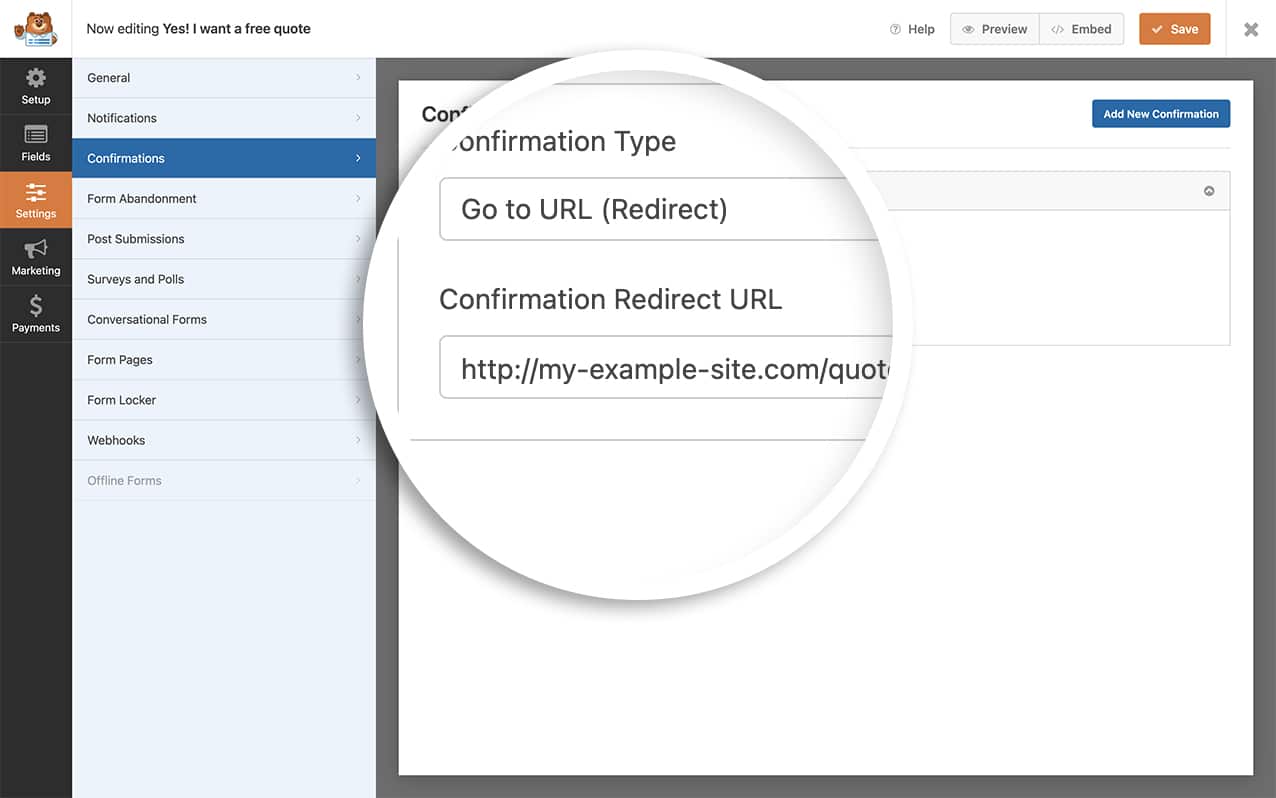
Agora é altura de juntar tudo. Vamos editar o formulário que criámos no primeiro passo, o formulário da página inicial. No construtor de formulários, vá para Configurações " Confirmações.
Uma vez aqui, altere o Tipo de confirmação para Ir para URL (Redirecionar) e no campo URL de redireccionamento de confirmação, copie e cole este URL.
http://example.com/quote/?wpf1036_1={field_id="1"}&wpf1036_2={field_id="2"}
Com esse URL acima, haverá algumas coisas que terá de alterar. Por exemplo:
- Substitua example.com pelo seu próprio domínio.
- Substitua a palavra citação pelo nome da sua página.
- Ajustar
wpf1036_1ewpf1036_2para corresponder ao ID do formulário do formulário de receção e aos respectivos IDs de campo. - Atualização
{field_id="1"}com o ID do campo do formulário da página inicial para o Nome domínio.

