Resumo da IA
Gostaria de definir um número mínimo de escolhas para o seu campo de formulário Checkbox? O WPForms atualmente suporta a limitação do número de escolhas para o campo Checkbox. No entanto, com um snippet personalizado, você será capaz de definir um número mínimo para essas escolhas usando um pequeno trecho de código PHP.
Neste tutorial, vamos guiá-lo através dos passos para configurar o seu campo de formulário Checkbox para exigir um número mínimo de selecções.
Antes de começar, certifique-se de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença.
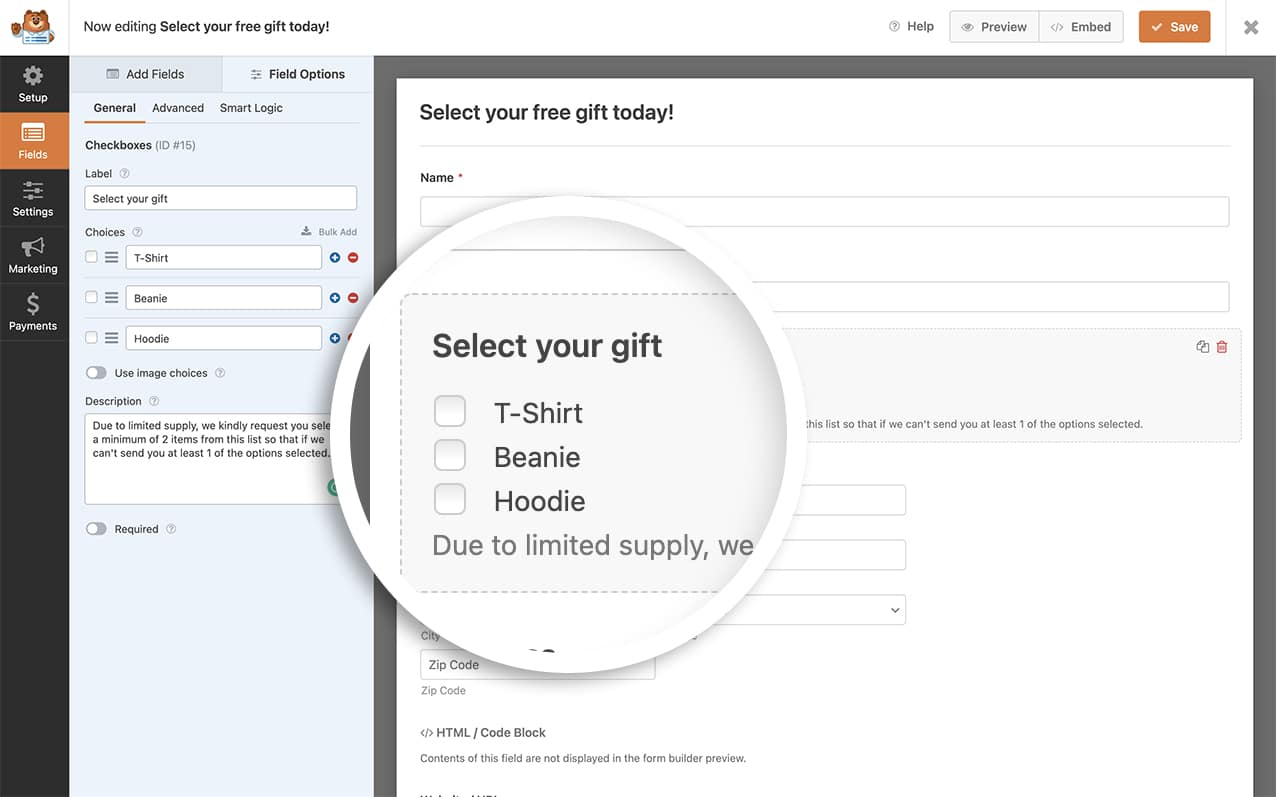
Criar o formulário
Para começar, terá de criar um novo formulário ou editar um já existente para aceder ao criador de formulários. No criador de formulários, certifique-se de que inclui pelo menos um campo Caixa de verificação no seu formulário.

