Resumo da IA
Gostaria de impedir que os utilizadores introduzam números nos seus campos de texto de linha única? Embora possa utilizar máscaras de entrada para restringir os campos apenas a caracteres alfabéticos, este guia mostra-lhe como criar uma solução mais flexível que permite a introdução de letras maiúsculas e minúsculas e bloqueia os números.
Neste tutorial, mostraremos o trecho de código necessário para restringir números nesses campos.
Configurar o formulário
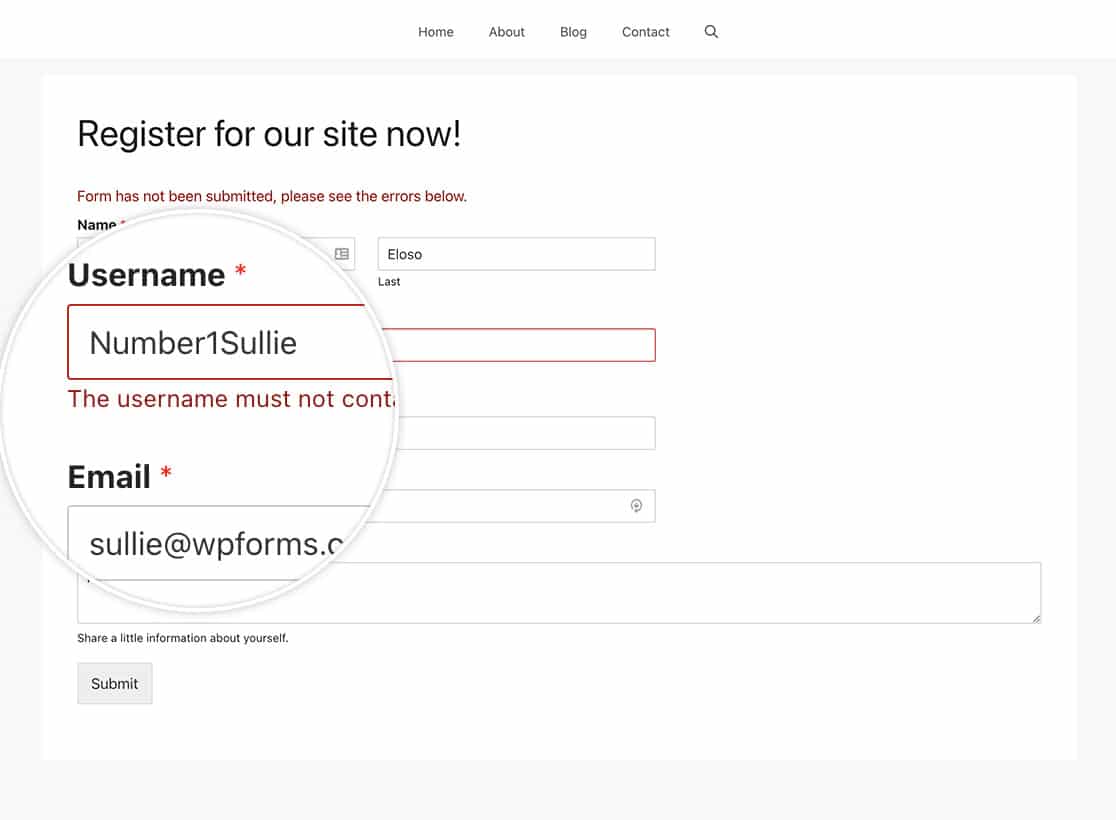
Primeiro, crie um novo formulário e adicione um campo de texto de linha única que pretende restringir. No nosso exemplo, vamos utilizá-lo como um campo Nome de utilizador. Se precisar de ajuda para criar um formulário, consulte o nosso guia sobre como criar o seu primeiro formulário.
Anote o ID do formulário e o ID do campo, pois precisará deles para o código. Se não tiver a certeza de como encontrar estes IDs, consulte o nosso guia sobre como encontrar IDs de formulário e de campo.
Adicionar o código de validação
Este código impedirá a submissão do formulário se forem detectados números no campo. Se precisar de ajuda para adicionar código ao seu sítio, consulte o nosso guia sobre como adicionar código personalizado ao sítio WordPress.
Substitua os seguintes valores no código PHP:
- Na linha 11: Substitua 1000 pelo seu ID do formulário
- Na linha 17: Substituir 25 pelo ID do campo
- Na linha 22: Substitua 25 pelo seu ID de campo novamente
Se o campo Nome de utilizador contiver quaisquer números quando o formulário for submetido, será apresentada uma mensagem de erro e o formulário não será submetido.

Opção de validação em tempo real
Se preferir evitar que os utilizadores introduzam números antes da submissão do formulário, pode implementar a validação em tempo real. Veja como:
Para começar, edite o formulário e, com o campo Texto de linha única selecionado, clique no separador Avançadas, em Opções de campo, e adicione "sem números" ao campo Classes CSS.
Em seguida, adicione este código JavaScript ao seu sítio:
Assim que o snippet for adicionado, será apresentada uma mensagem de erro imediata a alertar o visitante para o erro de validação quando este fizer um separador ou clicar fora do campo.
Ação de referência
Também gostaria de impedir a introdução de caracteres especiais num campo de formulário de texto de linha única? Consulte o tutorial sobre Como restringir caracteres especiais de um campo de formulário.
