Resumo da IA
Gostaria de colocar em fila de espera a sua própria folha de estilo para o addon Conversational Forms? O que é mais importante é que o seu CSS seja adicionado com um filtro, para que seja possível criar uma folha de estilo dedicada para os seus formulários de conversação. Este método pode facilitar muito a organização e, neste tutorial, mostraremos como enfileirar uma folha de estilo dedicada para esses formulários.
Criar o seu formulário de conversação
Em primeiro lugar, terá de criar um formulário de conversação e adicionar-lhe os seus campos. Se precisar de ajuda para o fazer, consulte esta documentação.

Personalizar o formulário de conversação
Depois de ter criado o seu formulário de conversação, para efeitos deste tutorial, vamos adicionar algum texto ao campo Mensagem no separador Formulário de conversação. Esta é uma mensagem que os seus visitantes verão assim que o formulário for carregado.
Pode adicionar o que precisar, mas nós estamos a adicionar algum texto, uma ligação e uma lista não ordenada com o seguinte.
<p>You are about to complete an order form for theme package 3.</p>
<p>To review the terms and condition, <a href="#">please click here</a>.</p>
<p>Which includes, but not limited to the following:</p>
<ul>
<li>Theme 1</li>
<li>Theme 2</li>
<li>Theme 3</li>
<li>Free Plugin 1</li>
<li>Free Plugin 2</li>
<li>Free Plugin 3</li>
</ul>
Colocação em fila de espera de uma folha de estilos para formulários de conversação
Antes de podermos enfileirar a nossa própria folha de estilos para formulários de conversação, precisamos primeiro de adicionar este trecho de código que o permitirá.
Se precisar de ajuda para adicionar código ao seu site, consulte este tutorial.
/**
* Enqueue your own stylesheet for conversational forms
*
* @link https://wpforms.com/developers/how-to-enqueue-a-stylesheet-for-conversational-forms/
*/
function wpfdev_convoform_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_conversational_forms_enqueue_styles', 'wpfdev_convoform_custom_css', 10 );
Criar e carregar a folha de estilos no diretório do tema
Uma vez adicionado o código, é agora necessário criar o ficheiro CSS.
Eis alguns estilos CSS básicos que utilizámos para este tutorial
.wpforms-title {
color: #e27730!important;
font-size: 36px !important;
}
.wpforms-description {
line-height: 1.6em;
text-align: left;
white-space: normal !important;
max-width: 90%;
font-size: 18px !important;
margin: 0 auto;
}
.wpforms-description a {
color: #e27730;
text-decoration: none;
}
.wpforms-description a:hover {
color: #c45e1b;
}
.wpforms-description ul li {
list-style: circle !important;
list-style-position: inside !important;
font-size: 16px;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn {
background-color: #e27730 !important;
color: rgba(255,255,255,1) !important;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn:hover {
background-color: #c45e1b !important;
}
.wpforms-conversational-form-btn-desc {
display: none !important;
}
Estas são apenas algumas regras CSS de estilo padrão para ligações e listas não ordenadas. Também estilizámos o título do formulário de conversação e removemos o texto que normalmente se vê ao lado do botão Iniciar.
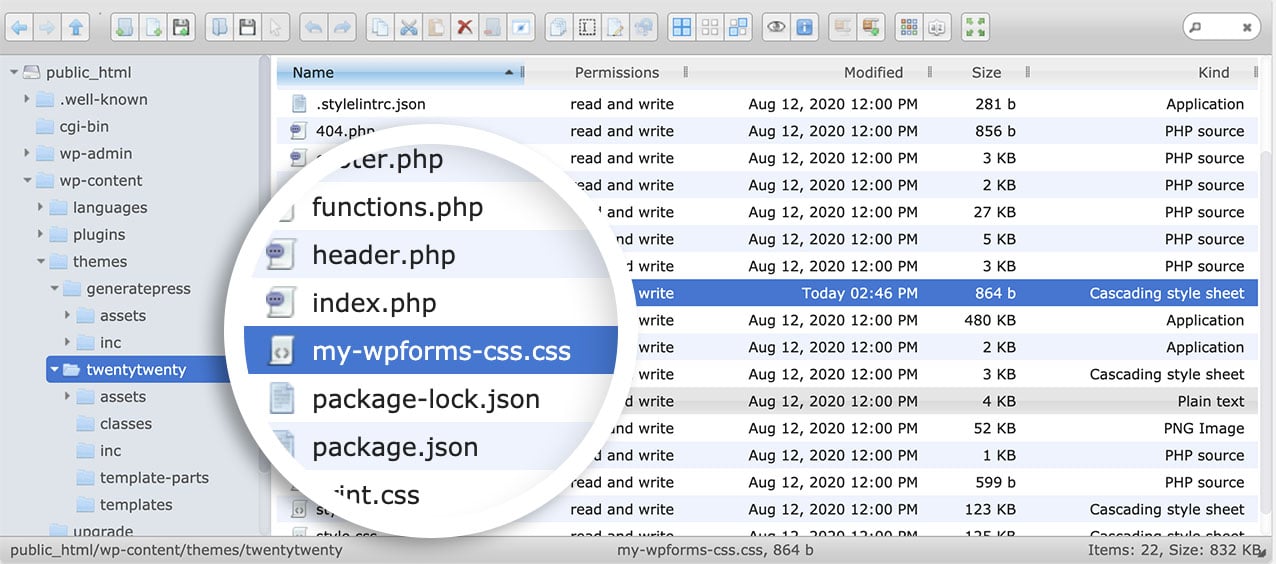
Depois de criar as regras CSS, é altura de as carregar utilizando o FTP ou um plugin do tipo FTP, carregando-as no diretório do tema. Para fazer o upload por FTP, pode seguir este tutorial.
Para o nosso tutorial, utilizámos um plugin WordPress mencionado neste tutorial para ter acesso ao nosso servidor.

