Resumo da IA
Gostaria de criar um layout de formulário mais compacto, exibindo rótulos ao lado de seus campos em vez de acima deles? Embora o WPForms exiba rótulos acima dos campos por padrão, você pode modificar facilmente esse layout usando CSS para mostrar rótulos e campos lado a lado.
Este tutorial mostrar-lhe-á como conseguir este esquema horizontal profissional.
Configurar o seu formulário
Primeiro, tem de criar o seu formulário e adicionar os campos pretendidos. Se precisar de ajuda, consulte este guia sobre como criar o seu primeiro formulário.
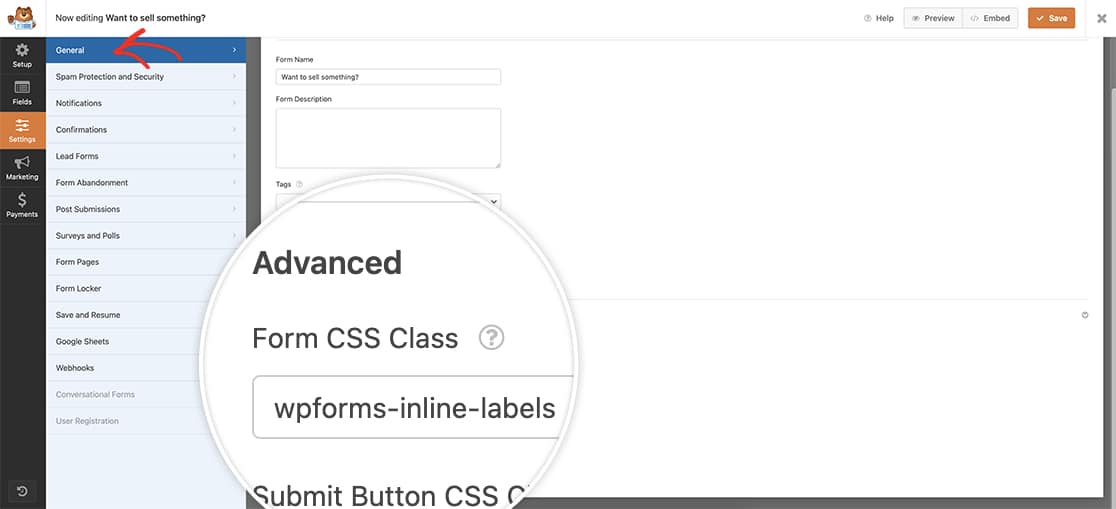
Depois de ter criado o seu formulário, clique no botão Definições " Geral, clique no botão Avançado para abrir estas opções. Uma vez lá, dentro do Classe CSS do formulário, adicionar a classe wpforms-inline-labels.
Esta classe CSS permite-nos direcionar formulários específicos em vez de afetar todos os formulários do seu site.

Adicionar o estilo da etiqueta
Agora é hora de adicionar o código CSS ao seu site. Se não tiver a certeza de como adicionar CSS ao seu site, consulte este guia sobre como adicionar estilos CSS personalizados.