Se precisar de ajuda para encontrar os seus números de ID de campo específicos, consulte este tutorial.
Depois de o ter adicionado ao URL de redireccionamento de confirmação, clique em Guardar no formulário.
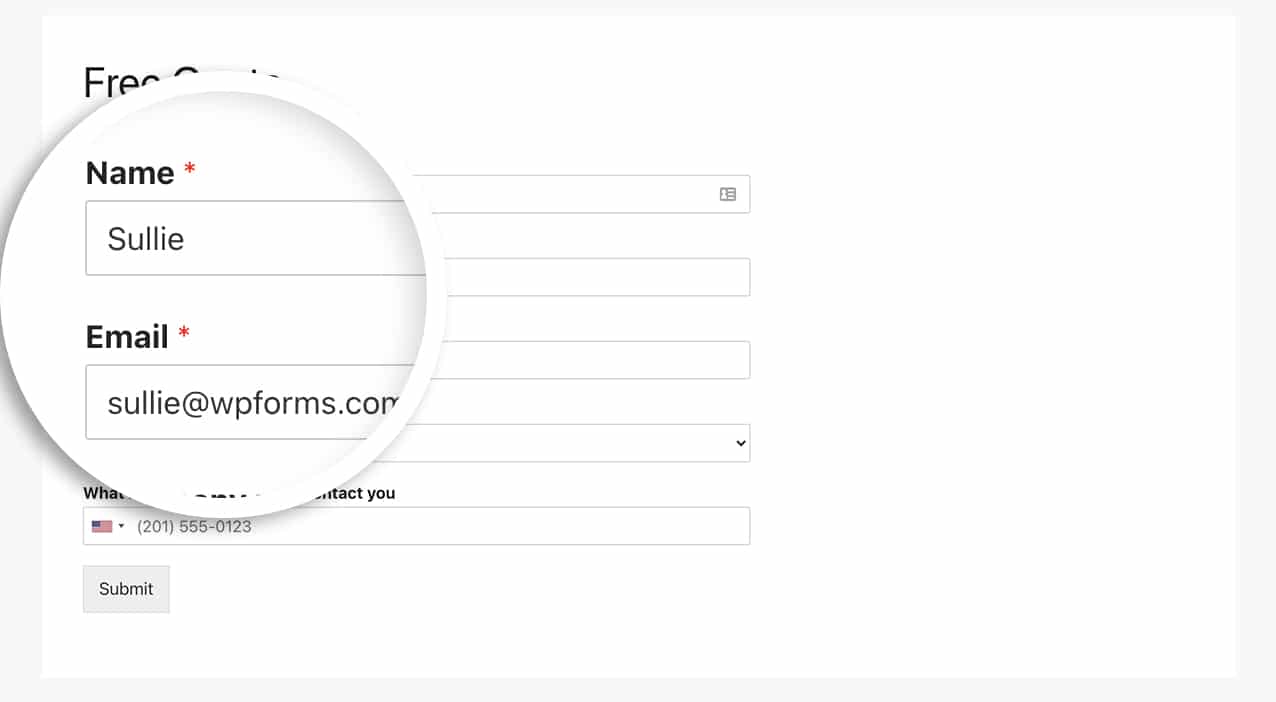
Agora, quando os utilizadores virem o formulário da página inicial, podem preencher o seu nome e endereço de correio eletrónico e, quando clicarem no botão Submeter, a página será redireccionada para outro formulário que preencherá automaticamente os campos Nome e Endereço de correio eletrónico com as informações recolhidas no formulário da sua página inicial.

E é tudo o que precisa para utilizar uma cadeia de consulta para preencher previamente os seus campos de formulário. Gostaria de ver com quais outros campos você pode usar isso? Dê uma olhada na nossa documentação sobre Como habilitar o pré-preenchimento por configuração de URL no WPForms.
FAQ
P: Porque é que não está a preencher previamente o formulário seguinte?
R: Se reparar que os seus campos não estão a ser preenchidos previamente, verifique se, no seu segundo formulário, activou a definição.
Abra o criador de formulários do segundo formulário e aceda a Definições " separador Geral. Em seguida, clique no menu suspenso Avançado na parte inferior do ecrã e alterne o botão para Ativar pré-preenchimento por URL.

P: O que devo fazer se estiver a utilizar o primeiro e o último nome no meu campo de nome?
R: Se não estiver a utilizar o formato simples para o seu nome, basta indicar o campo do seu nome no URL desta forma.
http://my-example-site.com/quote/?wpf1036_1_first={field_id="1|first"}&wpf1036_1_last={field_id="1|last"}&wpf1036_2={field_id="2"}
O mesmo se pode dizer do campo Endereço. O formato para decompor o endereço seria o seguinte.
&wpf1036_3_address1={field_id="3|address1"}&wpf1036_3_address2={field_id="3|address2"}&wpf1036_3_city={field_id="3|city"}&wpf1036_3_state={field_id="3|state"}&wpf1036_3_postal={field_id="3|postal"}
