Resumo da IA
Visão geral
Gostaria de personalizar o campo de formulário WPForms Section Divider? Usando um pouco de CSS, é possível alterar o estilo não apenas do divisor em si, mas também do texto que é usado com o divisor. Neste artigo, vamos guiá-lo através dos passos necessários para personalizar o estilo do campo de formulário Section Divider.
Criar o formulário
Para começar, vamos criar um formulário, adicionar os nossos campos e separá-los com o Divisor de secções.
Se precisar de ajuda para criar o seu formulário, consulte esta documentação.
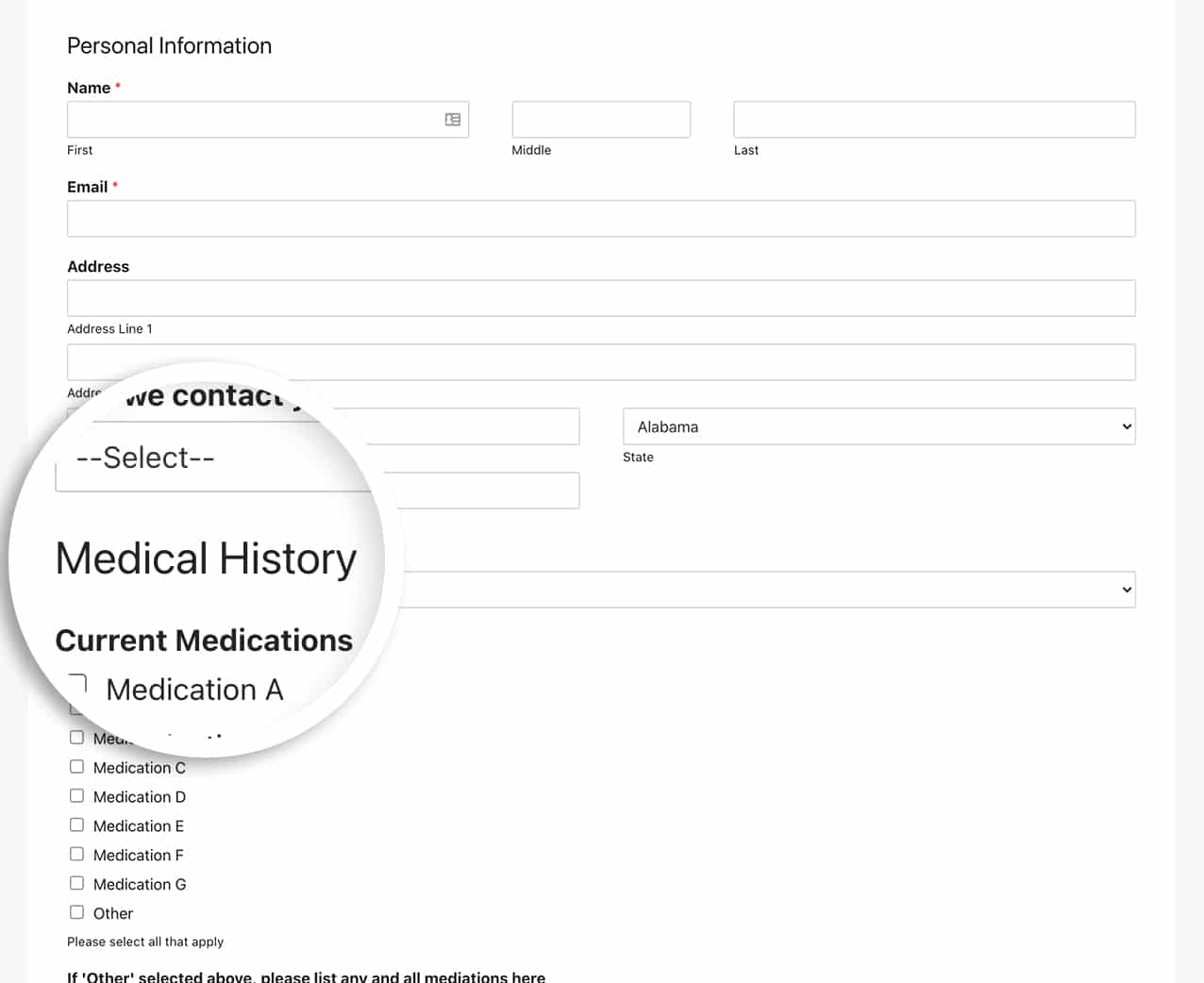
Para efeitos desta documentação, estamos a criar um formulário que irá recolher informações pessoais, historial médico e informações sobre o seguro principal. Como o formulário será muito longo, queremos dividi-lo em secções que definam claramente o que é cada secção e, para isso, vamos utilizar Divisores de secção para dividir o formulário.

Para saber mais sobre divisores de secção, consulte esta documentação.
Adicionar o CSS
Agora é altura de adicionar o CSS que irá personalizar o estilo da Section Divider.