Adicionando o snippet para definir um número mínimo
Para definir um número mínimo de escolhas, terá de adicionar este fragmento de código abaixo ao seu site. Se precisar de ajuda para adicionar trechos de código ao seu site, consulte este tutorial.
/**
* Set minimum number of choices for a checkbox for the field
*
* @link https://wpforms.com/developers/how-to-set-a-minimum-number-of-choices-for-a-checkbox/
*/
function wpf_checkbox_validation( $field_id, $field_submit, $form_data ) {
$field_submit = (array) $field_submit;
// Make sure we have an array of choices and count the number of choices.
$count_choices = is_array( $field_submit ) ? count( $field_submit ) : 0;
if ( $count_choices < 2 ) {
wpforms()->process->errors[ $form_data[ 'id' ] ][ $field_id ] = esc_html__( 'Please select at least 2 options', 'your-text-domain' );
}
}
add_action( 'wpforms_process_validate_checkbox', 'wpf_checkbox_validation', 10, 3 );
No código acima, qualquer caixa de seleção exigirá um mínimo de duas opções. Se pretender atualizar o número mínimo, altere o valor na instrução if.
Nota: Este snippet será aplicado ao campo Caixa de seleção em todos os formulários do seu site.
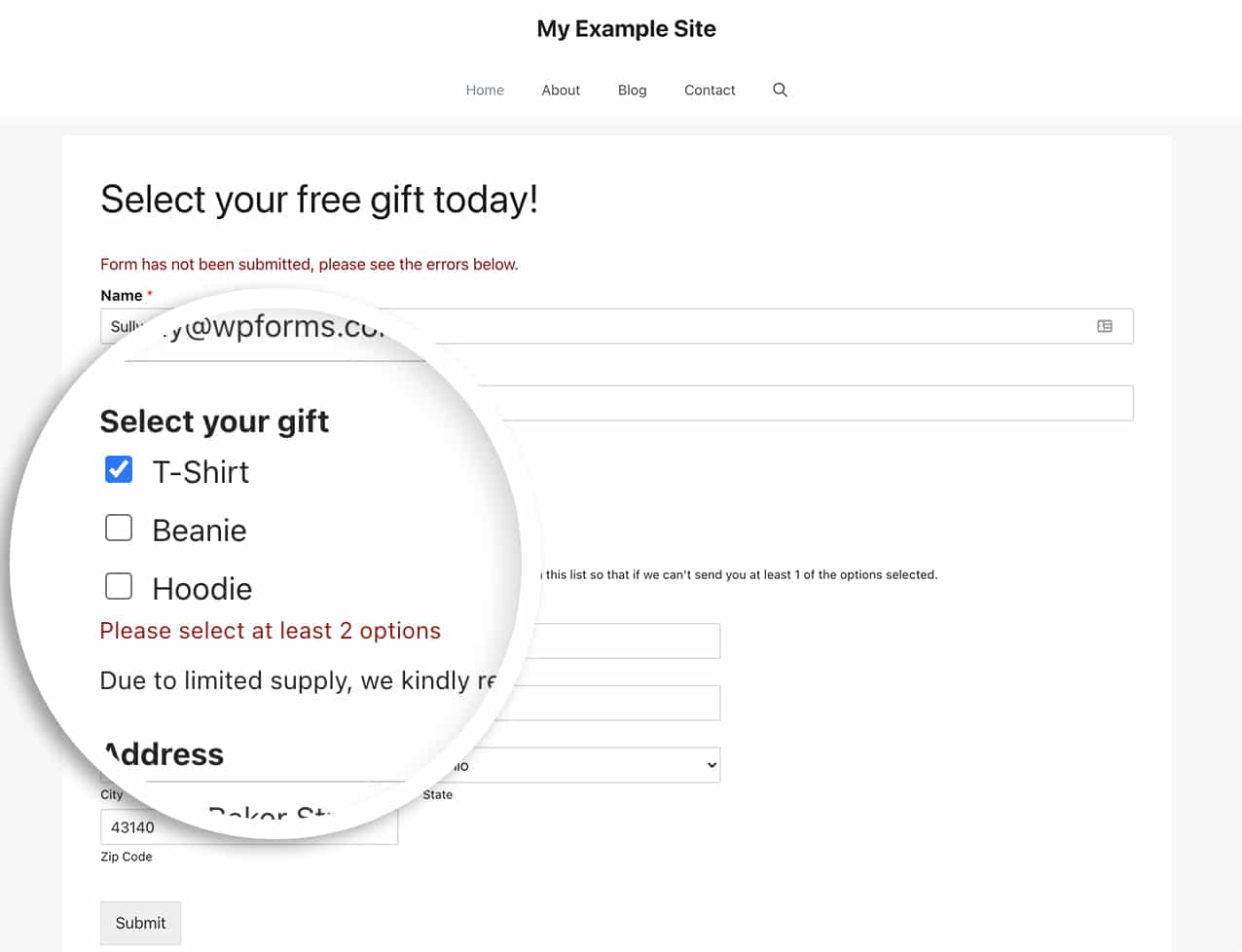
Quando um utilizador seleciona menos de duas opções no seu formulário, é apresentada uma mensagem por baixo do campo Caixa de verificação quando o formulário é submetido.

