Resumo da IA
Visão geral
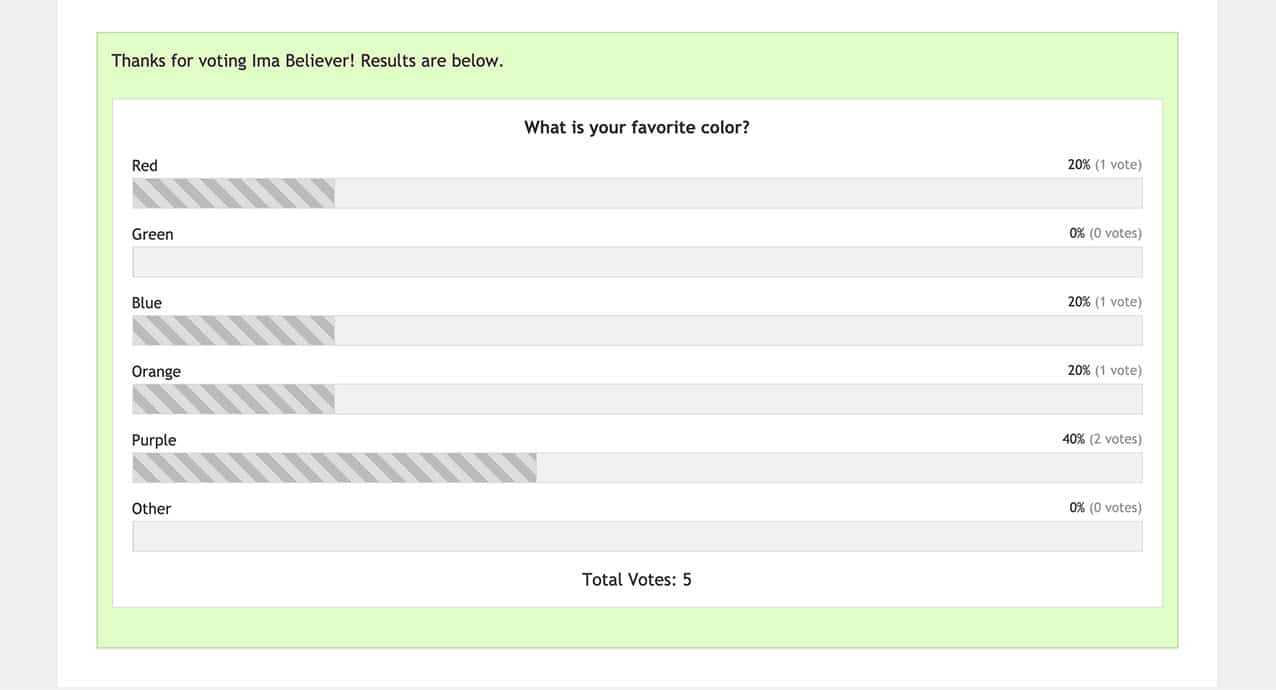
Gostaria de estilizar o ecrã de resultados da sondagem que é apresentado na página de confirmação? Ao utilizar o complemento Inquérito e sondagens, pode facilmente optar por apresentar estes resultados na sua mensagem de confirmação. Com um pouco de CSS, é possível alterar facilmente o estilo desses resultados. Neste tutorial, vamos orientá-lo em cada passo sobre como alterar o estilo dos resultados da sondagem.
Por defeito, o estilo já é adicionado aos resultados da sondagem.

Configuração
Para efeitos desta documentação, vamos assumir que já criou o seu formulário seguindo os passos deste tutorial.
Ativar os resultados da sondagem
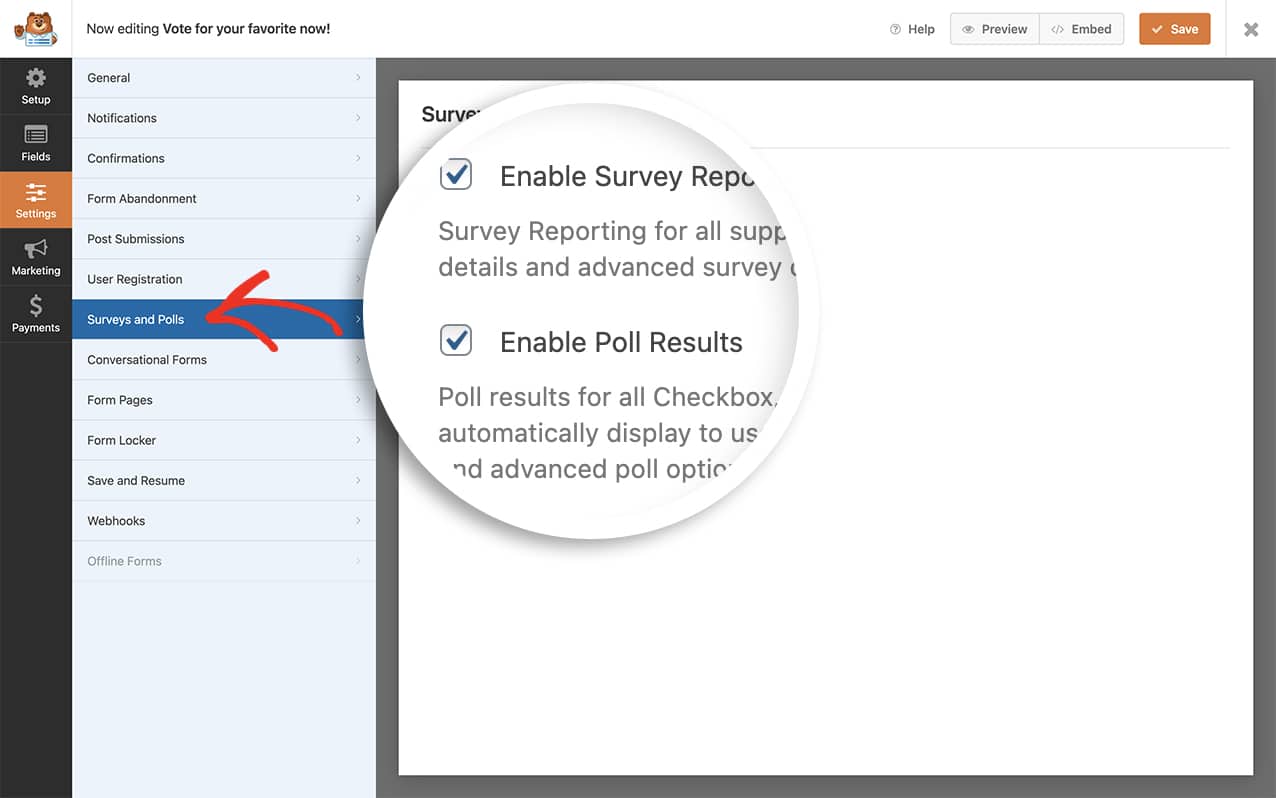
Para começar, abra o criador de formulários e vá para o separador Definições " Inquéritos e sondagens.
Uma vez lá, clique na caixa de verificação Ativar resultados da sondagem.