Para obter ajuda sobre como adicionar CSS ao seu site, consulte este tutorial.
form#wpforms-form-220 .wpforms-field-divider h3 {
color: #ffffff;
text-align: center;
font-size: 30px;
text-transform: uppercase;
}
form#wpforms-form-220 .wpforms-field-divider {
padding: 20px;
background-color: #e27730;
border-radius: 3px;
}
Estamos a visar o ID do formulário 220. Terá de atualizar esta ID para corresponder à sua própria ID de formulário. Para obter ajuda para encontrar essa ID, consulte este tutorial.
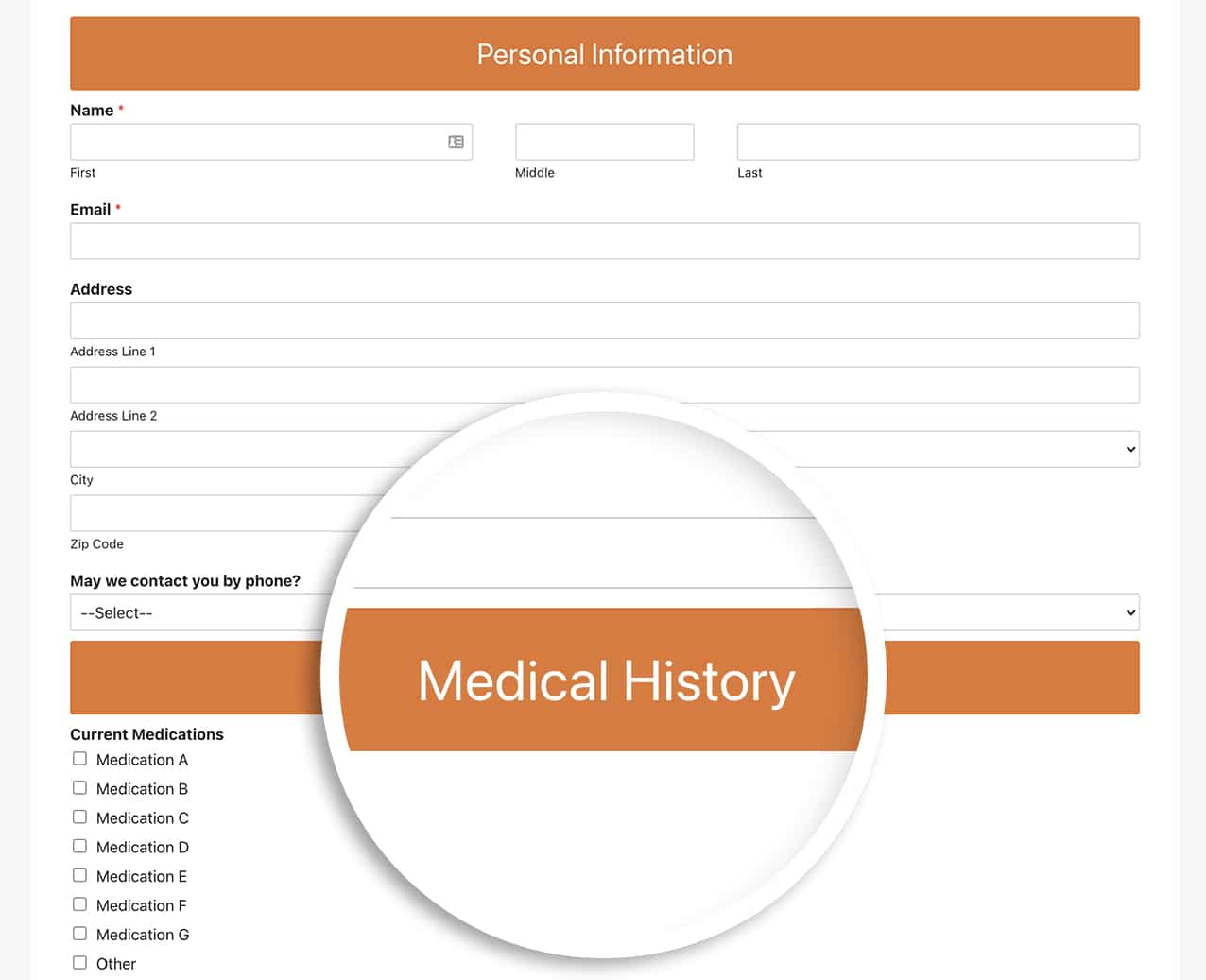
Agora, com o CSS adicionado, o nosso Divisor de secções tem um aspeto e uma sensação completamente diferentes.

E é tudo o que precisa para personalizar o Divisor de secções. Gostaria de personalizar também o estilo dos itens da Caixa de verificação? Dê uma vista de olhos no nosso artigo sobre Como personalizar a caixa de verificação e os campos de rádio para se parecerem com botões.
FAQ
P: E se eu quiser efetuar esta alteração em todos os meus formulários?
R: Para usar este CSS para todos os WPForms, basta adicionar seu CSS ao seu site e remover o ID do formulário prefixado.
.wpforms-field-divider h3 {
color: #ffffff !important;
text-align: center !important;
font-size: 30px !important;
text-transform: uppercase !important;
}
.wpforms-field-divider {
padding: 20px !important;
background-color: #e27730 !important;
border-radius: 3px !important;
}