Visualizar o formulário de conversação
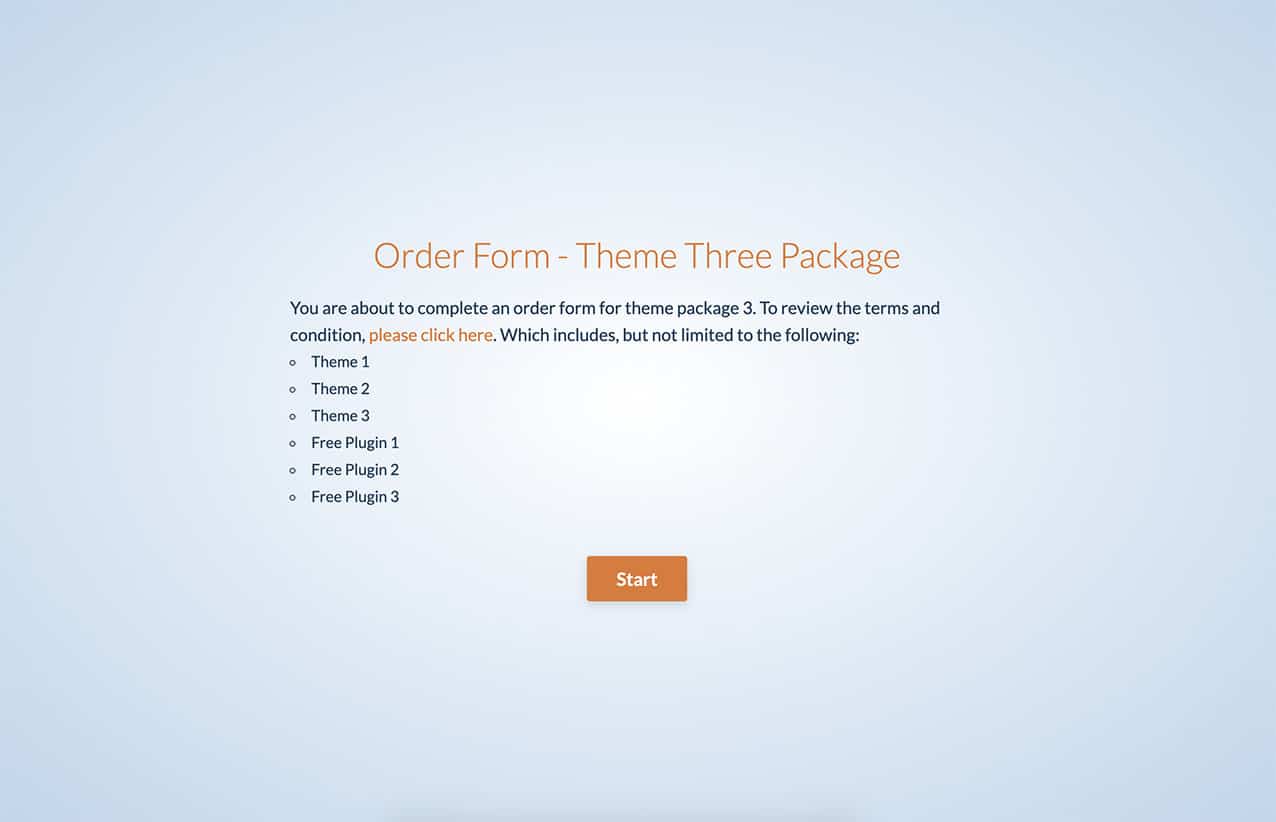
Agora, quando os visitantes visualizarem a página, verão os novos estilos adicionados apenas pela fila da nossa folha de estilos única.

E isso é tudo o que precisa para colocar em fila de espera uma folha de estilos específica para o addon Conversational Forms. Gostaria de associar o logótipo que aparece nos seus formulários de conversação? Dê uma olhada na nossa documentação sobre Como vincular o logotipo do seu formulário de conversação.
Ação de referência
wpforms_conversational_forms_enqueue_styles
FAQ
P: Posso utilizar isto também para a extensão Páginas de Formulários?
R: Para ter uma fila de espera exclusiva para a extensão Páginas de formulário, utilize este trecho de código. Pode ler mais sobre esta ação revendo esta documentação.
/**
* Enqueue your own stylesheet for the Form Pages addon
*
* @link https://wpforms.com/developers/wpforms_form_pages_enqueue_styles/
*/
function wpfdev_formpages_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_form_pages_enqueue_styles', 'wpfdev_formpages_custom_css', 10 );