Definir um limite para formulários de várias páginas
Ao utilizar formulários de várias páginas, pode não querer esperar pela submissão do formulário antes de apresentar o erro.
Pode mostrar facilmente uma mensagem de aviso sob o campo Caixa de verificação quando se clica no botão Seguinte para formulários de várias páginas.
Para utilizar esta opção, basta adicionar este fragmento de código ao seu sítio.
/**
* Set minimum number of choices for a checkbox form field
*
* @link https://wpforms.com/developers/how-to-set-a-minimum-number-of-choices-for-a-checkbox
*/
function wpf_dev_min_checkbox() {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
var checkbox_forms = [
{form_id: 1000, min_count: 2, field_ids: [10,9]},
];
$('[id^=wpforms-] input[type=checkbox]').on('click', function(e){
var this_form_id = $(this).closest('form').data("formid");
var checkbox_form_ids = checkbox_forms.map(form => form.form_id);
if (checkbox_form_ids.includes(this_form_id)){
var checkbox_container = $(this).closest(".wpforms-field-checkbox");
var checkbox_container_field_id = checkbox_container.data("field-id");
checkbox_forms.forEach(function(form) {
if (this_form_id == form.form_id){
var min_value = form.min_count;
var field_ids_array = form.field_ids;
if (field_ids_array.includes(checkbox_container_field_id)){
validate_checkbox_min(e, checkbox_container, min_value);
}
}
});
}
});
function validate_checkbox_min(e, checkbox_container, min){
var minMaxSelection = checkbox_container.find('input[type=checkbox]:checked');
var this_field = $('[id^=wpforms-' + checkbox_container.data("field-id") + '-field_' + checkbox_container.data("field-id") + '-container]');
var warning_id = 'wpforms-' + checkbox_container.data("field-id") + '-warning';
$("#" + warning_id).remove();
if (minMaxSelection.length > 0 && minMaxSelection.length < min) {
e.stopPropagation();
this_field.addClass("wpforms-error");
this_field.removeClass("wpforms-valid");
this_field.attr('aria-invalid', 'true');
checkbox_container.addClass("wpforms-has-error");
checkbox_container.append('<em id="' + warning_id + '" class="wpforms-error" role="alert" aria-label="Error message" for="">Please select at least ' + min + ' options</em>');
} else {
this_field.removeClass("wpforms-error");
this_field.addClass("wpforms-valid");
this_field.attr('aria-invalid', 'false');
checkbox_container.removeClass("wpforms-has-error");
}
}
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_dev_min_checkbox');
Este trecho de código terá como alvo o ID do formulário 1000 e quando o Seguinte for clicado, o snippet verificará primeiro quantas opções estão selecionadas para o campo ID 10 e 9e, se for inferior a dois, será apresentada uma mensagem de alerta no browser.
Perguntas mais frequentes
Abaixo, respondemos a algumas das principais perguntas que recebemos sobre a definição de um número mínimo de opções para o campo Caixa de verificação.
P: Posso utilizar isto apenas num formulário específico e com um ID de campo específico?