.wpforms-container.wpforms-inline-labels .wpforms-form .wpforms-field {
display: grid;
grid-template-columns: 225px auto;
align-items: center;
}
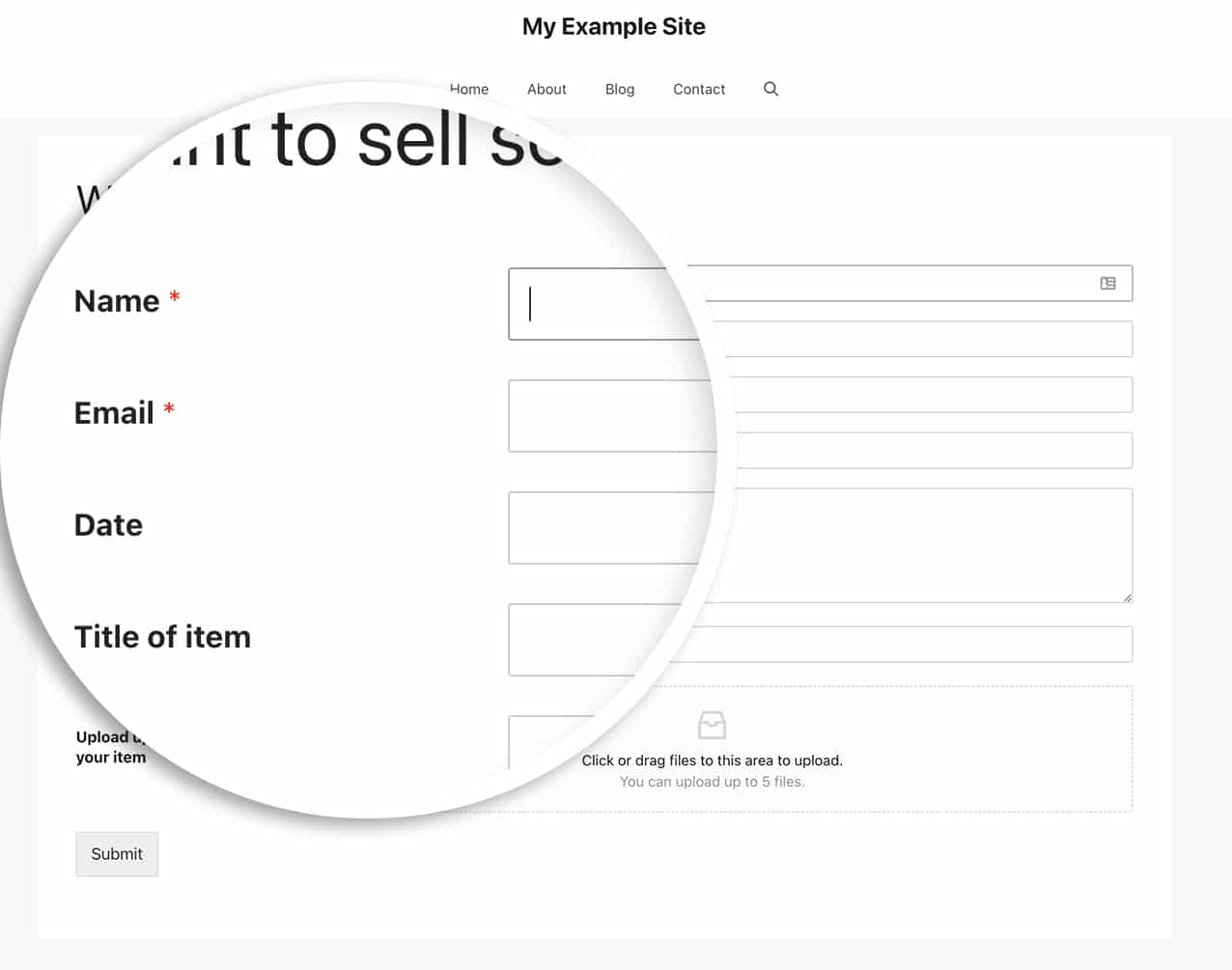
Depois de adicionar este CSS, verá que as etiquetas do formulário aparecem agora na mesma linha que os campos do formulário.

E já está! Gostaria de estilizar os rótulos do formulário para que apareçam dentro do campo do formulário? Veja o nosso tutorial sobre Como criar um formulário com rótulos flutuantes.
Perguntas mais frequentes
P: E se eu quiser aplicar isto a todos os meus formulários?
R: Se pretender aplicar isto a todos os seus formulários, utilize este CSS e ignore o passo acima quando adicionar a classe CSS do formulário. Isto não seria necessário se quisesse aplicar isto a todos os formulários.
.wpforms-container .wpforms-form .wpforms-field {
display: grid;
grid-template-columns: 225px auto;
align-items: center;
}
É isso mesmo! A seguir, gostaria de explorar mais opções de estilo de formulário? Dê uma olhada no nosso guia sobre como estilizar o botão enviar com CSS.
