Resumo da IA
Introdução
Gostaria de proteger um botão Enviar com uma palavra-passe? Sabia que já pode proteger um formulário inteiro com uma palavra-passe, seguindo o guia detalhado nesta documentação? No entanto, pode haver alturas em que apenas queira colocar a palavra-passe no botão Enviar e, neste tutorial, vamos mostrar-lhe como! Vamos começar!
Criar o formulário
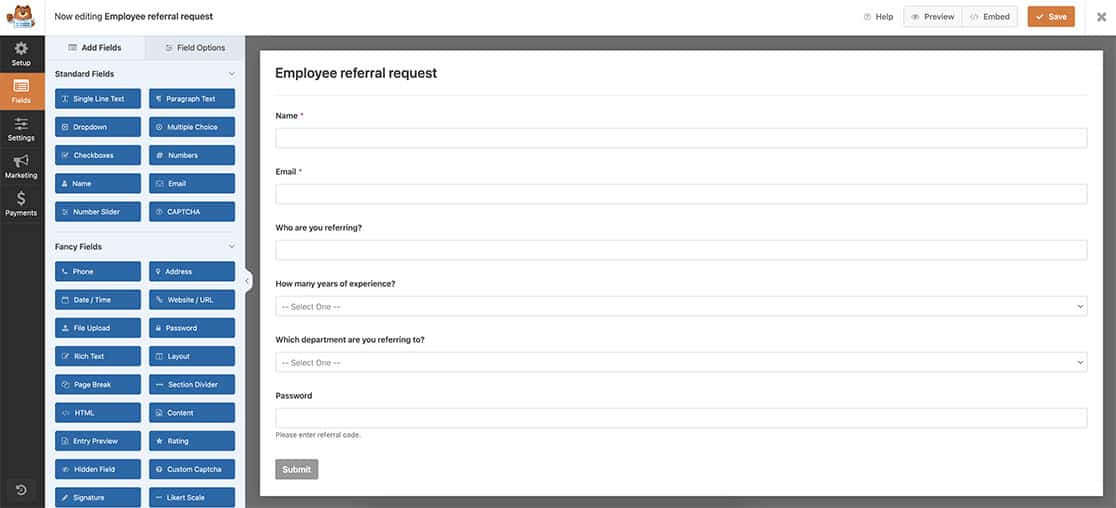
Para começar, crie um novo formulário e adicione os seus campos. Se precisar de ajuda para criar um formulário, consulte este guia útil.

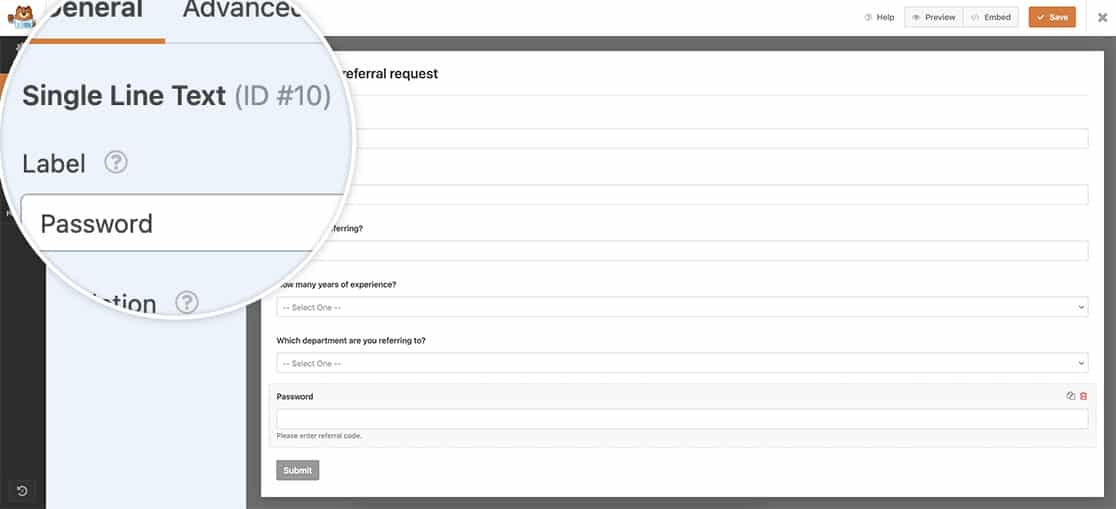
O último campo do nosso formulário é um campo de texto de linha única que utilizaremos para permitir que os visitantes introduzam uma palavra-passe.

Adicionar o snippet
Agora é hora de adicionar o snippet ao seu site. Se não tiver a certeza de onde ou como adicionar snippets ao seu site, consulte este guia passo-a-passo detalhado.
/**
* Password-protect a submit button
*
* @link https://wpforms.com/developers/how-to-password-protect-a-submit-button/
*/
add_action( 'wp_head', function () { ?>
<style>
/* CSS hide submit button on page load */
#wpforms-form-137 .wpforms-submit-container .wpforms-submit {
visibility:hidden;
}
#wpforms-form-137 .wpforms-submit-container .wpforms-submit.show-submit {
visibility:visible;
}
</style>
<?php } );
// Password logic for Submit button
function wpf_dev_password_submit() {
?>
<script>
jQuery(function($){
// Look only at form ID 137 and field ID 10
$( "#wpforms-137-field_10" ).change(function(){
var selectedval = $( "#wpforms-137-field_10" ).val();
if(selectedval === "employee referral code 896"){
$( ".wpforms-submit" ).addClass( "show-submit" );
} else {
window.location = "https://myexamplesite.com/thank-you";
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_password_submit', 10 );
Este snippet oculta automaticamente o botão Enviar quando o formulário é carregado por predefinição. Se a palavra-passe introduzida não corresponder exatamente ao código de referência do empregado 896, que inclui maiúsculas e minúsculas e espaços, o formulário não será enviado, mas o utilizador será redireccionado para uma página de agradecimento. Se a palavra-passe for introduzida corretamente, o botão será apresentado e o formulário poderá ser submetido. Não se esqueça de atualizar este snippet para refletir a palavra-passe que pretende utilizar.
Lembre-se que terá de atualizar o snippet acima de #wpforms-137-field_10 para corresponder ao seu próprio formulário e ID de campo. Se precisar de ajuda para encontrar estes IDs, ver este tutorial.
E isto é tudo o que precisa para proteger um botão Enviar com palavra-passe. Gostaria de enviar automaticamente um formulário com base numa escolha do formulário? Veja o nosso artigo sobre Como enviar automaticamente um formulário com uma opção de campo.
Relacionadas
Referência da ação: wpforms_wp_footer_end