Adicionar o código CSS
Para estilizar os resultados da sondagem, terá de copiar e colar este CSS no seu site. Se precisar de ajuda sobre como adicionar CSS ao seu site, consulte este tutorial.
#wpforms-confirmation-194 .wpforms-poll-answer-bar {
background-color: #c45e1b;
background: repeating-linear-gradient(45deg, #c45e1b, #c45e1b 10px, #f08a5d 10px, #f08a5d 20px);
border-right: 1px solid #c45e1b;
}
#wpforms-confirmation-194 {
background: transparent;
border: none;
}
Para uma explicação mais detalhada dos gradientes lineares, consulte a documentação do Mozilla.
Não se esqueça de atualizar o -194 para corresponder ao ID do formulário do seu formulário específico. Se precisar de ajuda para encontrar o ID do formulário, consulte este tutorial.

Se precisar de ajuda para escolher as cores do gradiente no CSS acima, visite o site CSS Gradient para obter o gerador online (gratuito).
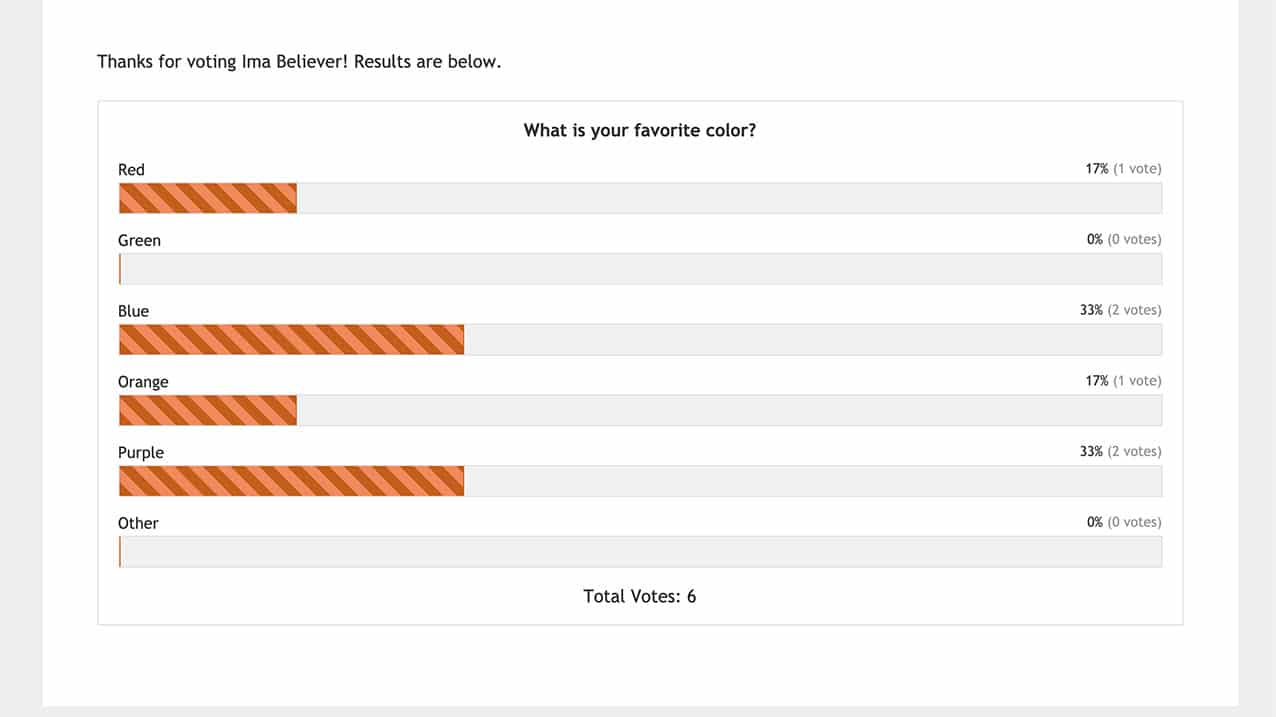
E é isso! Utilizou com sucesso o CSS para alterar o estilo dos resultados da sondagem no ecrã de confirmação. Gostaria de aprender a estilizar os marcadores de posição nos seus campos de formulário? Dê uma olhada neste tutorial sobre Como estilizar o texto do espaço reservado para campos de formulário.