R: Sem dúvida! Para utilizar este código num formulário específico, utilize este excerto de código abaixo:
/**
* Set minimum number of choices for a checkbox form field
*
* @link https://wpforms.com/developers/how-to-set-a-minimum-number-of-choices-for-a-checkbox/
*/
function wpf_dev_checkbox_validation( $field_id, $field_submit, $form_data ) {
// Change the number to match your form ID
if ( absint( $form_data[ 'id' ] ) !== 1289 ) {
return;
}
$field_submit = (array) $field_submit;
// Make sure we have an array of choices and count the number of choices.
$count_choices = is_array( $field_submit ) ? count( $field_submit ) : 0;
if ( $count_choices < 2 ) {
wpforms()->process->errors[ $form_data[ 'id' ] ][ $field_id ] = esc_html__( 'Please select at least 2 options', 'your-text-domain' );
}
}
add_action( 'wpforms_process_validate_checkbox', 'wpf_dev_checkbox_validation', 10, 3 );
Se pretender direcionar um formulário específico e um ID de campo específico, utilize este fragmento de código.
/**
* Set minimum number of choices for a checkbox form field
*
* @link https://wpforms.com/developers/how-to-set-a-minimum-number-of-choices-for-a-checkbox/
*/
function wpf_dev_checkbox_validation( $field_id, $field_submit, $form_data ) {
// Change the number to match your form ID
if ( absint( $form_data[ 'id' ] ) !== 1289 ) {
return $field_id;
}
// Change this number to match the field ID
if (absint($field_id) === 15 ) {
$field_submit = (array) $field_submit;
// Make sure we have an array of choices and count the number of choices.
$count_choices = is_array( $field_submit ) ? count( $field_submit ) : 0;
if ( $count_choices < 2 ) {
wpforms()->process->errors[ $form_data[ 'id' ] ][ $field_id ] = esc_html__( 'Please select at least 2 options', 'your-text-domain' );
}
}
}
add_action( 'wpforms_process_validate_checkbox', 'wpf_dev_checkbox_validation', 10, 3 );
Nota: Se precisar de ajuda para encontrar os IDs de formulário e de campo, consulte este tutorial.
P: Isto também pode funcionar para campos de pagamento?
R: Sem dúvida! Para utilizar isto no campo de formulário Itens da caixa de verificação de pagamento, utilize este snippet.
/**
* Set minimum number of choices for a payment checkbox form field
*
* @link https://wpforms.com/developers/how-to-set-a-minimum-number-of-choices-for-a-checkbox/
*/
function wpf_dev_limit_payment_field( $field_id, $field_submit, $form_data ) {
$form_id = 731; // Limit to form ID: Use 0 to target all forms
$fieldID = 21; // Limit to field ID: Use 0 to target all checkbox fields
$min = 2; // Change the minimum amount
$max = 5; // Change the maximum amount
// Limit to specific form if {$form_id} is set
if ( absint( $form_data[ 'id' ] ) !== $form_id && !empty( $form_id ) ) {
return;
}
// Limit to specific field ID if {$fieldID} is set
if ( absint( $field_id ) !== $fieldID && !empty( $fieldID ) ) {
return;
}
// Make sure we have an array of choices and count the number of choices.
$count = is_array( $field_submit ) ? count( $field_submit ) : 0;
// Process error if choices count is less than {$min} or greater than {$max}
if( count( $field_submit ) < $min ) {
wpforms()->process->errors[ $form_data[ 'id' ] ] [ $field_id ] = esc_html__( 'Please select a minimum of ' . $min .' choices.', 'your-text-domain' );
} elseif ( count( $field_submit ) > $max ) {
wpforms()->process->errors[ $form_data[ 'id' ] ] [ $field_id ] = esc_html__( 'Please select a maximum of ' . $max . ' choices.', 'your-text-domain' );
}
}
add_action( 'wpforms_process_validate_payment-checkbox', 'wpf_dev_limit_payment_field', 10, 3 );
É isso mesmo! Aprendeu agora a definir um número mínimo de opções nas suas caixas de verificação.
De seguida, gostaria de personalizar o aspeto destas caixas de verificação? Consulte o nosso guia sobre como personalizar os campos Caixa de verificação e Escolha múltipla para se parecerem com botões.
Relacionadas
Referências de acções:
